なんだ,Wordpress動画いけるんやん.
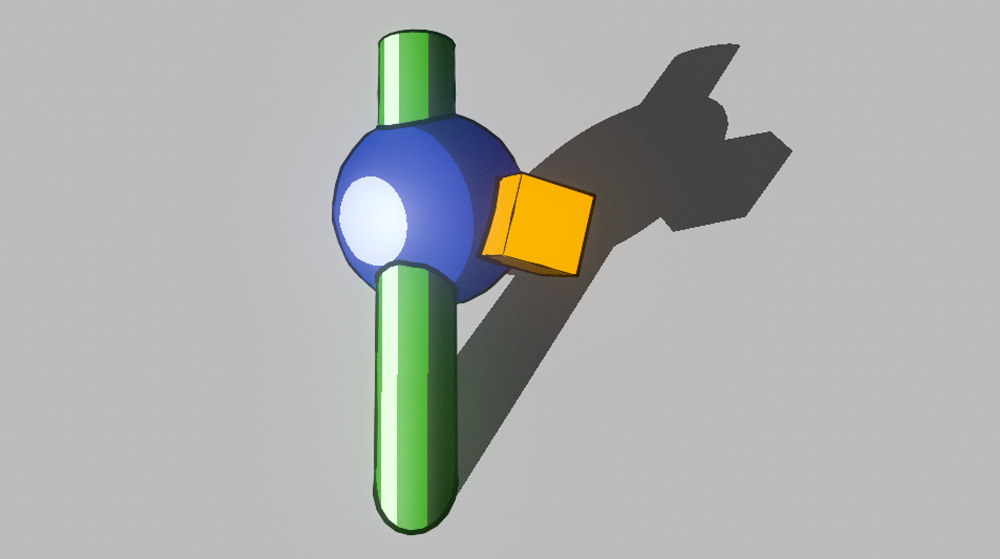
UnityでToon Shaderです.
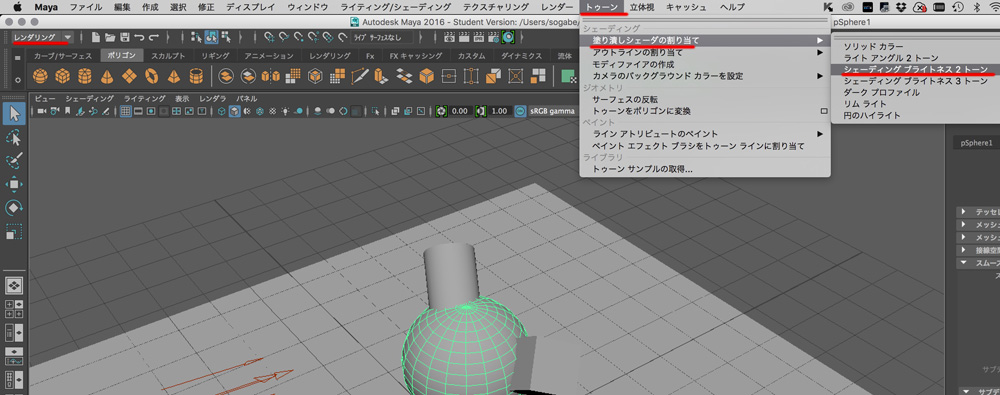
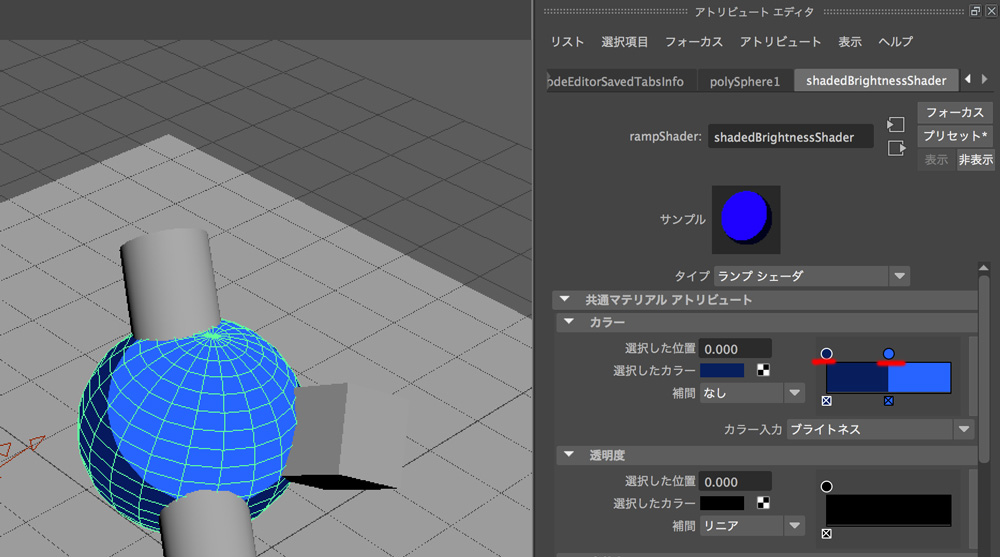
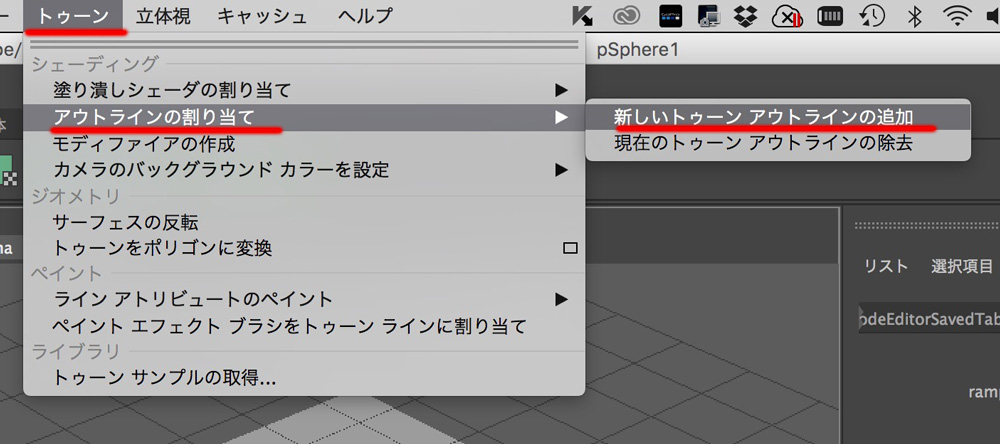
