「授業用」カテゴリーアーカイブ
Photonで、生成されたゲームオブジェクトを追う
たぶん、名前が重複してうまく動きません。生成時に名前を変更するのが必用。
using Photon.Pun;
using Photon.Realtime;
using UnityEngine;
// MonoBehaviourではなくMonoBehaviourPunCallbacksを継承して、Photonのコールバックを受け取れるようにする
public class SampleScene : MonoBehaviourPunCallbacks
{
//follow_camスクリプトがついているGameObjectをインスペクターでセットする用
public GameObject myCam;
//作成されたオブジェクトを入れる
GameObject instanceObj;
//follow_camスクリプトをanotehrScriptとして読み込む
[SerializeField] private follow_cam anotherScript;
private void Start()
{
// PhotonServerSettingsに設定した内容を使ってマスターサーバーへ接続する
PhotonNetwork.ConnectUsingSettings();
}
// マスターサーバーへの接続が成功した時に呼ばれるコールバック
public override void OnConnectedToMaster()
{
// "room"という名前のルームに参加する(ルームが無ければ作成してから参加する)
PhotonNetwork.JoinOrCreateRoom("room", new RoomOptions(), TypedLobby.Default);
}
// マッチングが成功した時に呼ばれるコールバック
public override void OnJoinedRoom()
{
// マッチング後、ランダムな位置に自分自身のネットワークオブジェクトを生成する
var v = new Vector3(Random.Range(-3f, 3f), Random.Range(-3f, 3f));
//生成し、instanceObjに入れる※オンライン対戦させると同じ名前になるので、名前を変更する必用があるかも?
instanceObj = PhotonNetwork.Instantiate("car_prefab", v, Quaternion.identity);
//myCamにアサインされているgameobjectのfollow_camスクリプトをanotherScriptとする
anotherScript = myCam.GetComponent < follow_cam > ();
//anotherScript(実際にはfollow_cam)の変数のTaget(型はTransform)に、37行目で生成したinstanceObjのTransform(型を合わせる)をセットすする
anotherScript.Target = instanceObj.transform;
}
}
Mayaのインストールシリアル番号の件
大事なお知らせ
どうも最近のMayaはシリアル番号を入力しないようです。古いインストールガイドなどもシリアル番号を入力するように書いていますが、実際には起動時にAutodesk IDでログインするみたいです。その他公式ガイドの差異を掲載します。
変更点(1)
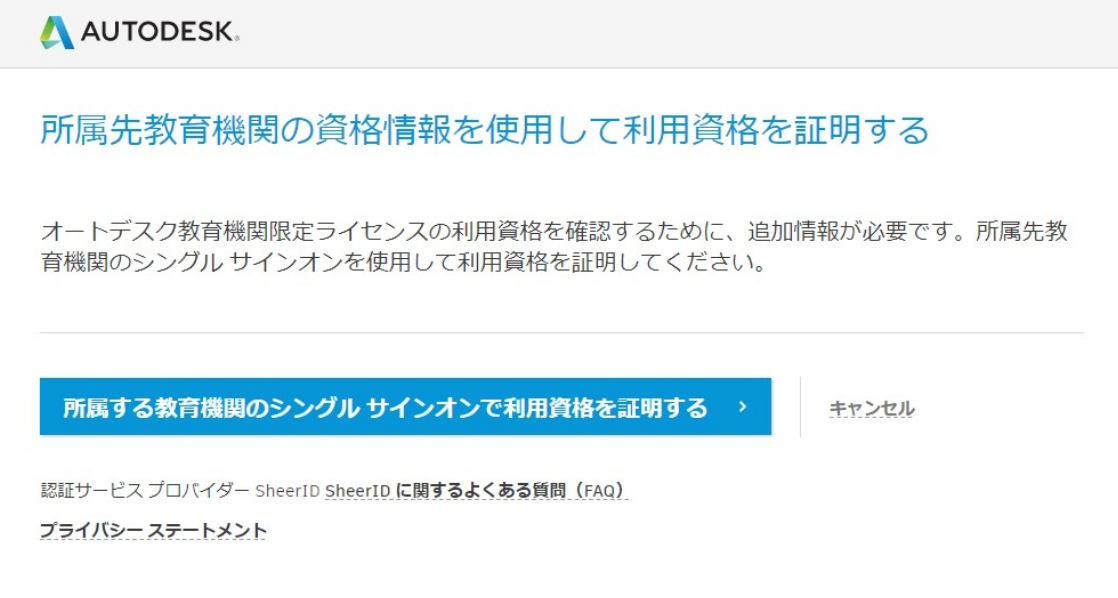
本学の学生は、アカウント作成中か作成後のタイミングで大学SSO(シングルサインオンシステム)が利用されるようです。この認証(IDとパスワードチェック)自体は大学のサーバでおこない、認証されたかどうか(学生かどうか)の情報がAutodeskに行きます。(一般的なSSO)

変更点(2)
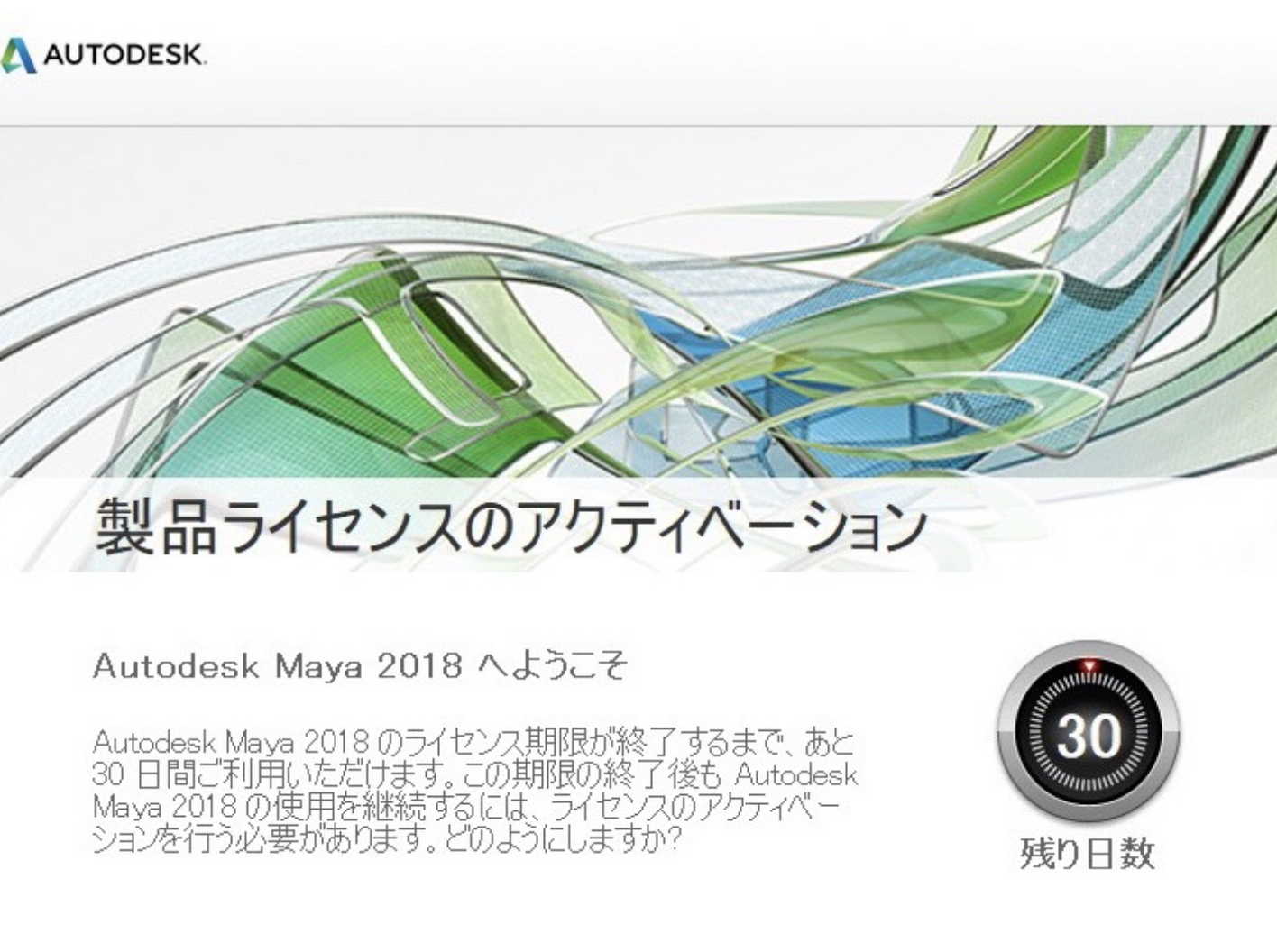
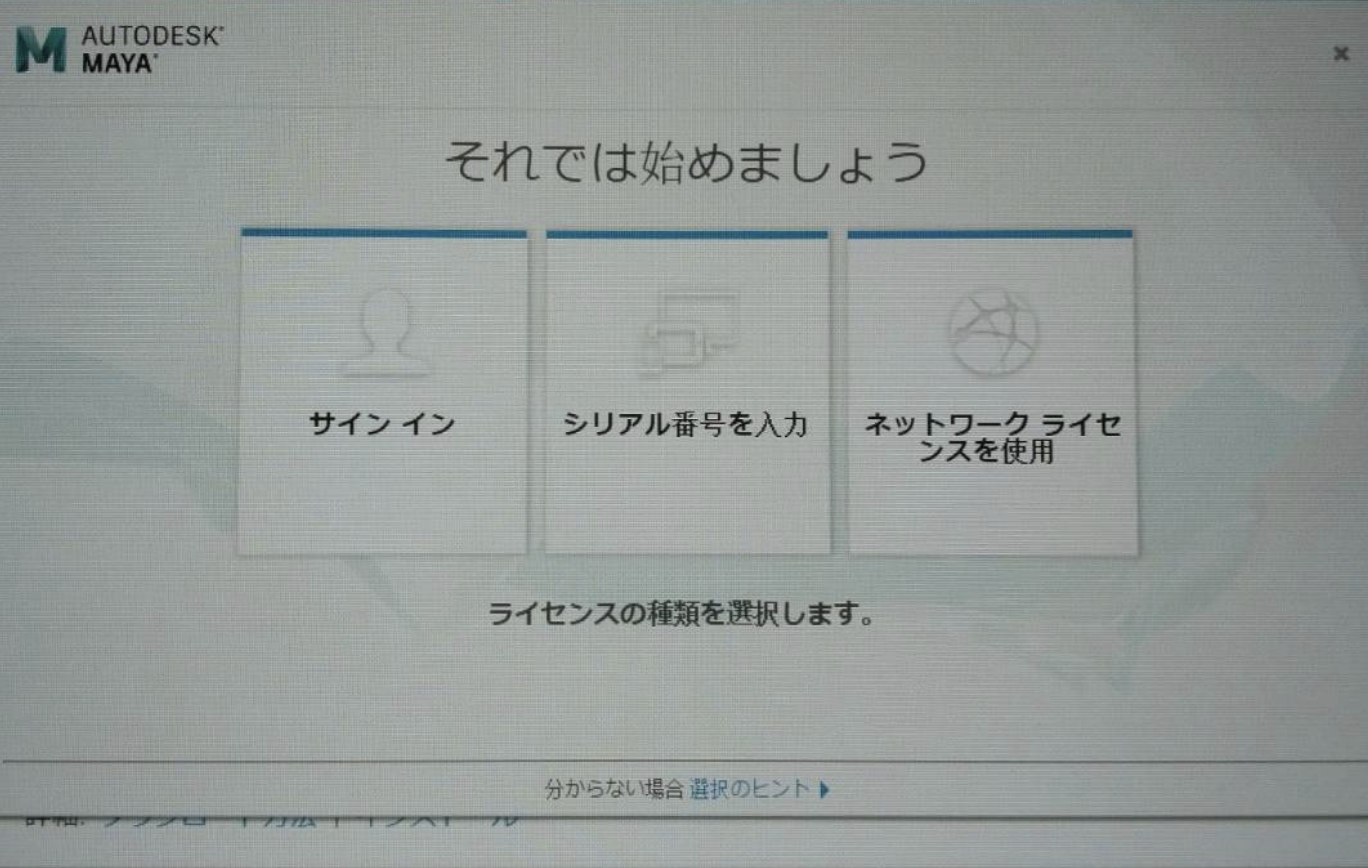
Maya2018の場合、インストール後に起動すると以下のような画面が表示されます。「サイン イン」をクリックし、Autodesk IDでサインインしてください。

