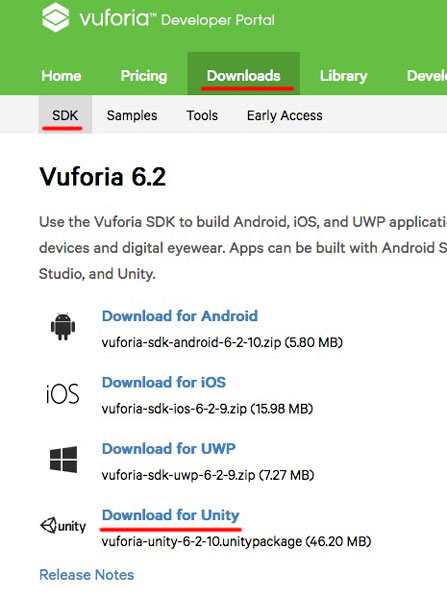
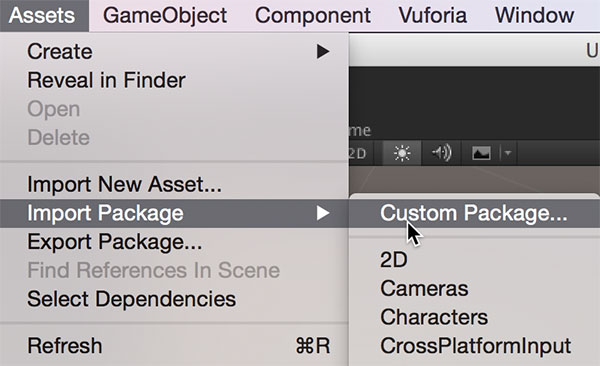
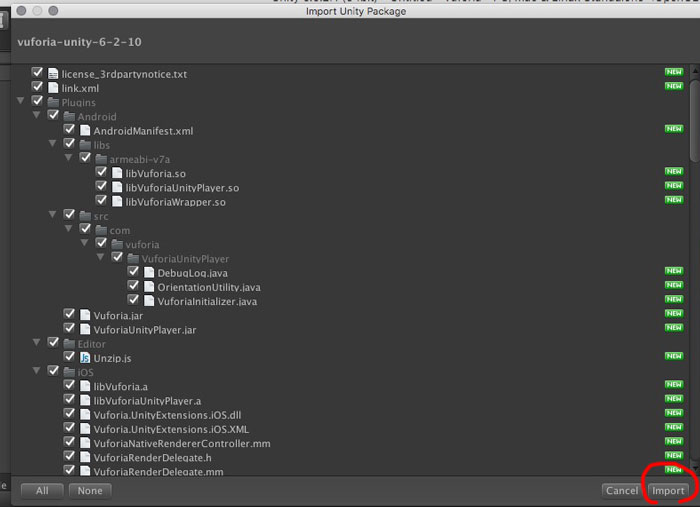
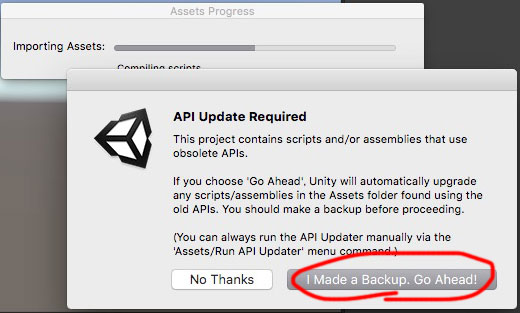
UniyにVuforiaを入れてARアプリ.
簡単に作成できますが問題が.
Prefabでオブジェクトを作成(instantiate使って)したときに,ARマーカー非認識時でも隠したい見えちゃう問題です.
解決法.staticなブールを置いて,状態をチェックする.
(1)原因のおそらく
Vuforiaのスクリプトは子オブジェクトまでを配列に読み込んでrenderをON/OFFさせるが,prefabの2個目以降が入ってこない.タイミングの問題か,同じ名前だから1つ目以外は無視されているか.
(2)解決方法
いろいろ試したが,強引にやることに.
DefaultTrackableEventHandlerに以下を追加
public static bool meshVisi = false;
コード(抜粋)黄色の部分を追加
public class DefaultTrackableEventHandler : MonoBehaviour,
ITrackableEventHandler
{
#region PRIVATE_MEMBER_VARIABLES
private TrackableBehaviour mTrackableBehaviour;
#endregion // PRIVATE_MEMBER_VARIABLES
#region UNTIY_MONOBEHAVIOUR_METHODS
//
public static bool meshVisi = false;
///
void Start()
{
次に,同じくDefaultTrackableEventHandlerに以下を追加.(70行目前後にあり)
マーカーを発見したとき用 黄色の部分だけを追加
private void OnTrackingFound()
{
meshVisi = true;//bird mesh renderer-on
Renderer[] rendererComponents = GetComponentsInChildren<Renderer>(true);
Collider[] colliderComponents = GetComponentsInChildren<Collider>(true);
マーカーを見失ったとき用(100行目くらい) 黄色の部分だけを追加
private void OnTrackingLost()
{
Renderer[] rendererComponents = GetComponentsInChildren<Renderer>(true);
Collider[] colliderComponents = GetComponentsInChildren<Collider>(true);
meshVisi = false;//bird mesh renderer-off
(3)プレファブのメッシュに追加するスクリプト
using UnityEngine;
using System.Collections;
public class renderVisi : MonoBehaviour {
void Start () {
renderer.enabled = false;
}
void Update () {
if(DefaultTrackableEventHandler.meshVisi == true)
renderer.enabled = true;
if(DefaultTrackableEventHandler.meshVisi == false)
renderer.enabled = false;
}
}
これを renderVisiというc#で保存し,プレファブのメッシュにアサイン
(4)やってみる。
(5)
実行順とかでもクリアできそうな強引なスクリプトが目立ちますが,,ご容赦.
納期が近いので、、