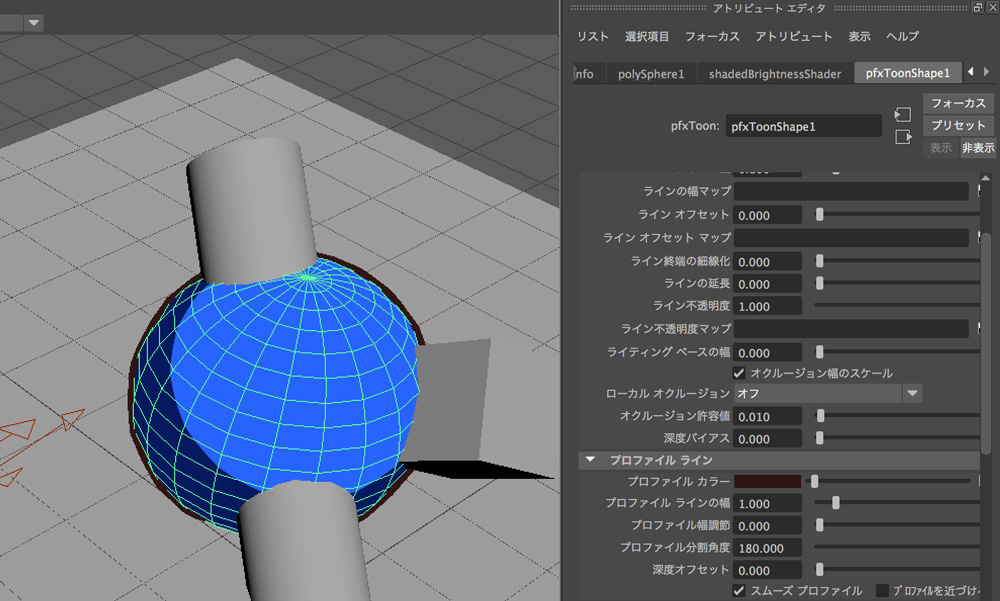
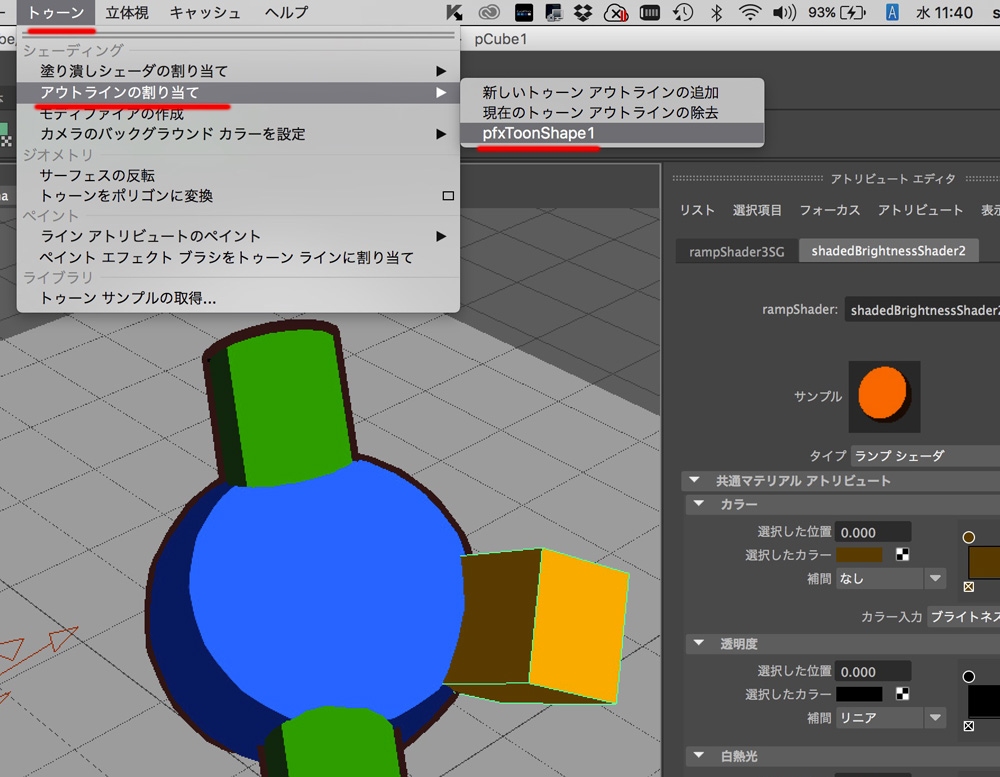
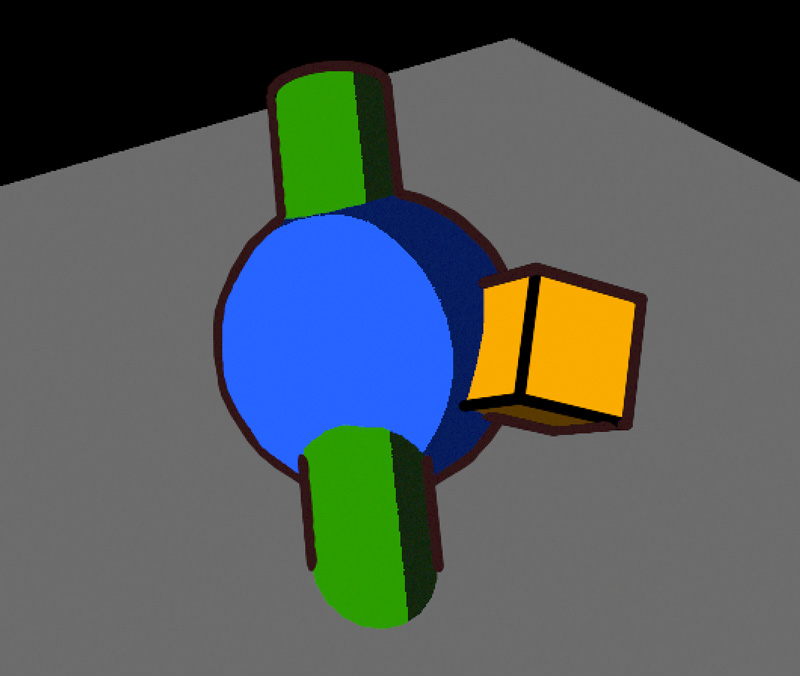
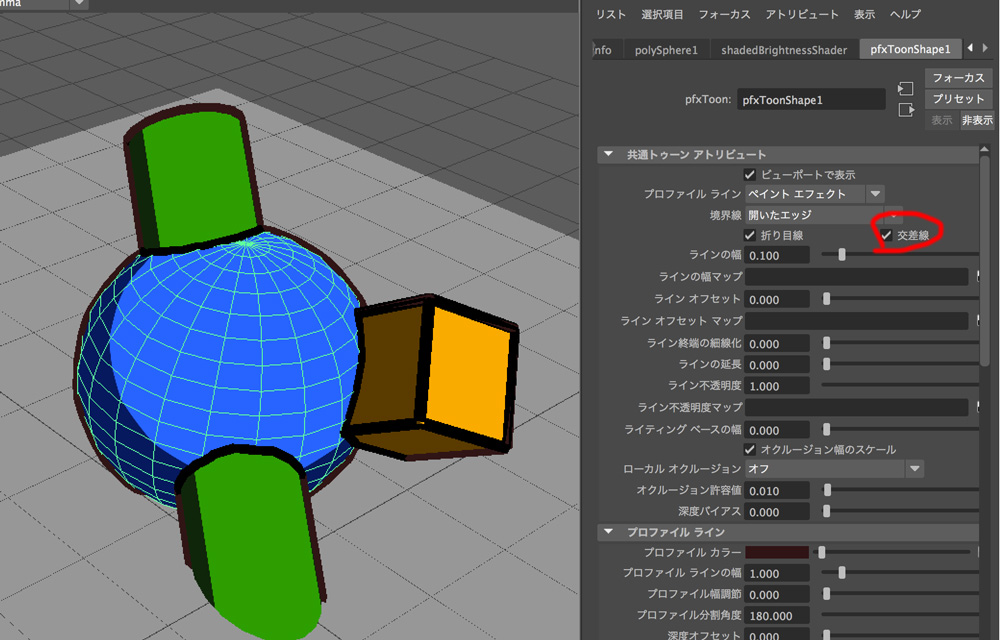
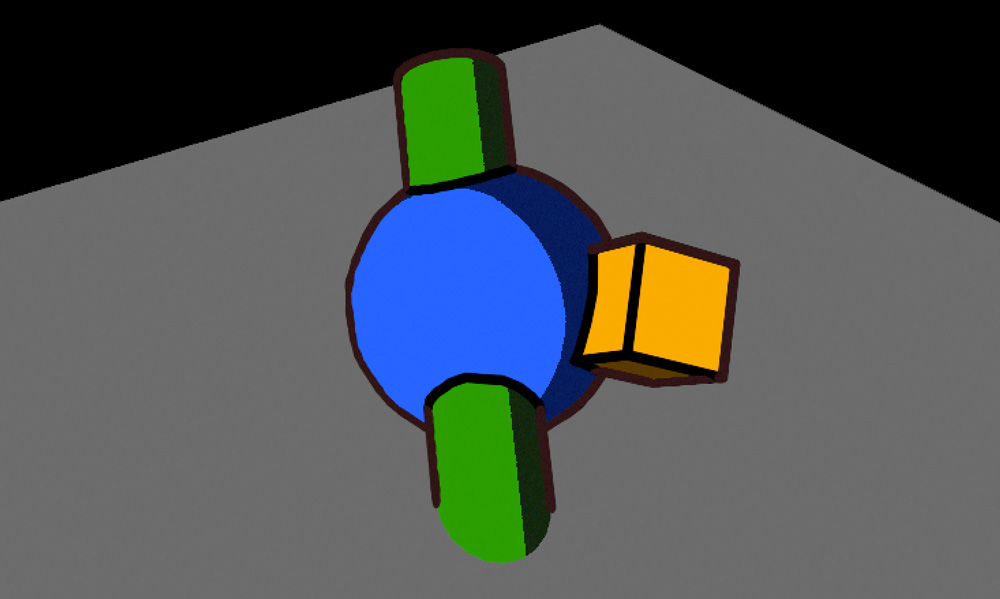
Mayaではこちら