Maya2020の場合は以下のような画面が表示されます。
この変更により、シリアル番号は表示されない、メールで送信されないといったことがおきています。ので、パスワード、IDは忘れないようにしましょう。
その他
「無料体験版」と「無料学生版」は最初のサインイン関係の挙動が違うようです。必ず「学生版」をダウンロードしてください。確認のポイント「残り日数」が表示されていれば「体験版」です。 コントロールパネル>プログラム>プログラムのアンインストール で一度Mayaを削除したあと、再度ダウンロードしてインストールしてください。
Mayaをもう一度ダウンロードする
https://www.autodesk.co.jp/education/home
へ行き、サインインする
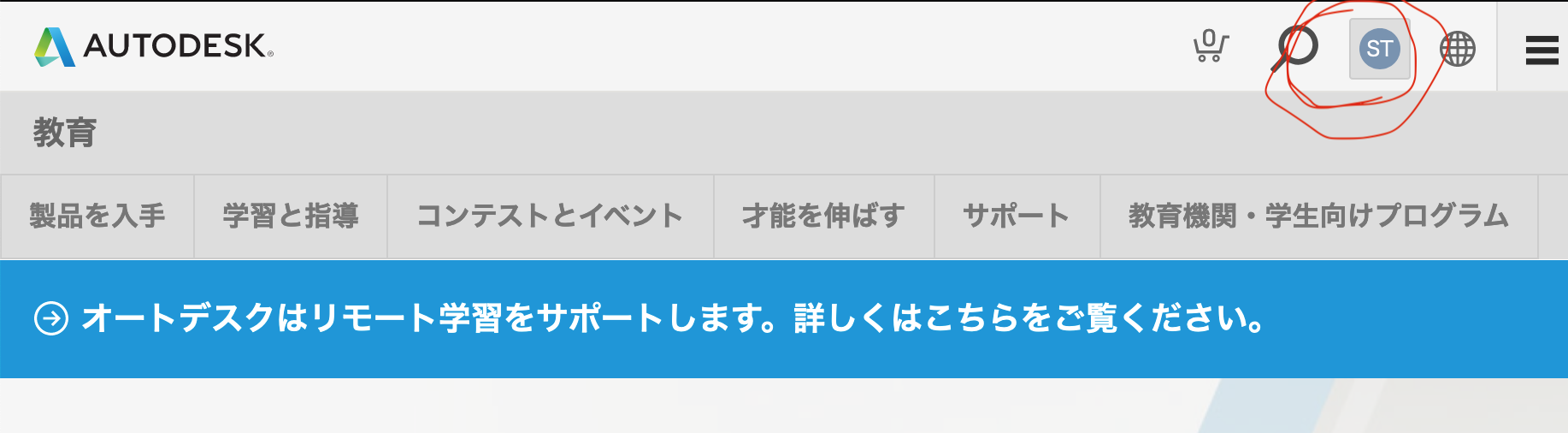
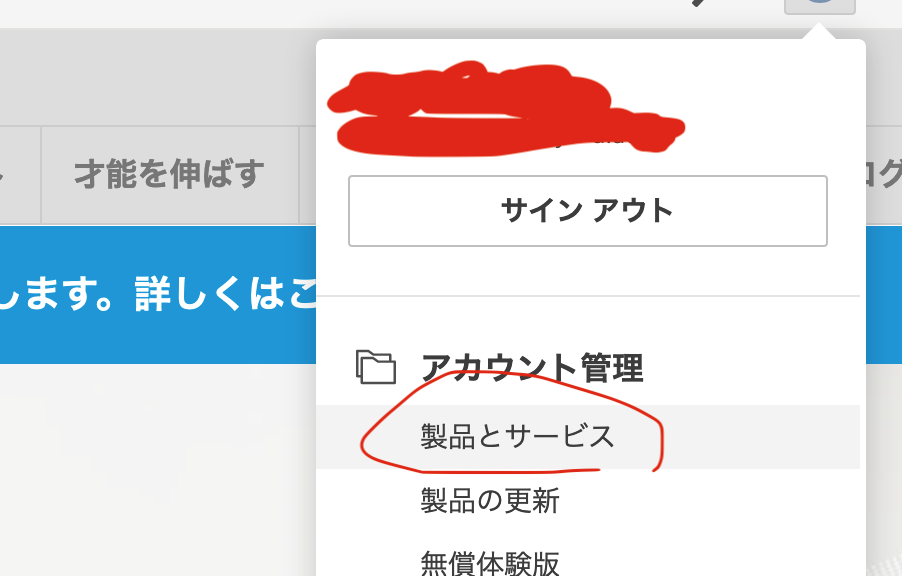
サインイン後に、右上の地球のアイコンの左側のアイコンをクリック(名前の一部が表示されているアイコンなので、各自アイコンの文字は異なります)
プルダウンが表示されるので、製品とサービスをクリック
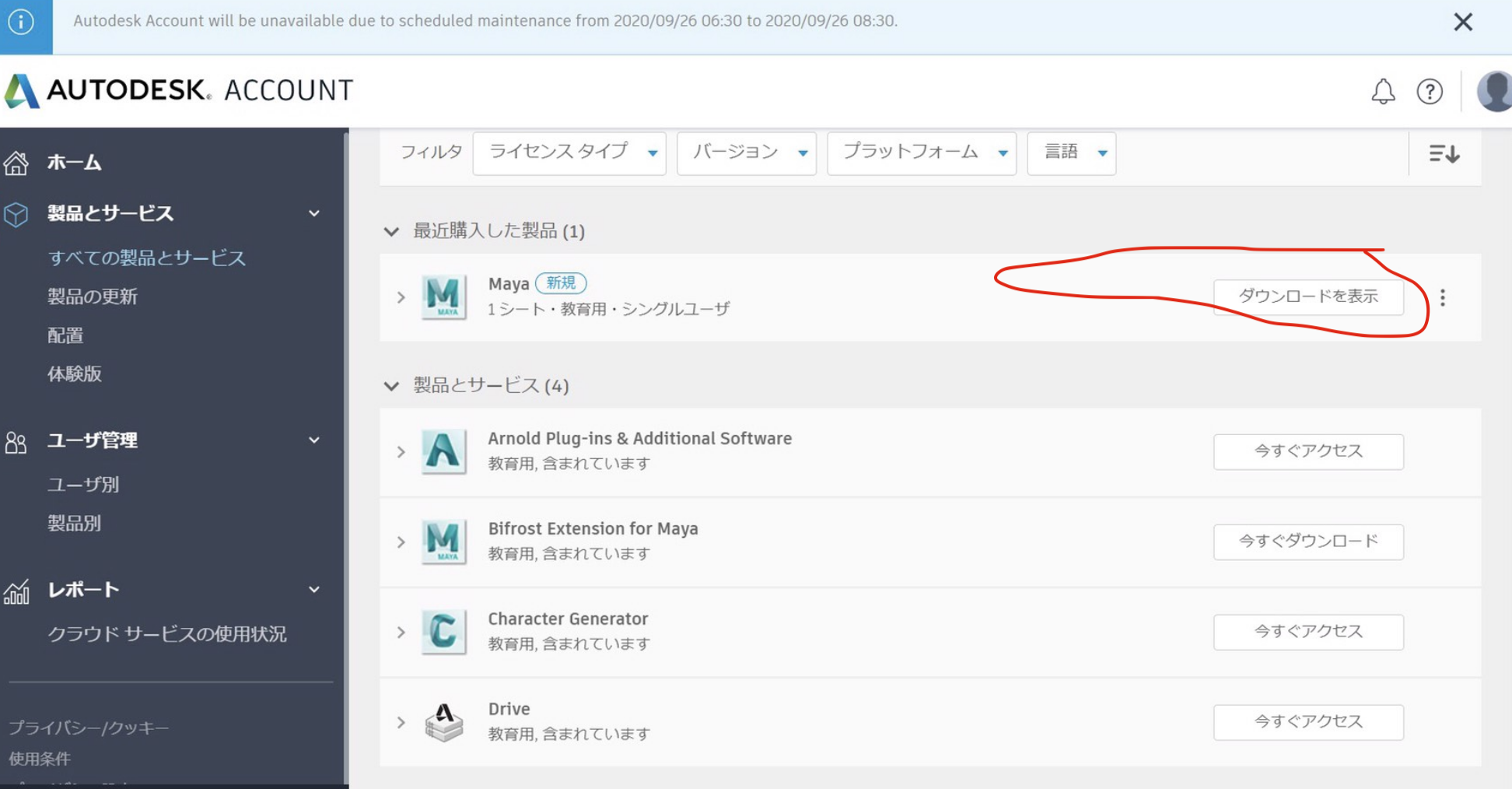
Mayaが表示されていると思うので、ダウンロードを表示をクリック
※こちらのアカウントの関係で学生アカウント作成を試せなかったのですが、いろいろ情報いただいた皆様ありがとうございました
WaypointAgent.cs のスクリプト
以下Gitよりダウンロードできます。
右上のRawを押すとソースがでてきますので、提示されたファイル名WaypointAgent.cs で保存
バックアップ
using UnityEngine;
using System.Collections;
using UnityStandardAssets.Utility;
[RequireComponent(typeof(WaypointProgressTracker))]
public class WaypointAgent : MonoBehaviour
{
private WaypointProgressTracker tracker = null;
[SerializeField, Range(0, 10)]
protected float speed = 1;
void Start()
{
tracker = GetComponent<WaypointProgressTracker>();
}
void Update()
{
Vector3 targetPosition = tracker.progressPoint.position + tracker.progressPoint.direction;
transform.position = Vector3.MoveTowards( transform.position, targetPosition, speed * Time.deltaTime);
}
}
解説動画
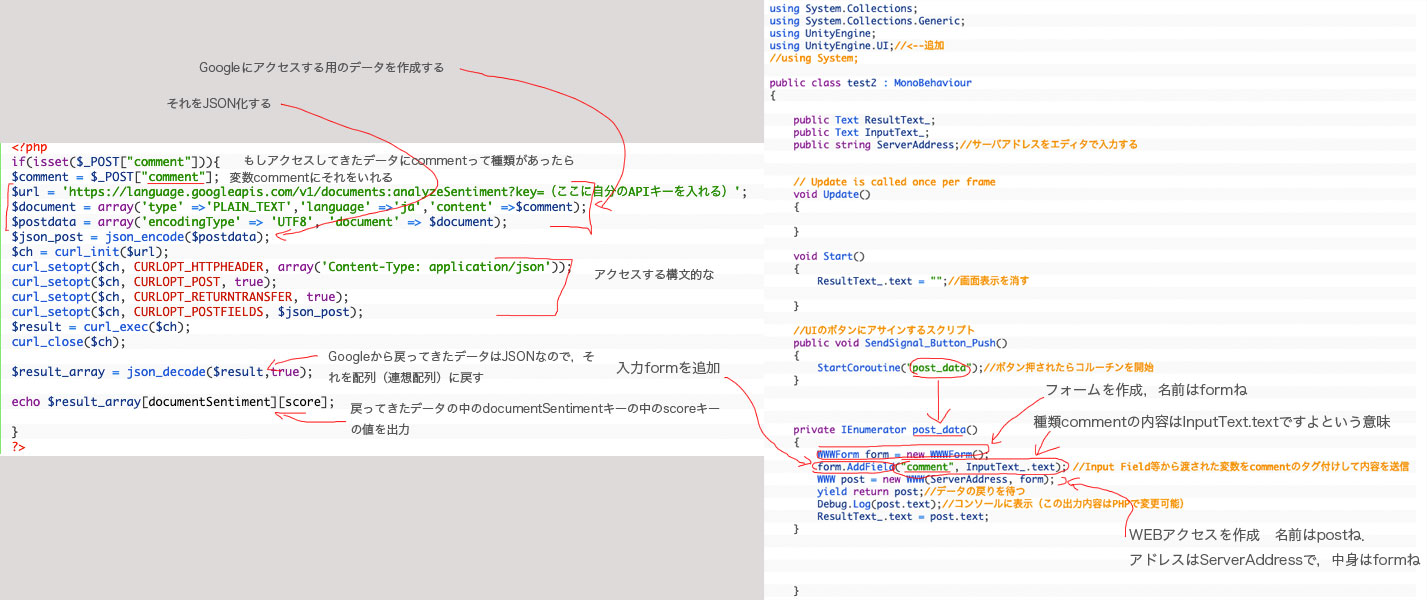
UnityでGoogle Cloud Natural Languageにアクセスする
※APIキーが見えるのであくまでも実験用です※PHPだからクライアントには見えないか,,
流れ
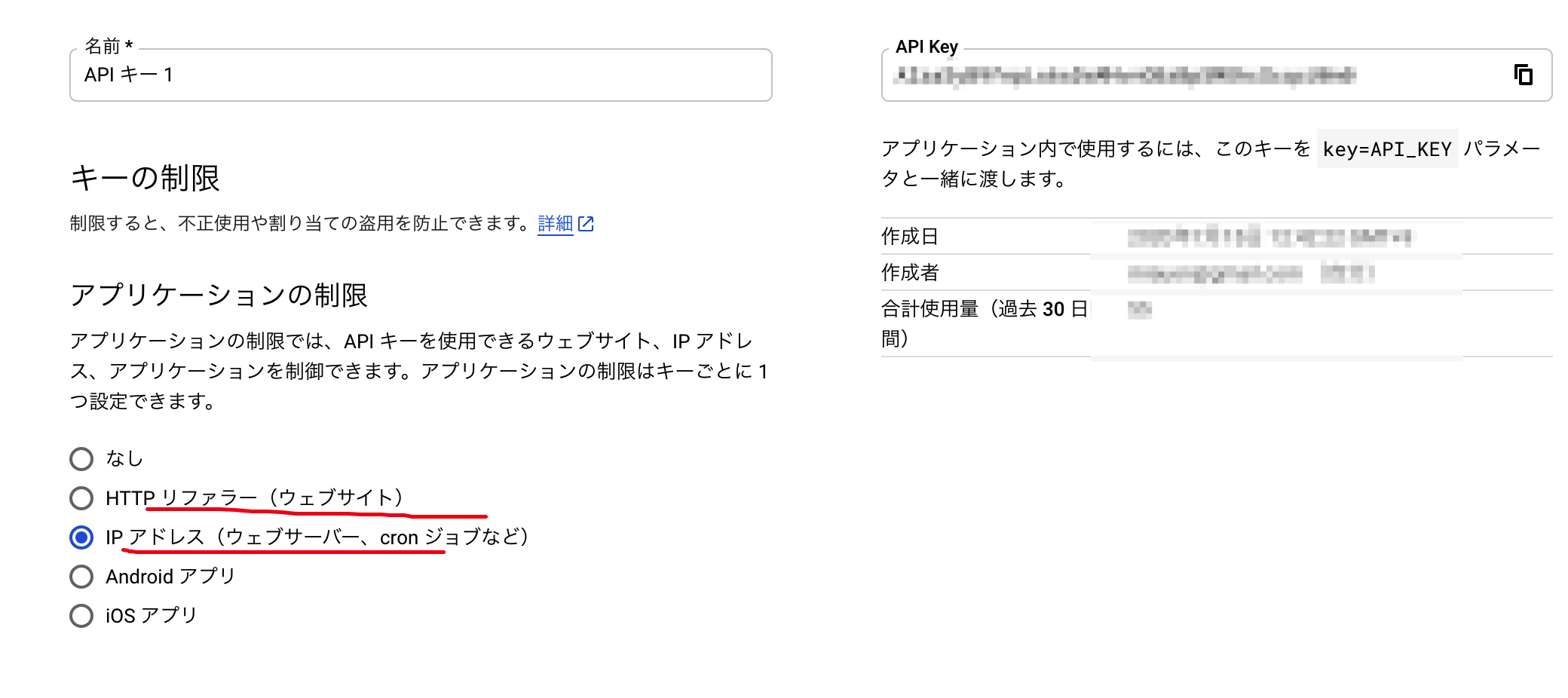
Google Cloud Natural LanguageのAPIキーを取得
(がんばってとってください)
<?php
if(isset($_POST["comment"])){
$comment = $_POST["comment"];
$url = 'https://language.googleapis.com/v1/documents:analyzeSentiment?key=(ここに自分のAPIキーを入れる)';
$document = array('type' =>'PLAIN_TEXT','language' =>'ja','content' =>$comment);
$postdata = array('encodingType' => 'UTF8', 'document' => $document);
$json_post = json_encode($postdata);
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json_post);
$result = curl_exec($ch);
curl_close($ch);
$result_array = json_decode($result,true);
echo $result_array[documentSentiment][score];
}
?>
サーバにアップロードし,そのページまでのURLを確認します
Unit側のC#ファイルを作成します
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//<--追加
//using System;
public class test2 : MonoBehaviour
{
public Text ResultText_;
public Text InputText_;
public string ServerAddress;//サーバアドレスをエディタで入力する
// Update is called once per frame
void Update()
{
}
void Start()
{
ResultText_.text = "";//画面表示を消す
}
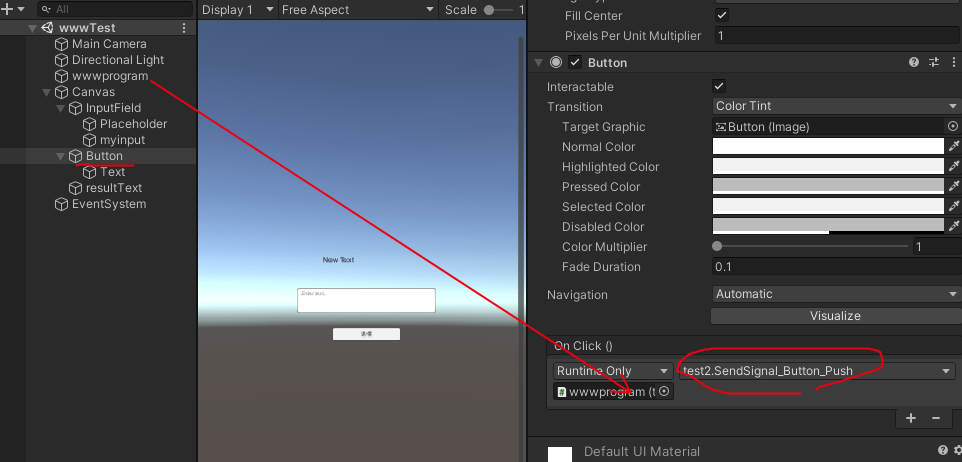
//UIのボタンにアサインするスクリプト
public void SendSignal_Button_Push()
{
StartCoroutine("post_data");//ボタン押されたらコルーチンを開始
}
private IEnumerator post_data()
{
WWWForm form = new WWWForm();
form.AddField("comment", InputText_.text); //Input Field等から渡された変数をcommentのタグ付けして内容を送信
WWW post = new WWW(ServerAddress, form);
yield return post;//データの戻りを待つ
Debug.Log(post.text);//コンソールに表示(この出力内容はPHPで変更可能)
ResultText_.text = post.text;
}
}
Unityでの操作
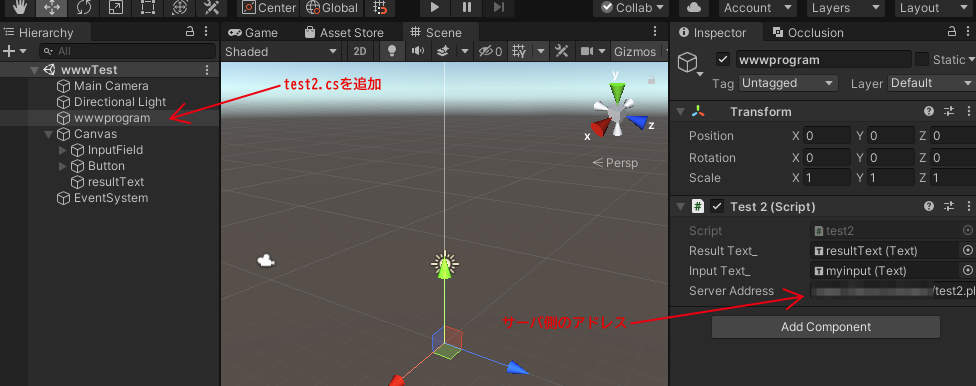
- Unityで空のGameObjectを作成し,test2.csを貼り付けます
- PHPへのURLを入力します

