では,せっかくなのでPlayMakerでやってみましょう.
スクリプトを外したCubeにPlayMakerで同じ動作を組み込んでいきます
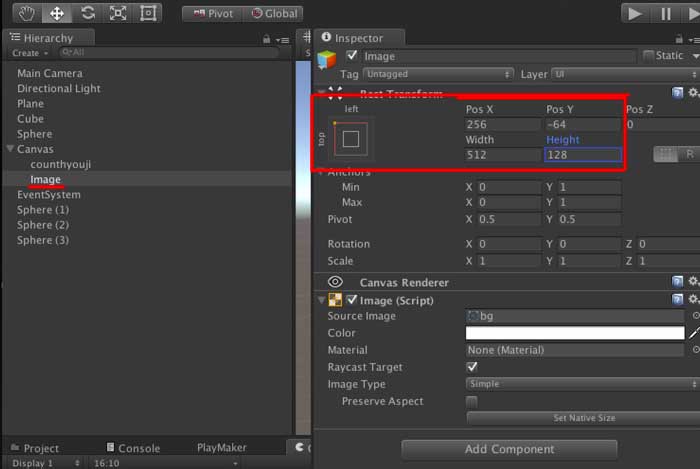
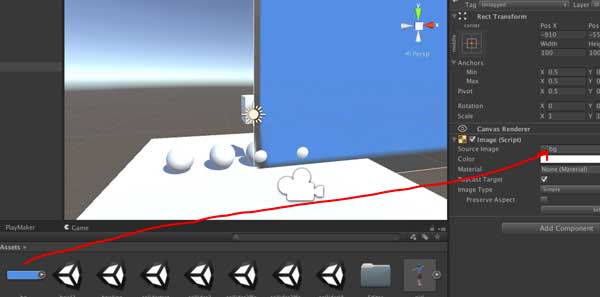
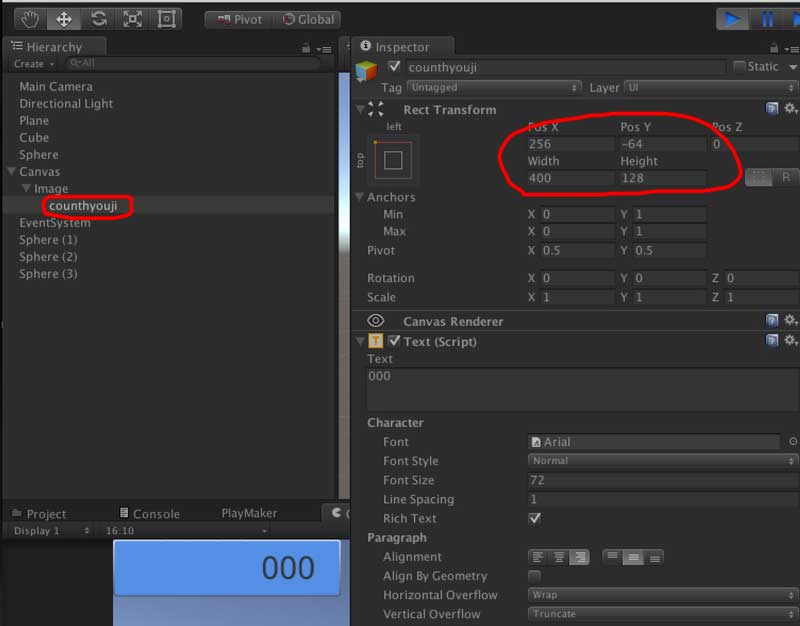
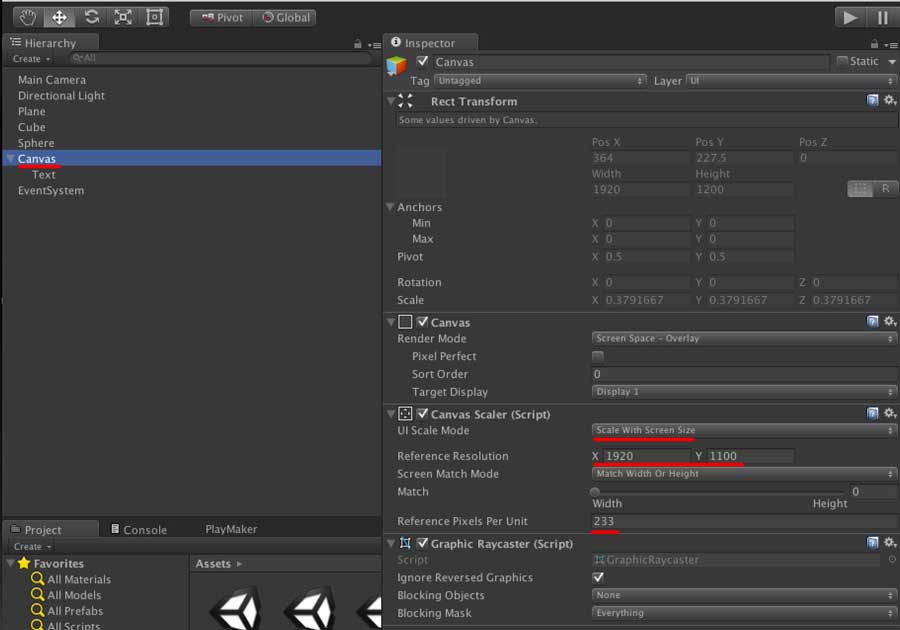
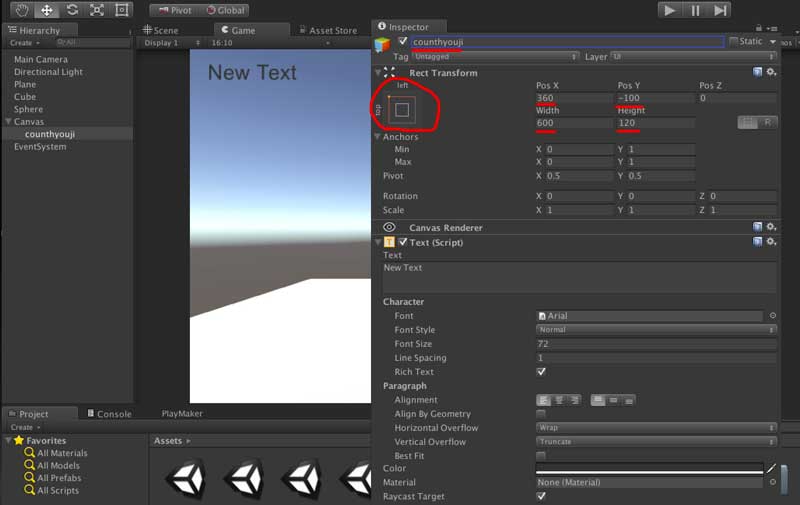
同じ物がプログラミングしなくても約1分30秒で作成できます.作成過程で変数を作成(動画の44秒付近,New variable…)していますが,この部分,プログラミングでは
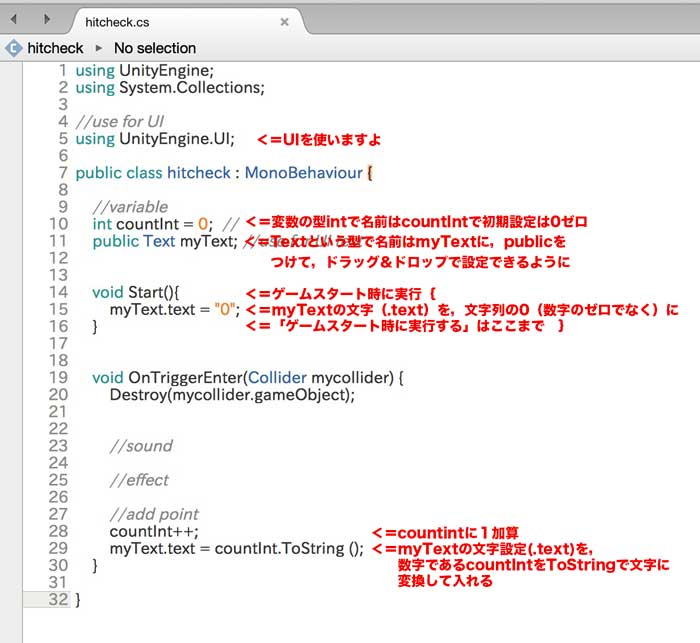
void OnTriggerEnter(Collider mycollider) {
のCollider(これは変数の型) mycollider(変数名)です.こういう関数に渡す変数のことを引数(ひきすう)とか言うそうですが,さっぱり分かりません.だいたい引数とか言いながらどこにも数字なんか出てきません.
なんでこんな呼称にするかな,,,
市役所に行くと,建設当初からあった窓口OnTriggerEnter課があり,そこで受け付けてもらえる申請書の書式はColliderという種類で,その申請書にmycolliderと書いていると.すると,OnTriggerEnter課の職員はColliderの申請書に書いてあるmycolliderを探し,destroyすると,,,,それが下のコード
Destroy(mycollider.gameObject);
まぁ引数とは,役所の窓口に出す申請書的なものではないかと,,,
たぶんこの○○課のことをメソッドとか言うんでしょうが,そんなことは知らなくてもとりあえずは動く.