Mayaと似ていて、MaterialのシェーダをToonにするというアプローチです.これ,良いのか悪いのか,,,そのMaterialを割り当てた物だけToonになるということは,全体をToonにするのはかなり手間がかかるんでは?とSIを懐かしむ。
ーー
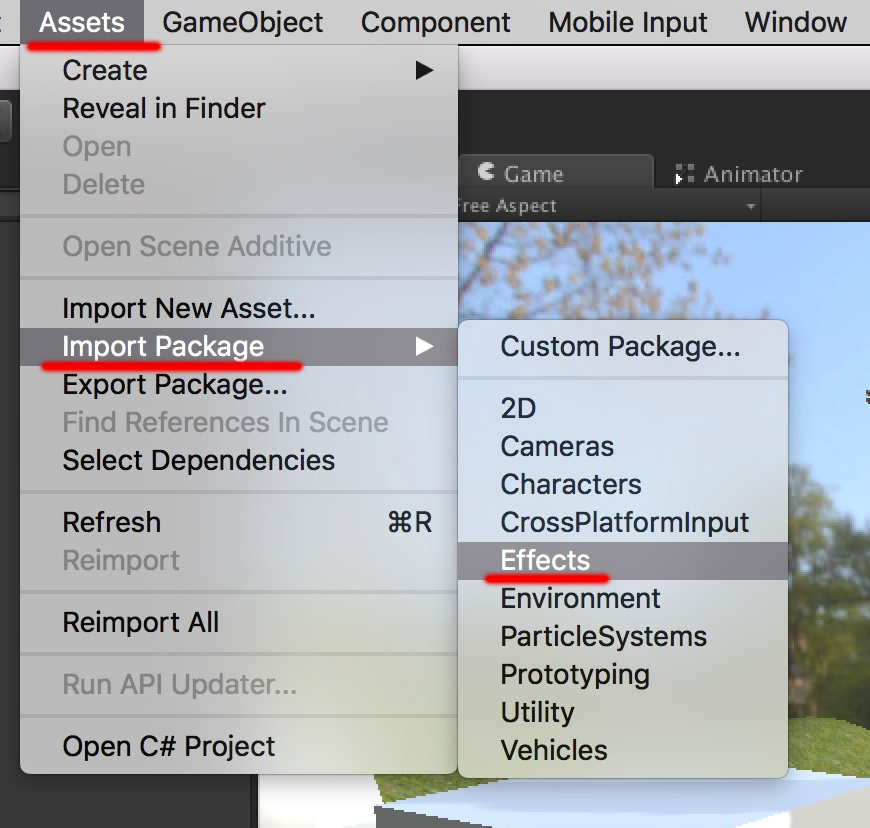
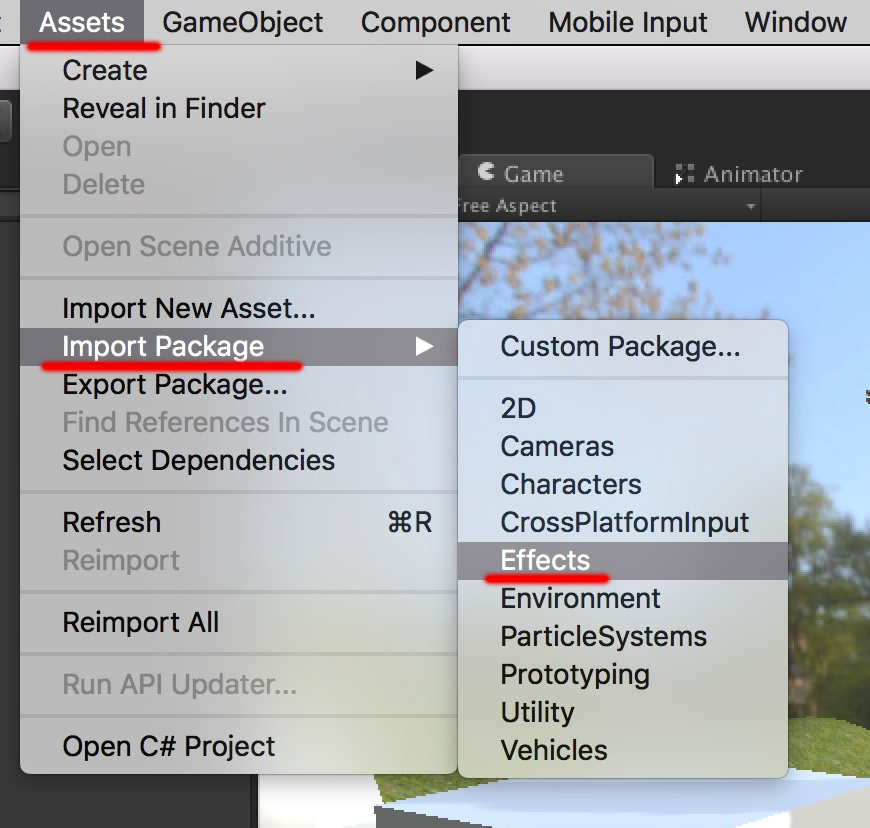
UnityにEffectsパッケージを読み込みます.