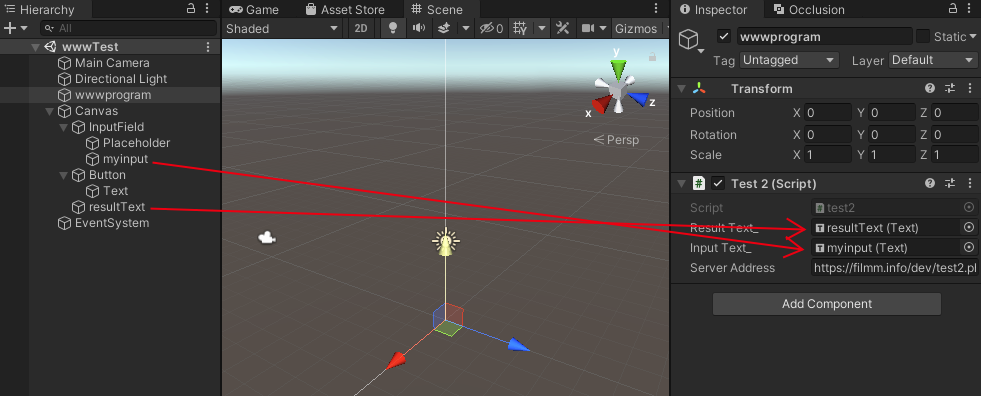
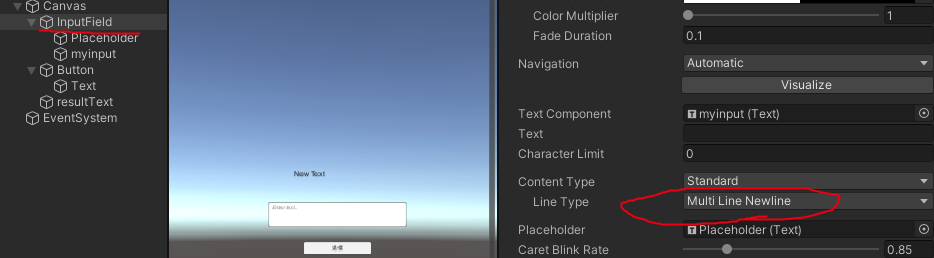
- GameObject>UI>InputFiledとGameObject>UI>Textを作成し,下図のように割り当てます