Assets>Import Package >Effects

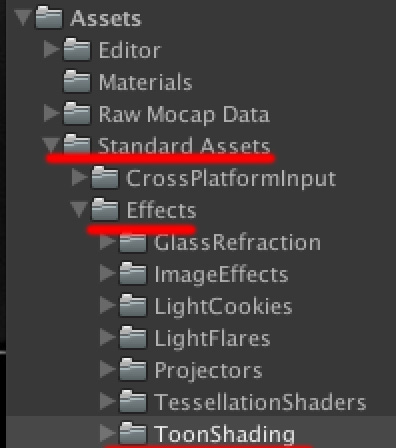
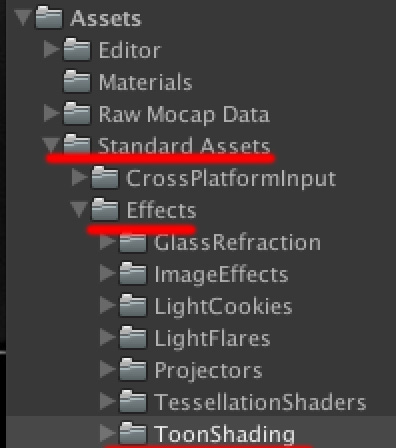
アセット内のStandard Assets内にEffects,その中にToonShadingが読み込まれたか確認します.

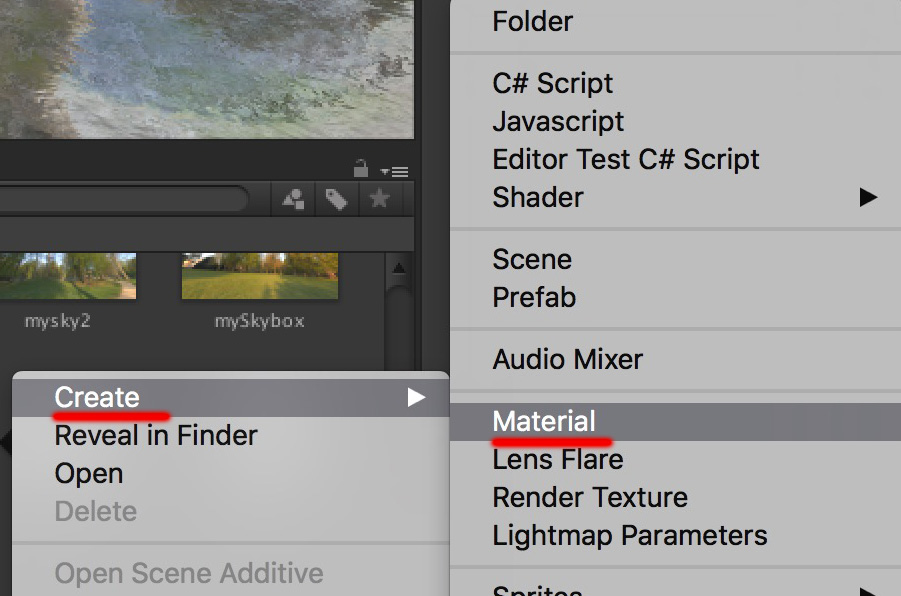
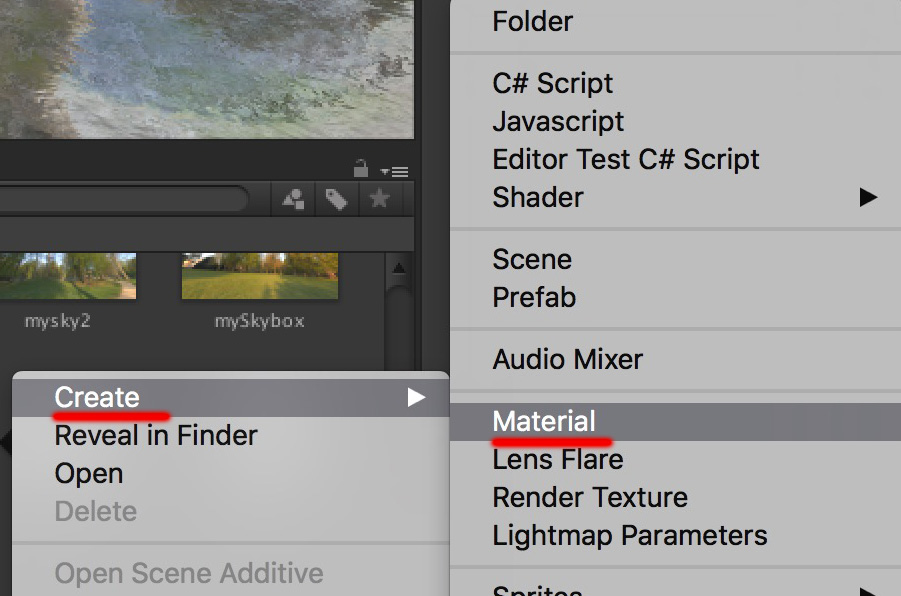
Materialを作成します.
Assets内で 右クリック>Create>Material

名前をtoon等に変更します.