- GameObject>UI>Buttonを作成し,Inspectorからボタンを押せるようにします

- InputFieldはMuli Line Newlineの設定します

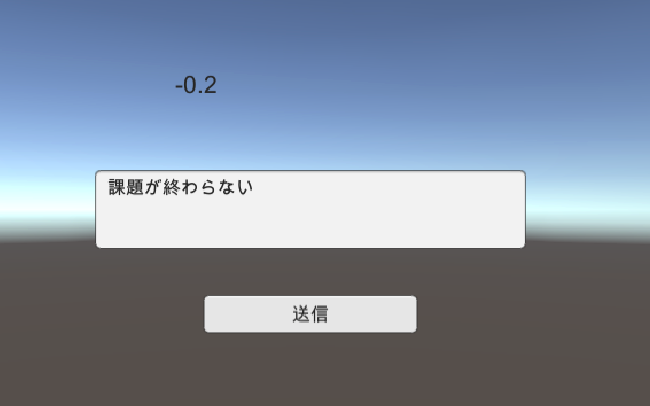
- Unityを再生し,文字を入力すると,感情が帰ってきます

- 「課題が終わらない」は-0.2でした
スクリプトのなんとなく対応みたいなの
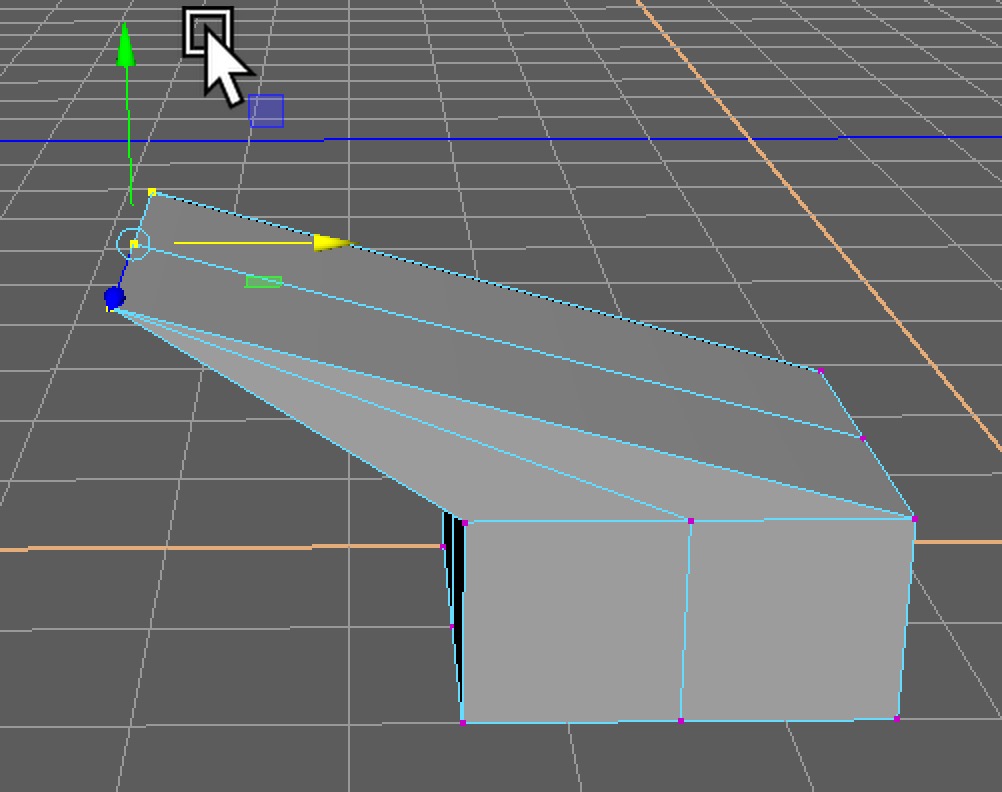
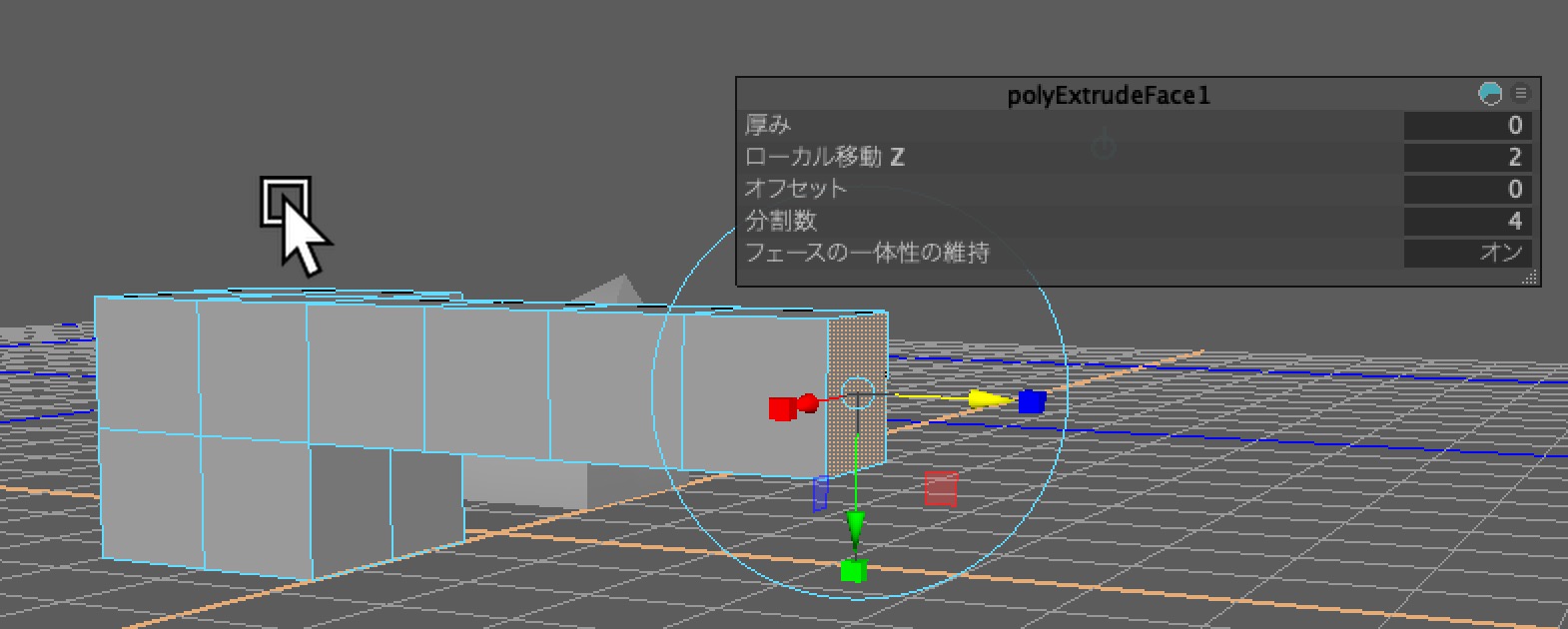
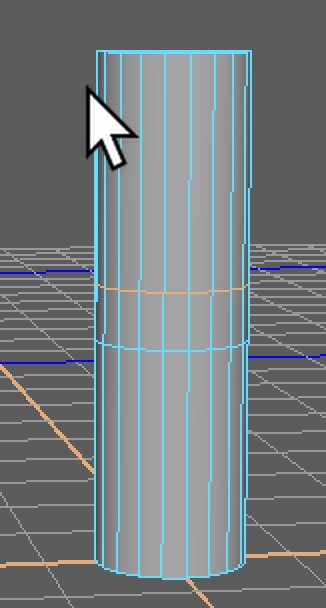
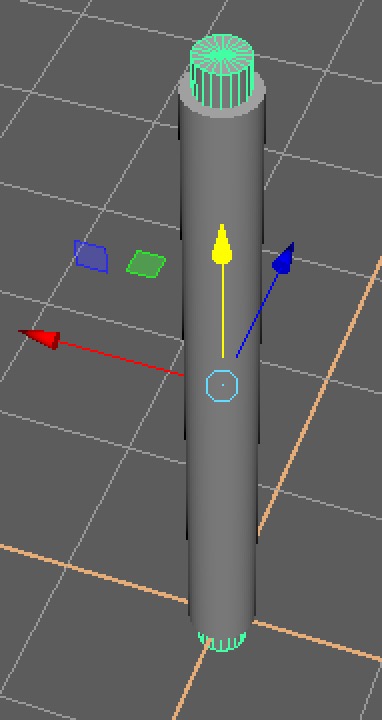
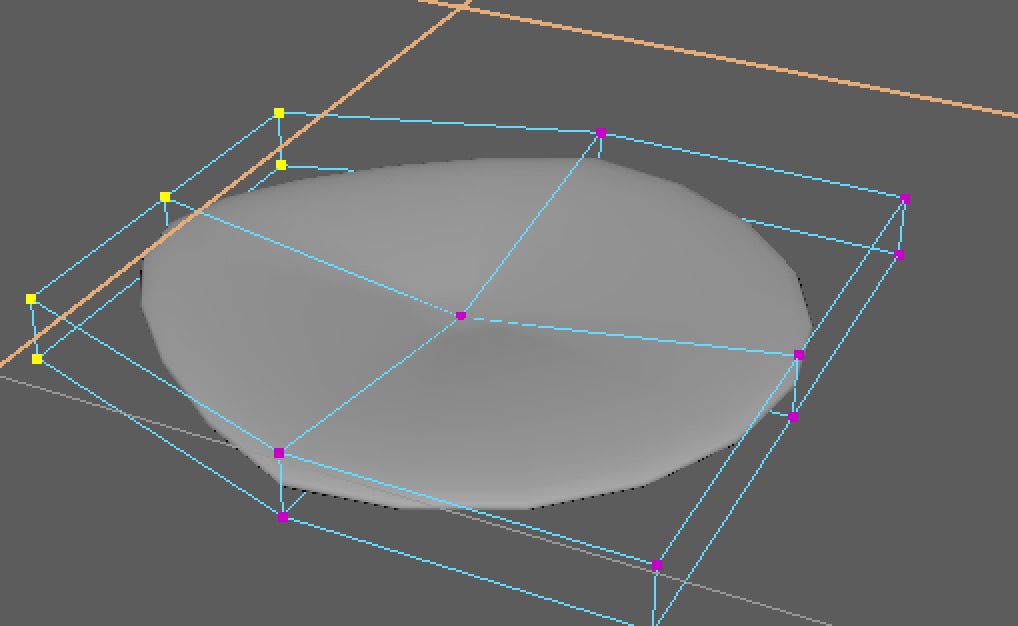
ポリゴンモデリング覚え書き1
ポリゴンモデリング覚え書き1
スナップにON
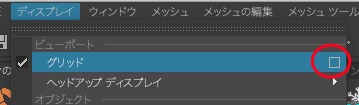
グリッドの間隔編集
- ディスプレイ>グリッド>□

- 軸=X,Z軸
- グリッドライン5なら5ユニット単位に線がひかれる
- サブディビジョン グリッドラインの再分割数 グリッド5,サブ5なら、1ユニット単位の補助線が、グリッド5,サブ10なら0.5ユニット単位の補助線となる
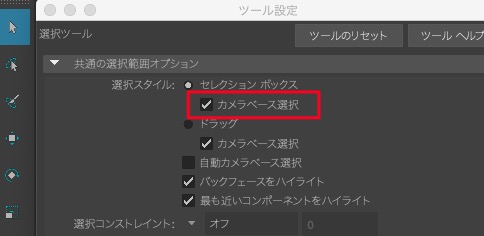
カメラベース選択
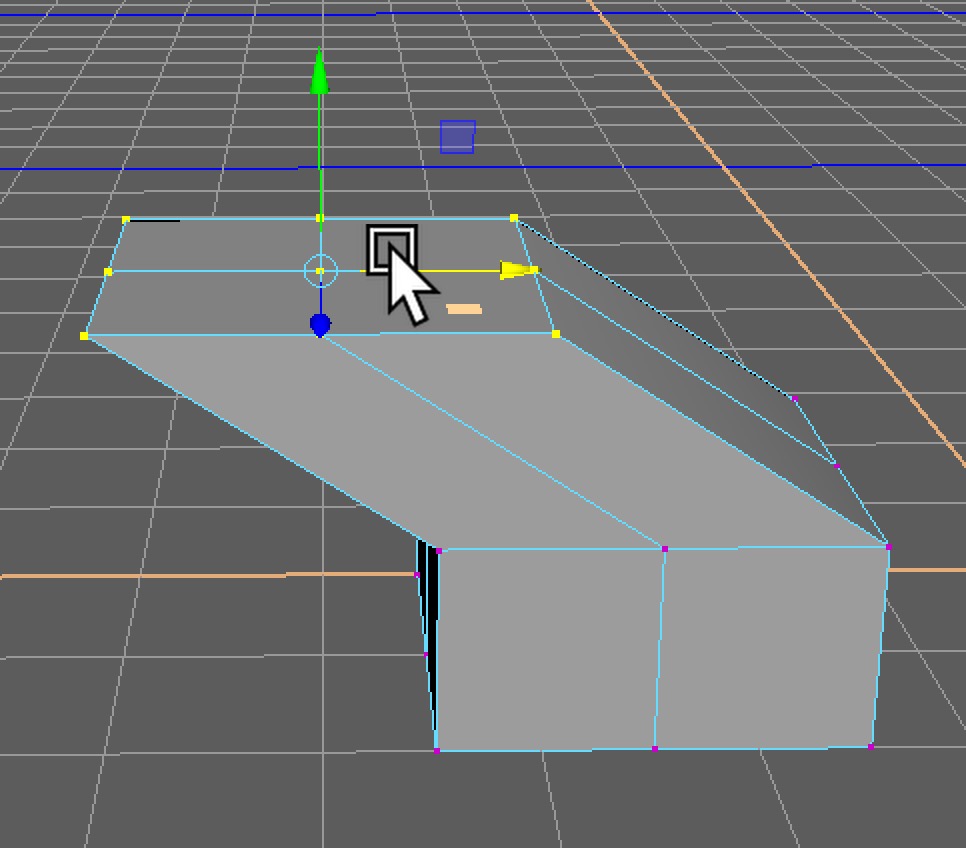
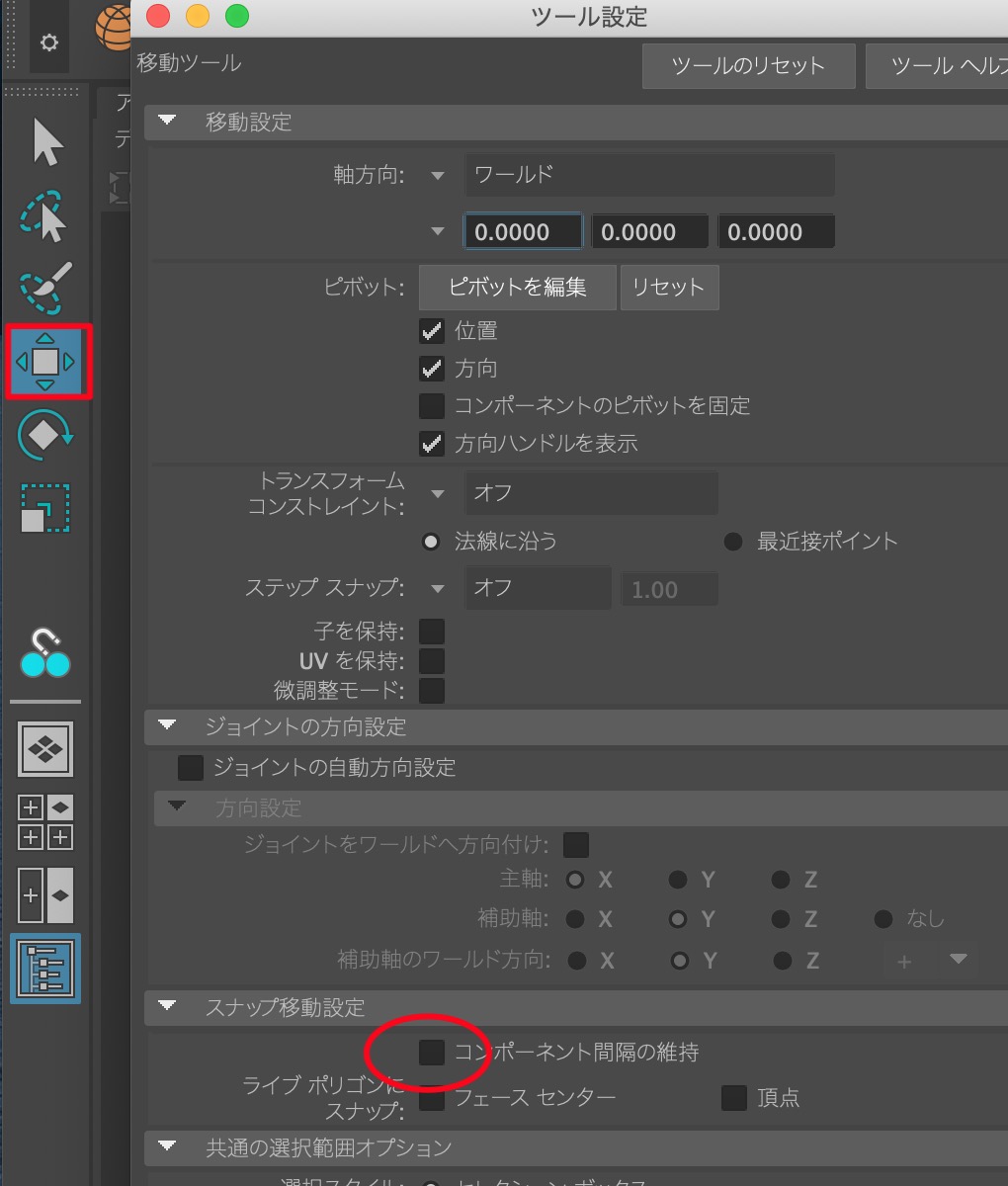
複数オブジェクトをスナップ移動する
- ロケーターに入れる
コンポーネント間を維持してスナップ(デフォルト)
押し出し
エッジループの挿入
ベベル
- エッジに対して面取り
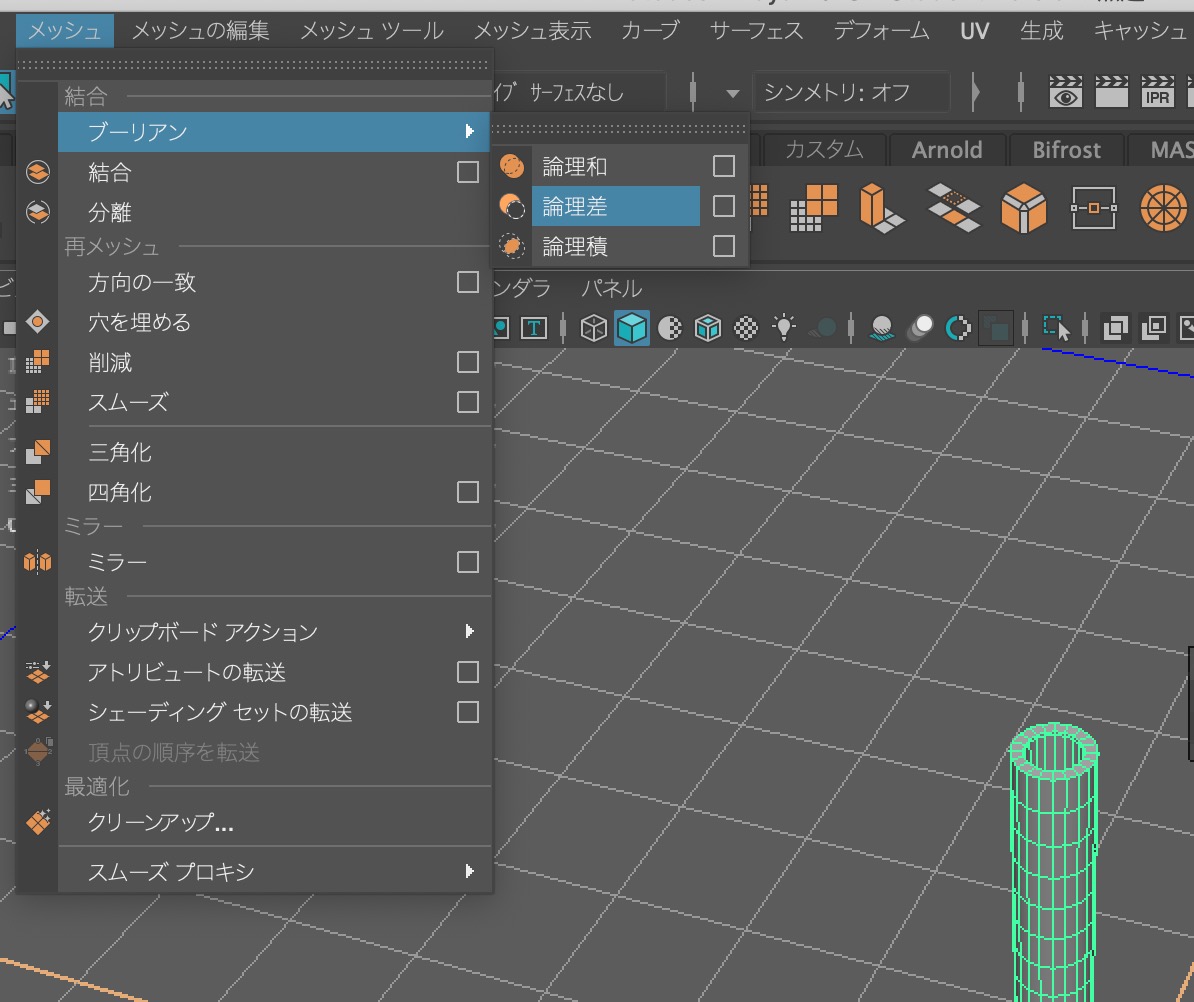
ブーリアン
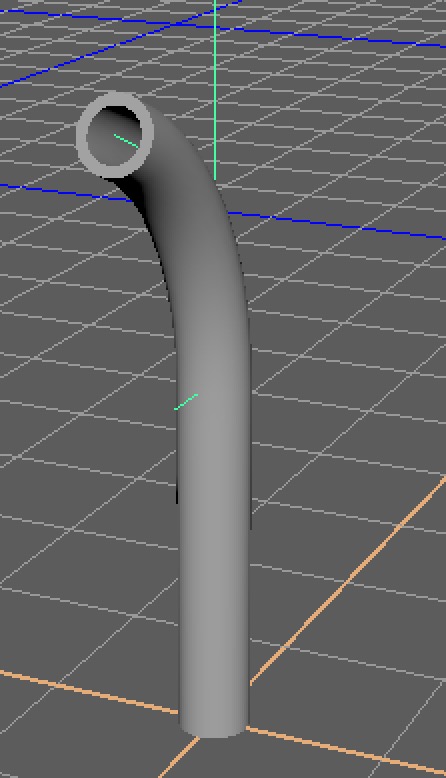
ベンド(曲げ)
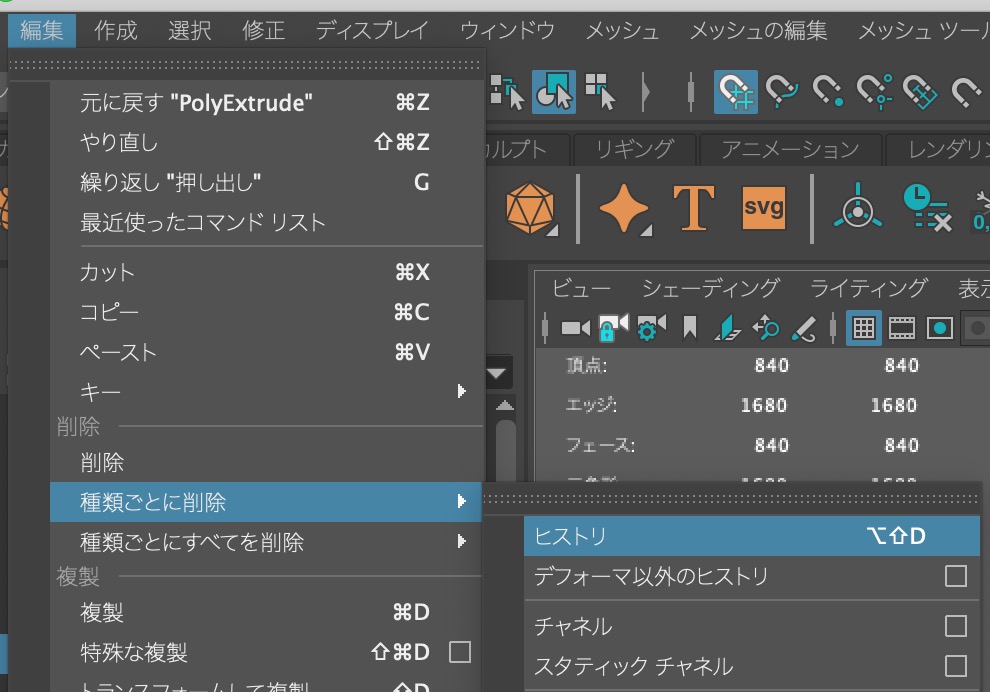
ヒストリを削除
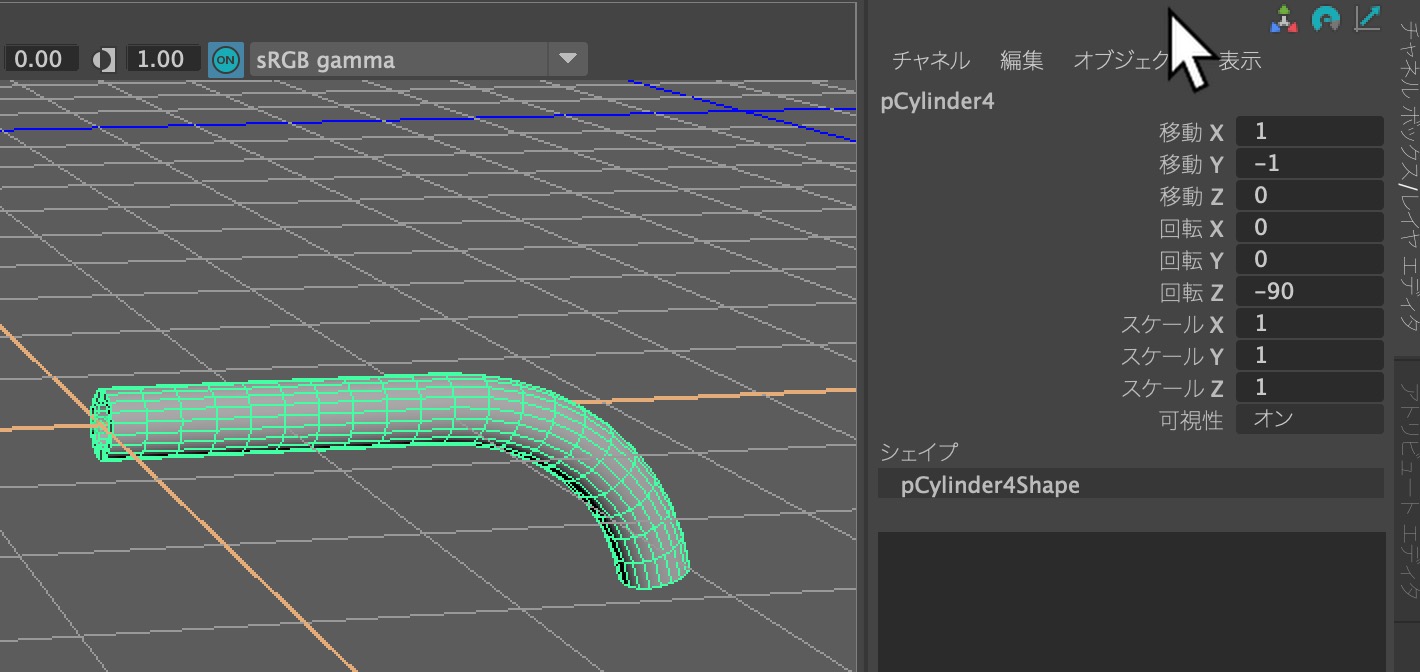
フリーズ(回転や移動後の値を基準値にする)
ポリゴンリダクション
- ポリゴン数を減らす
結合(※マージはコンポーネントで使う)
複数のオブジェクトを選択し メッシュ>結合
ラティス
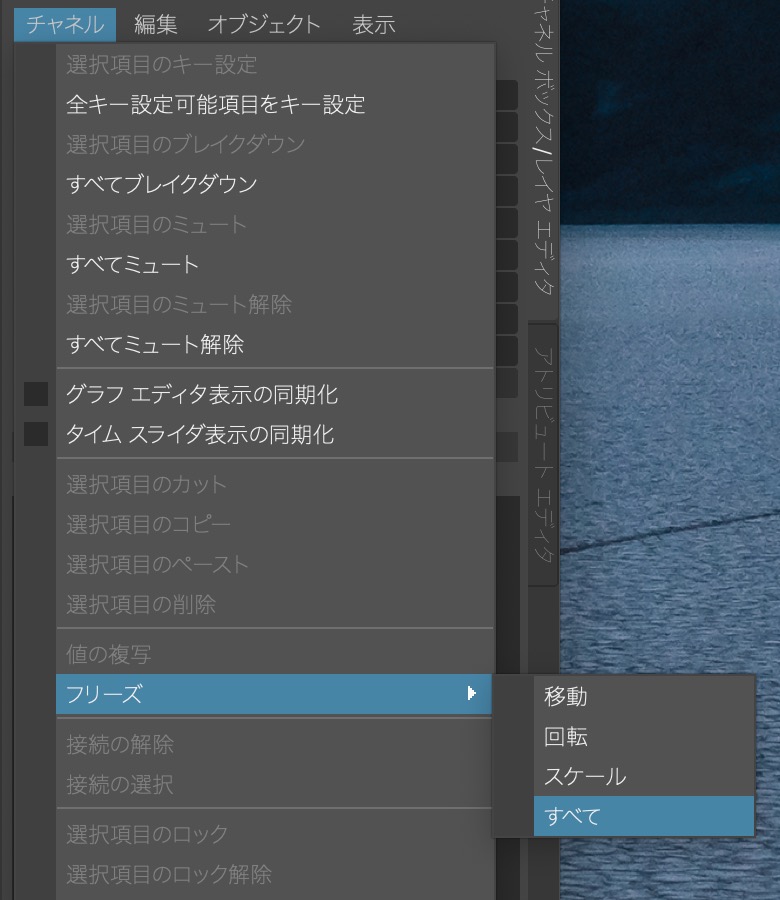
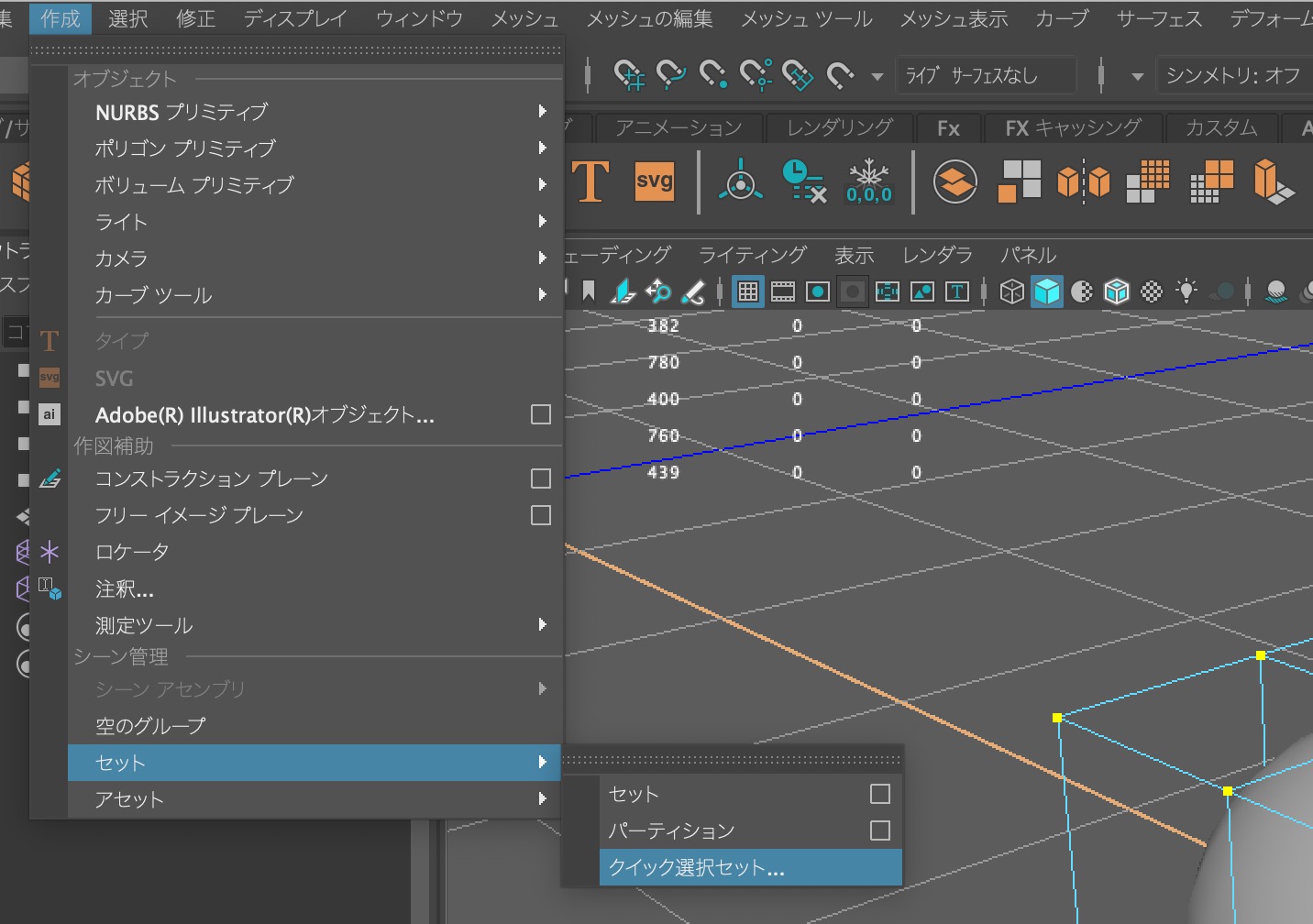
クイック選択
得点に応じてパネルと切り替える
得点に応じてパネルと切り替えるスクリプトです
Badgeに応用できます
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //UI使用する
public class panelSelector : MonoBehaviour
{
//ゲームオブジェクトを変数に入れる
public GameObject panel1;
public GameObject panel2;
public GameObject panel3;
//UI要素
public Text scoreText;
int myScore;
//スタート時初期設定
void Start()
{
//起動時にパネル1のみ表示させ,2,3は非表示(初期画面的なやつ)
panel1.SetActive(true);
panel2.SetActive(false);
panel3.SetActive(false);
myScore = 0;