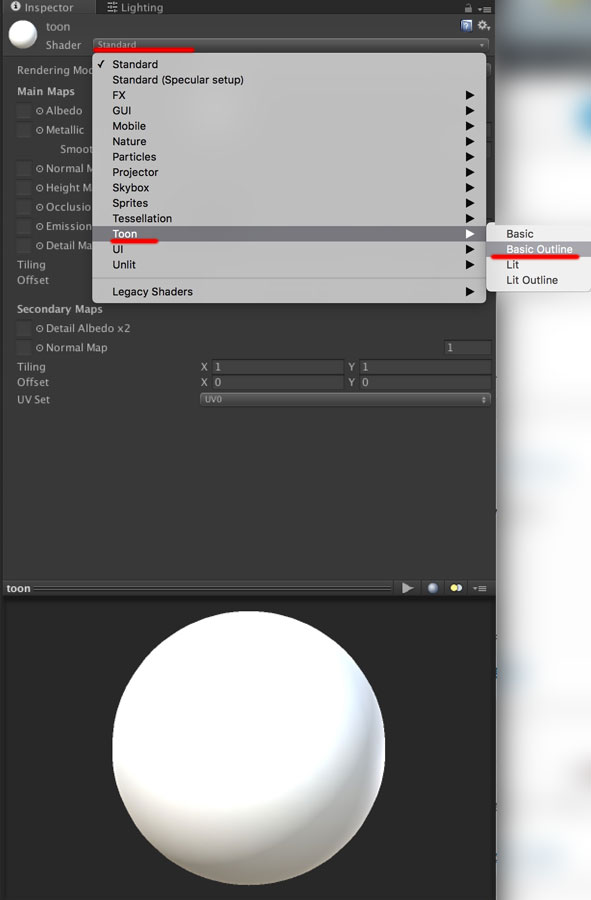
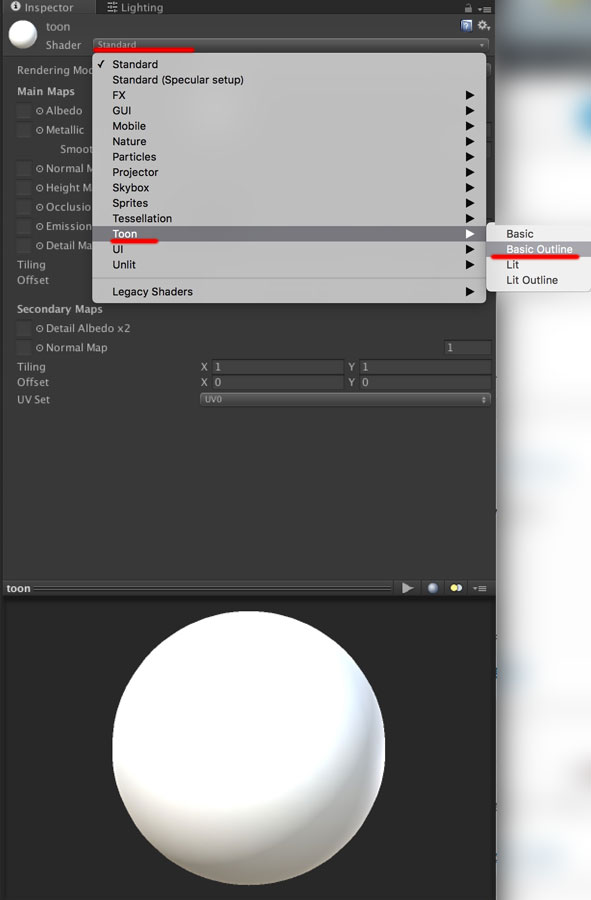
InspectorのShaderを Tonn>Basic Outilineに変更します.

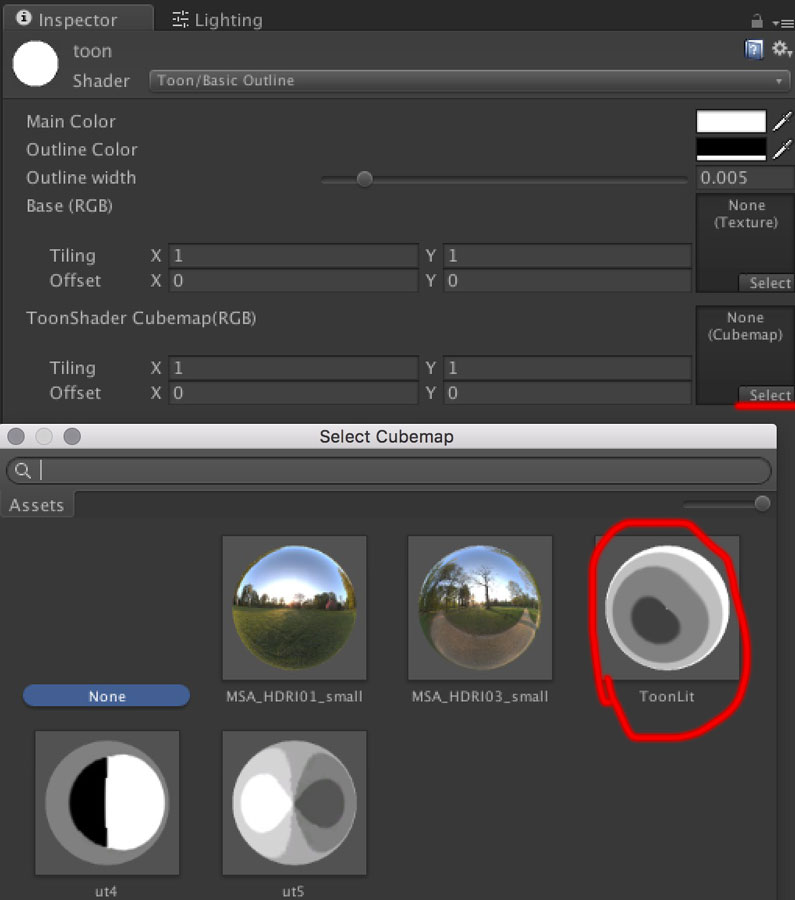
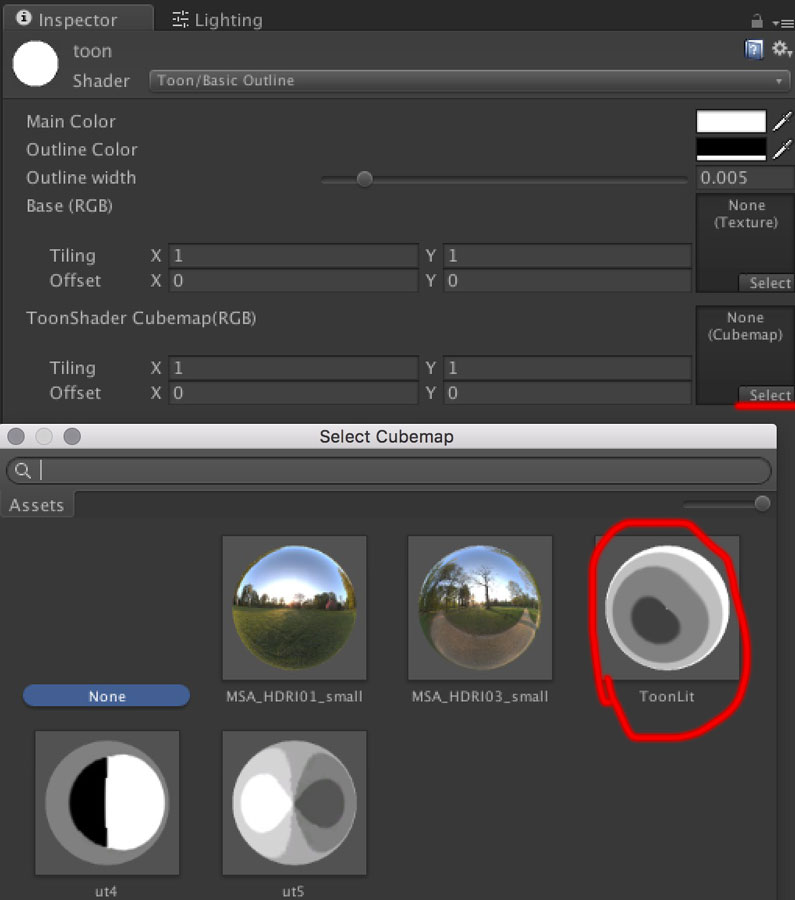
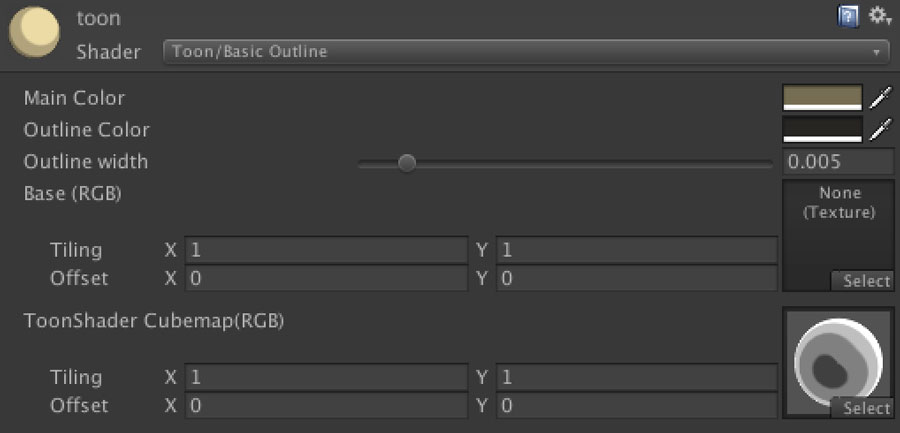
次に,ToonShader CubemapのテクスチャにToonLitを選択します.