scoreText.text = myScore.ToString();
}
//とくになにもやってない
void Update()
{
}
//このオブジェクトに当たったときに実行
private void OnTriggerEnter(Collider other)
{
if (other.gameObject.tag == "red")//タグがredなら10加算
{
myScore += 10;
scoreText.text = myScore.ToString();
Destroy(other.gameObject);
}
else if (other.gameObject.tag == "gold")//tagがgoldなら50加算
{
myScore += 50;
scoreText.text = myScore.ToString();
Destroy(other.gameObject);
}
scoreCheck(myScore);//関数scoreCheckを実行,引数にスコアを変数で渡す
}
//スコアをチェックしスコアに応じてパネルを表示,非表示する
void scoreCheck(int myScoreSend)
{
if (myScoreSend > 99 && myScoreSend < 200)//100以上200未満
{
panel1.SetActive(false);
panel2.SetActive(true);
panel3.SetActive(false);
}
else if (myScoreSend > 199)//200以上
{
panel1.SetActive(false);
panel2.SetActive(false);
panel3.SetActive(true);
}
}
}
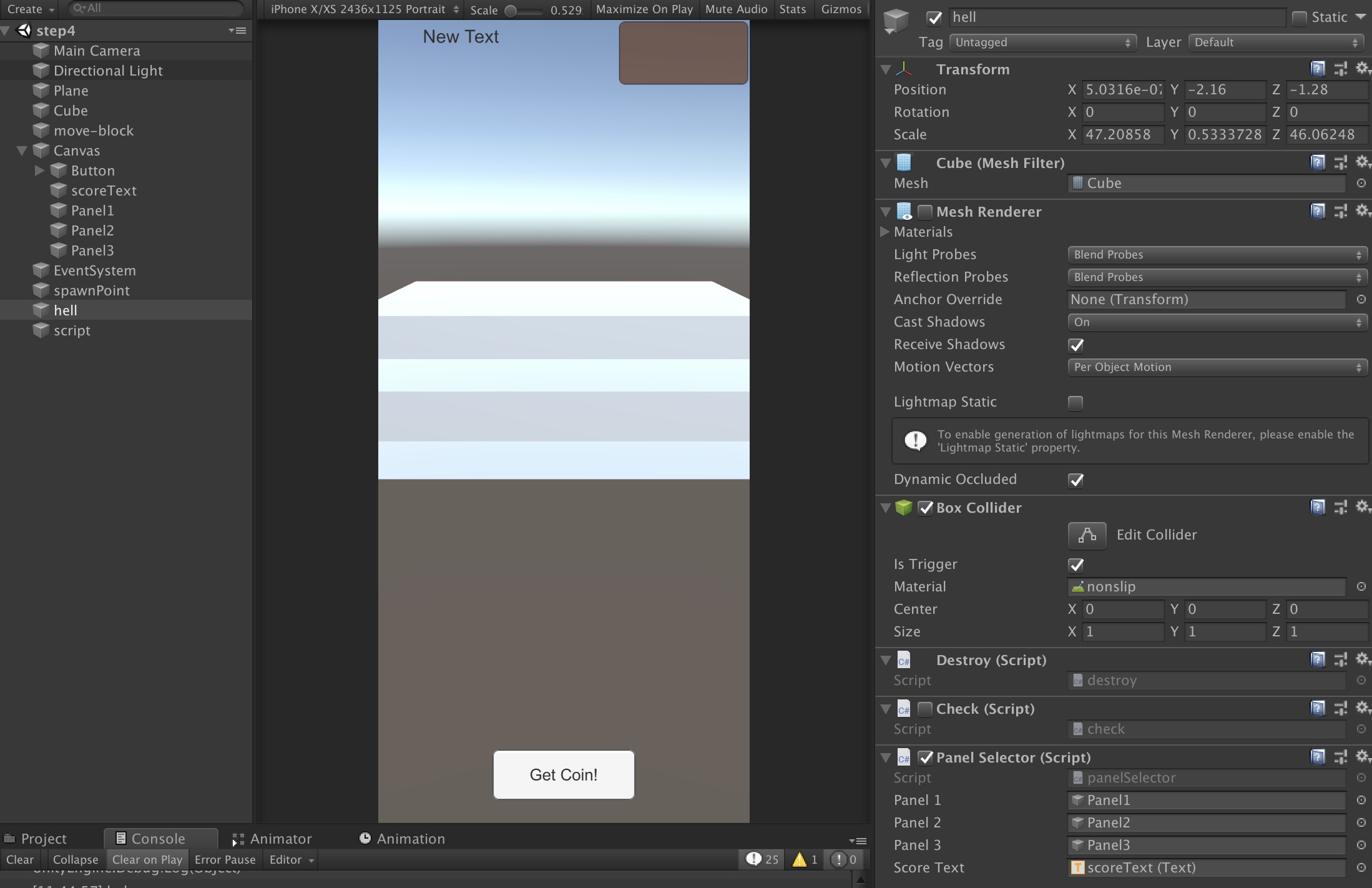
実装例です
100点越でパネル(右上)が緑に,200点超えで赤になります
実行動画(コインが後ろに落ちて得点されています)
Android版をビルドする(2019版)
こちらを参考に>https://docs.unity3d.com/jp/540/Manual/android-GettingStarted.html
ソフトウェアのバージョン確認とインストール
- AndroidビルドにはAndroidSDKが必要
- 2つのライブラリの場所をUnityのPreferenceで指定する
AndroidSDKダウンロード- AndroidStudioを起動する
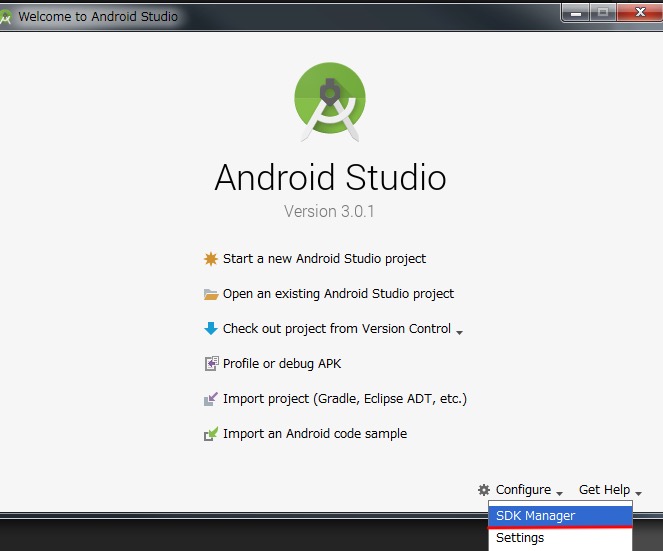
- 起動画面の Configure>SDK Managerを選択

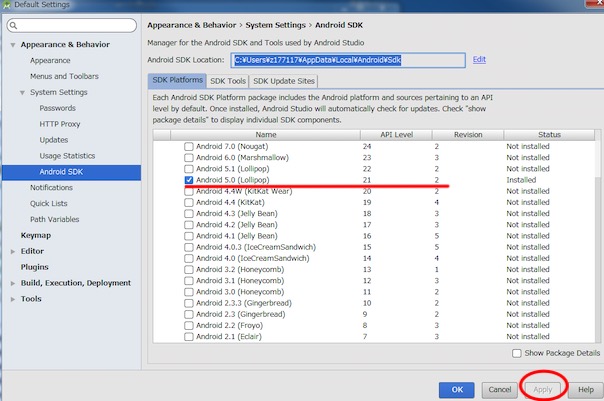
- Appearance & Behaviour> System Settings>Android SDKを選び,利用したいバージョンを選択し,Applyを押す(自動でSDKがダウンロードし展開される)※画像では5.0を選択している

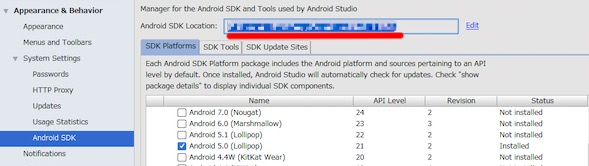
- 次に,上部に表示されたパスを覚える(Ctrl+Cキーでコピーする)

Unityでの作業
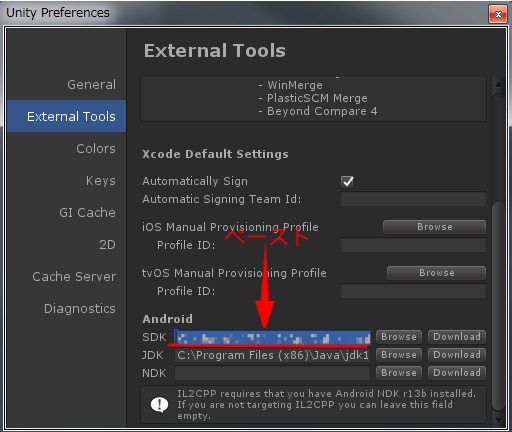
- Unity>Edit>Preferncesを選択.External ToolsのAndroid>SDKの欄に上記のパスを入力