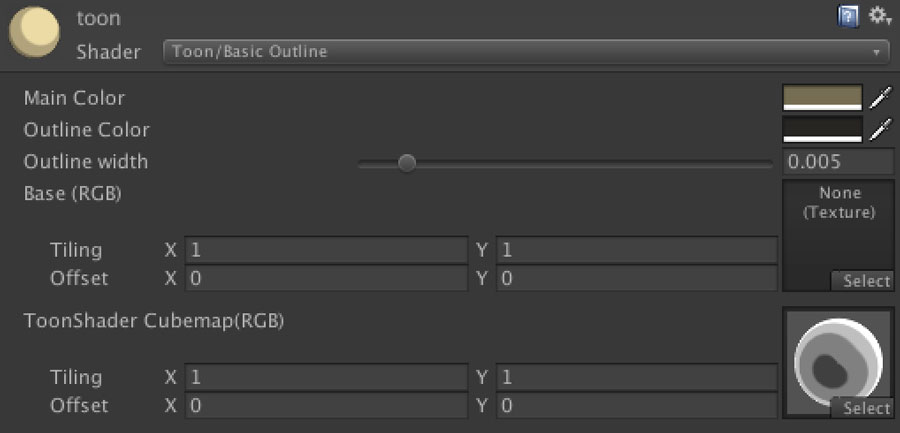
Main ColorとOutiline Colorを変更し,このマテリアルをモデルにアサインします.

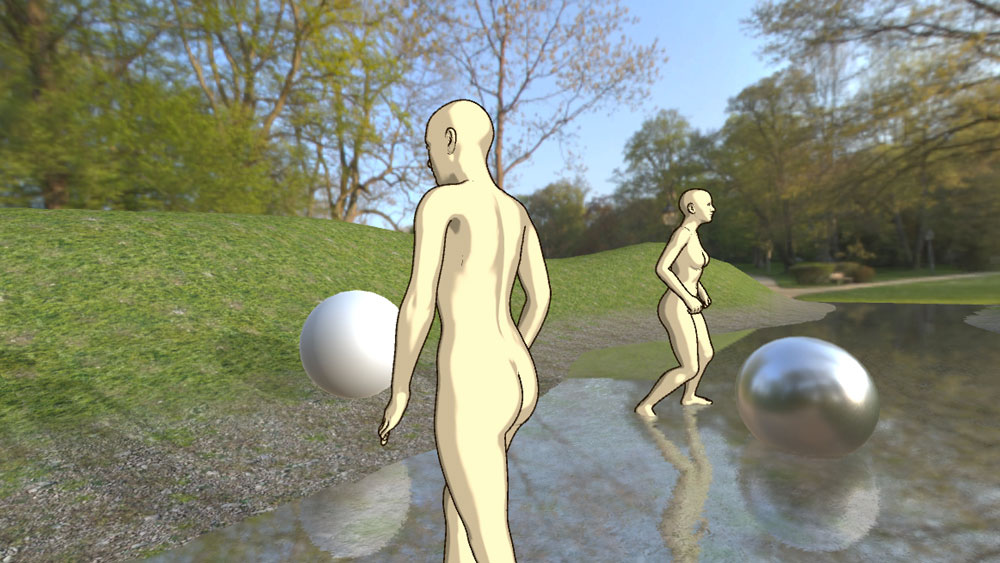
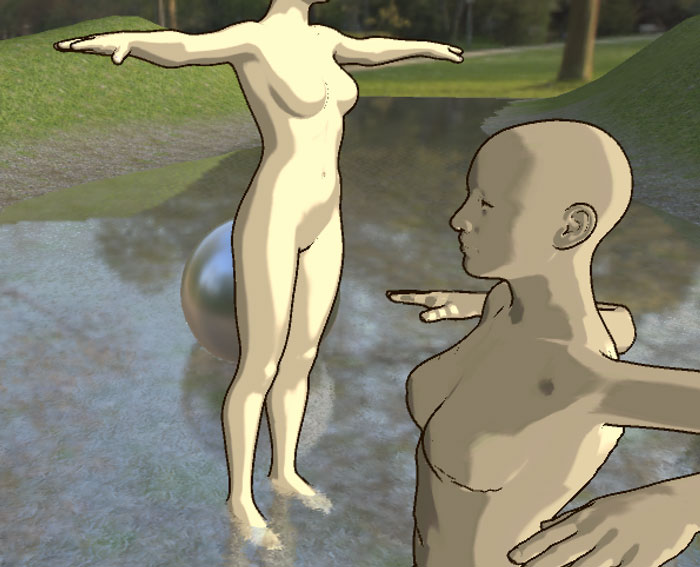
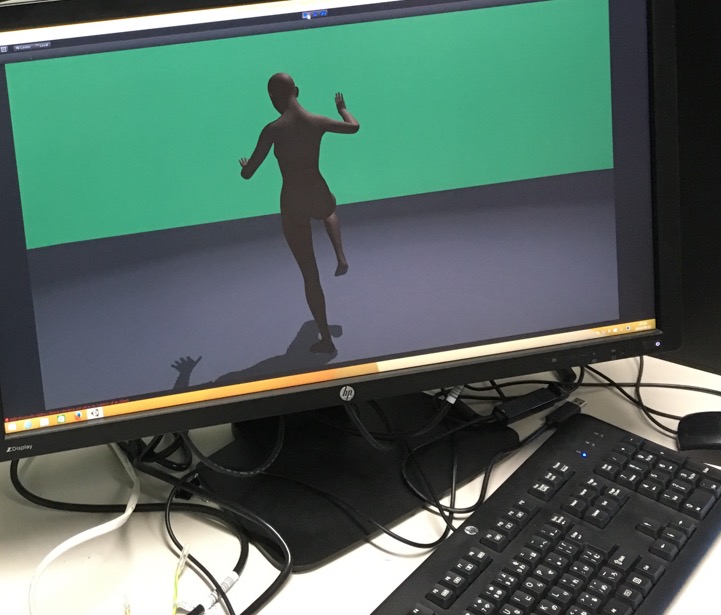
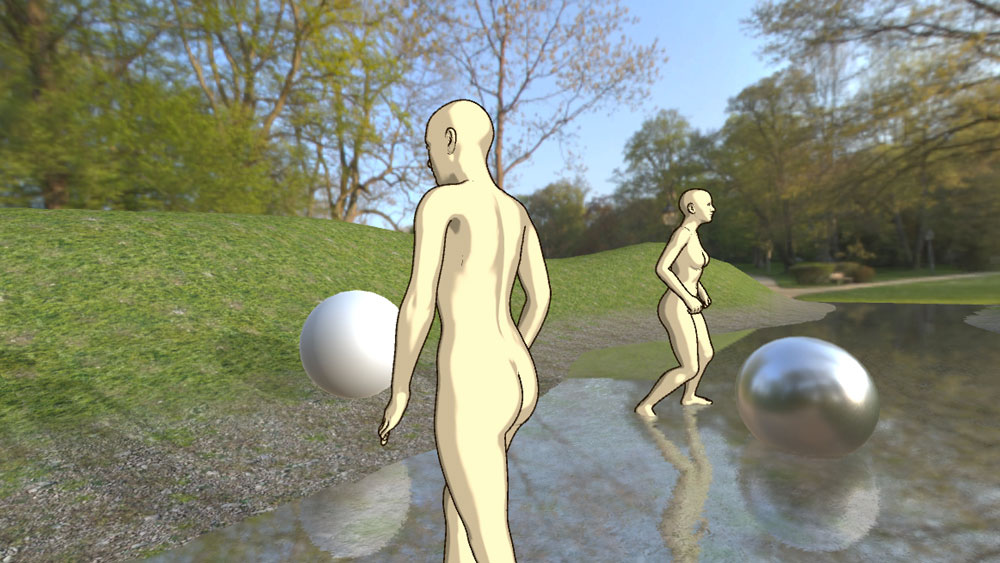
再生するとこんなかんじになります.

参考動画
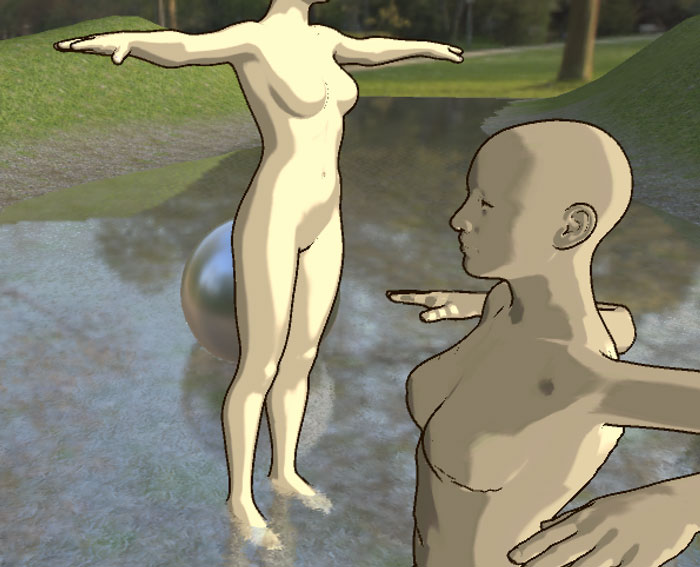
【カスタマイズ】
奥は3階調,手前は4階調になっています.このようにカスタマイズすることも可能です.

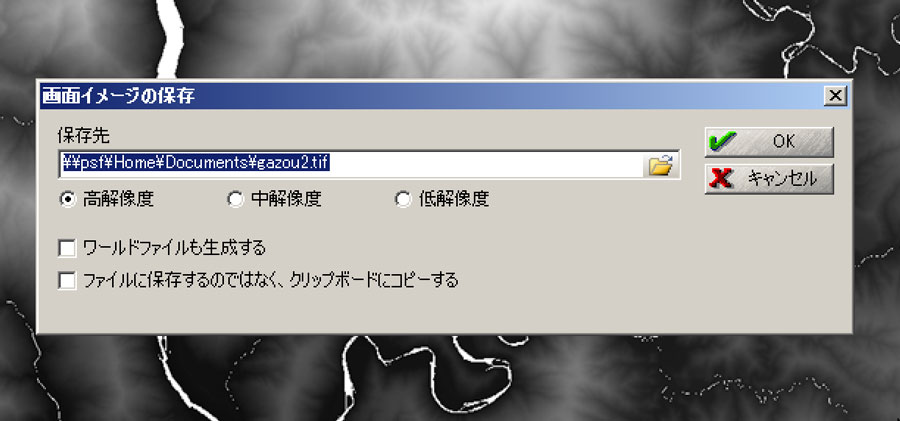
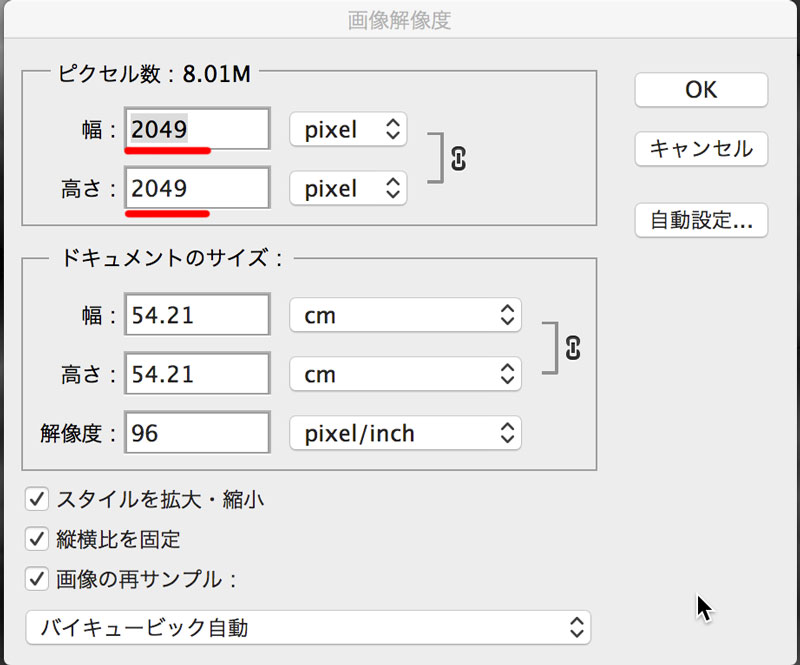
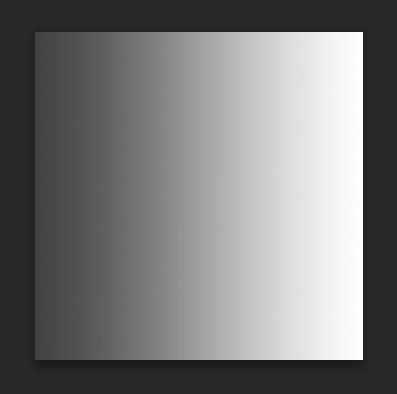
まず,Photoshopで適当なグラ-デーションを作成します.
画像サイズは64×64ピクセルです

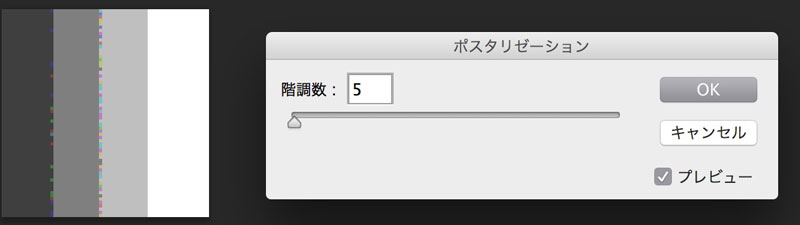
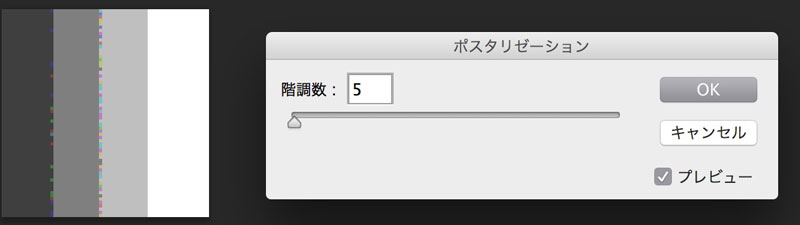
次にこの階調数を落としていきます.
イメージ>色調補正>ポスタリゼーション

できた画像を補正します.以下のようにしてみました.

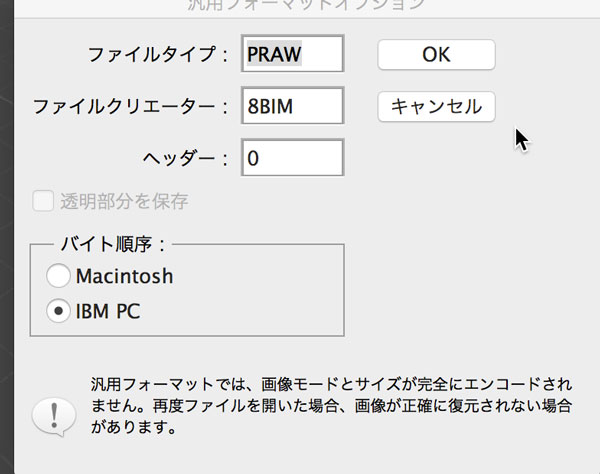
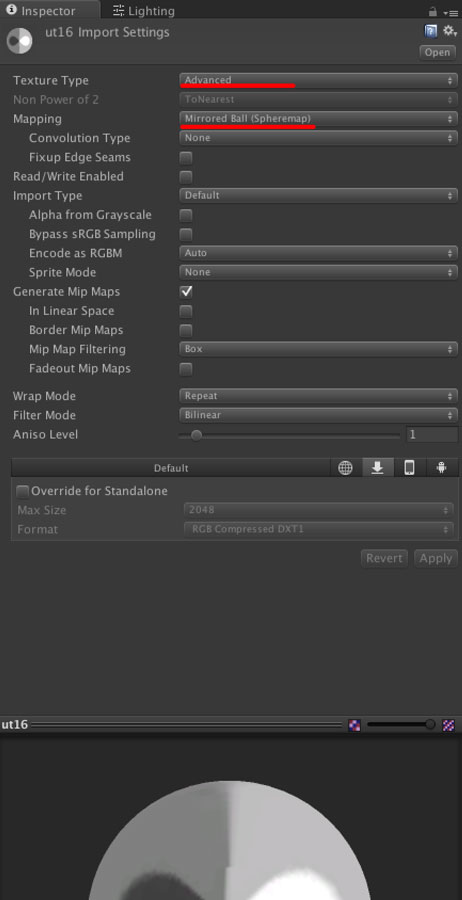
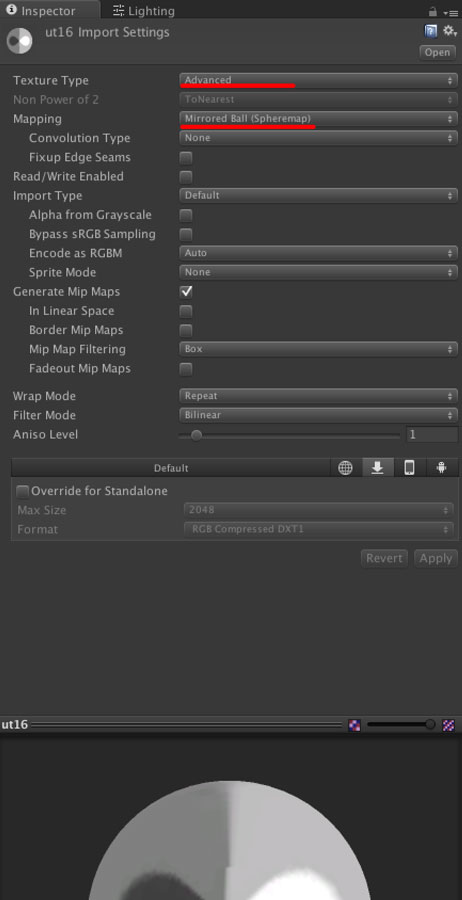
Unityに読み込み,Texture Typeと,Mappingを変更します.

これをToonのマテリアルのToonShader Cubemapにアサインすれば独自の階調のToonが作成可能です.