JDKダウンロード(Unityから JDK****/Contents/Home のパス指定)JDK8が無難(JDKの欄が空欄でなければここは飛ばしてもうまく行くようです)JDKの欄のBrowseを押し, コンピュータ>ローカルディスク(Cドライブ)>ProgramFiles(x86)>Java>Jdk1.8.0_151 のフォルダを選択しフォルダーの選択ボタンを押す- JDKの項目はそのまま,NDKの項目も空にする
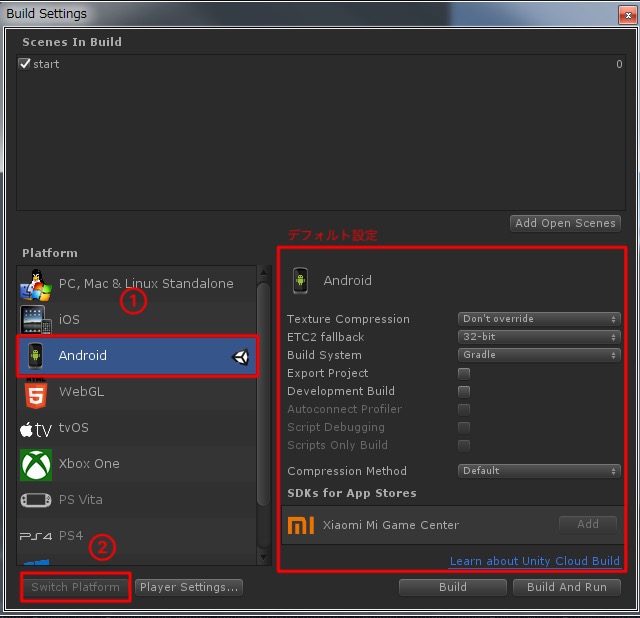
- Build Settings>PlatformでAndroidを選択
- Switch Platform をクリック(数分から数時間かかる)
- Switchがうまくいかない場合,Hドライブを使用しているかドライブに空きが無い可能性があります.最低でも256MBの空きがあるドライブで制作してください

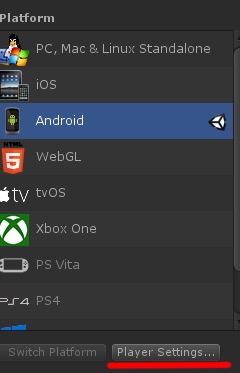
- PlayerSettingsをクリック

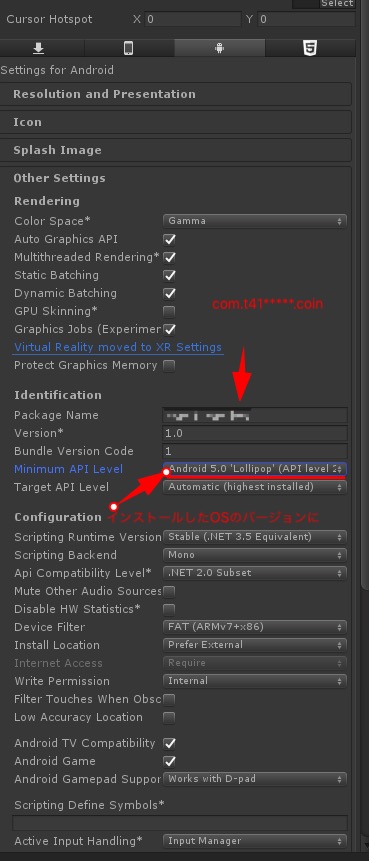
- Bundle Identifierを設定(com.companyname.productname)このcompanynameは自由に決めてください,productnameはアプリ名にしてみる
- Minimum API Levelを設定する.なお提出用アプリはこの設定をAndroid5.0で作成してください
例)com.iml.coin

- Buildをクリック
- 保存先を訪ねられるので,半角英数字でアプリ名を入力し保存をクリック,保存先はUnityのプロジェクトフォルダ内が無難です
- ビルド完了を待つ(20〜30分かかる場合もある)
- ビルド開始後はかなり待たされても強制終了などはしない方がいい.プロジェクトごと壊れることもある
- ○○○.apkが作成される.これがアプリ本体
- Androidの場合は,直接アプリをAndroid内に保存できる
- USBケーブルなどで接続し実機にコピー,Android側でファイルを見るアプリなどでコピーしたアプリを探し,インストールする
エラー時
Androidのビルド設定で,最小と最大の値をどうするか,ELSの設定はどうするか,テクスチャの圧縮は何が良いか,などいろいろ組み合わせがありますのでいろいろ試してみてください.
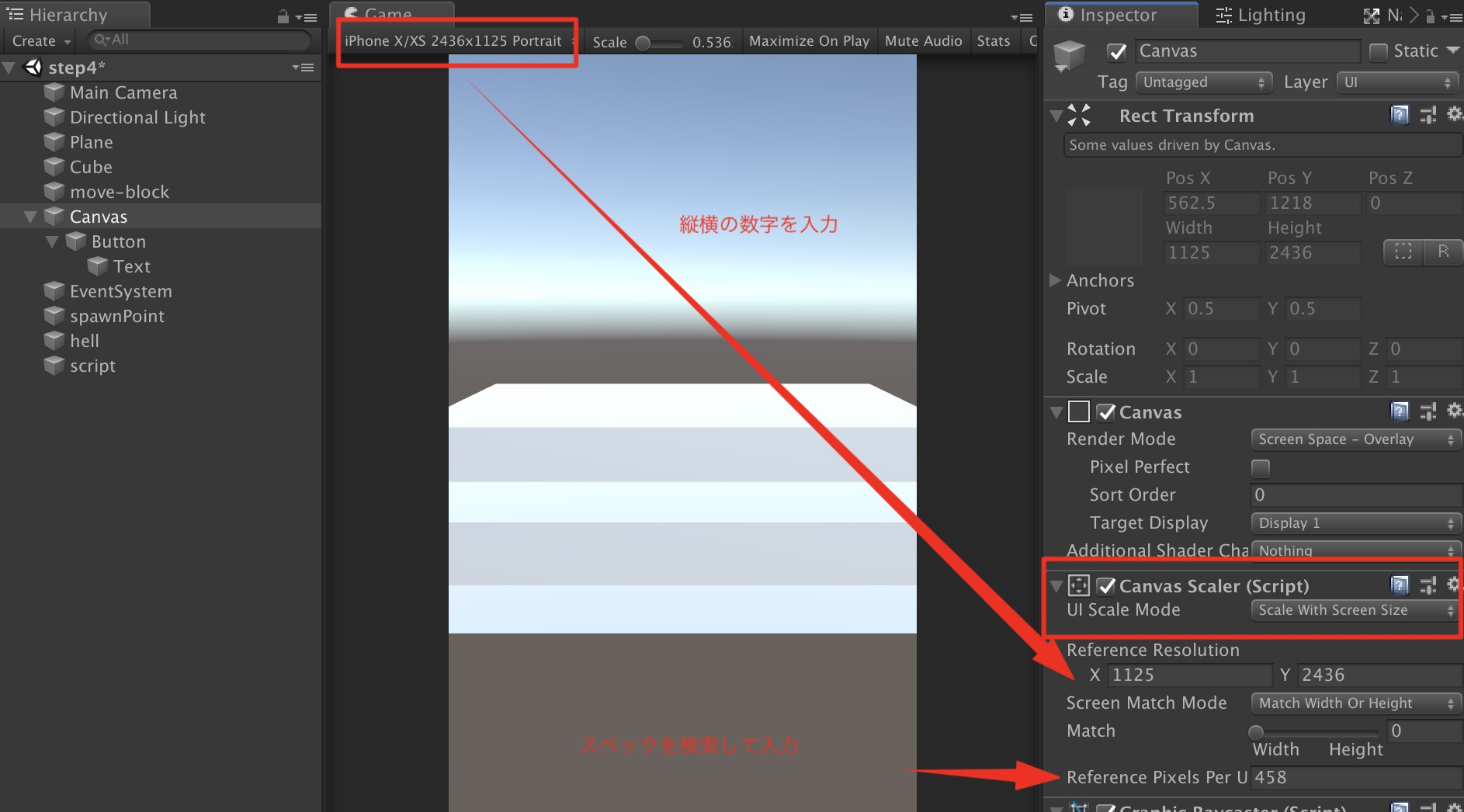
作成したボタンが異常に小さい!CanvasにComponent>Layout>CanvasScalerを入れる
Switchがうまくいかない場合,Hドライブを使用しているかドライブに空きが無い可能性があります.最低でも256MBの空きがあるドライブで制作してください
Gradle prewarm failedが出た場合>Build SystemをGradleからInternalに変更
バーチャルYoutuberになりたい
ふとバーチャルYoutuberのアプリを作りたくなったのでリソースを探すけど,詳しい説明が無かったのでメモ
必用なもの
iPhoneX以降,Unity2018.2以降,XCODE
Unity Packageを以下からダウンロードしインストール
https://github.com/Unity-Technologies/facial-ar-remote/releases
新規Unityプロジェクトを立ち上げる
【ビルドの設定】
- UnityをiOSビルドに変更
- faical-ar-remote>Remote>Scene>Clientを起動
- File>Build Settings>Player Settingsを起動
- other settingsのBundle Identifierを設定
- Target minimum iOS version を11.3以上にする
- Camera Usage Description に AR Face Tracking と入力
- Requires ARKit にチェックを入れる
- Scripting Define Symbols に ARKIT_1_5 と入力
【まずiPhoneアプリを作成】
- final-ar-remote>Remote>Scene>Clientを開いているか確認
- ビルドし,XCODEでアプリ化しデバイスにインストール
- 作成されたアプリを起動
【サンプルシーンを開いて確認】
- iPhoneとMacが同じルータ内に接続されているか確認
- final-ar-remote>Examples>Scenes>SlothBlendShapesを開く
- SlothBlendShapesのHierarchyのStreamReaderのInspectorのNetworkStreamのPortをiphoneアプリにポートと同じにする
- 再生ボタンをクリック
- ConsoleにIPアドレスが出る(2つIPアドレスが出る時はWifiと有線LANが見えているのでどちらか切るといいかも)
- iPhoneのアプリにConsoleに表示されたIPアドレスを入力
- iPhoneのアプリでConnectを押す
facialが動きます.お疲れ様でした.
参考サイト
https://github.com/Unity-Technologies/facial-ar-remote
https://blogs.unity3d.com/jp/2018/08/13/facial-ar-remote-animating-with-ar/
https://qiita.com/Yuzu_Unity/items/91fc2b6f8ebe0fc0e839
https://qiita.com/syoyo/items/f0ad3eb4ed3387ee6462
iOS版アプリをビルドする-2019加筆
ソフトウェアのバージョン確認とインストール,AppleIDの作成
- 2019年12月現在,iOSビルドに必要なソフトウェア
- XCODE11.2が必用
- インストール要件
- macOS 10.14.4 以降(アップルメニュー>このMacについて で確認可能.必要ならソフトウェアアップデート を実施)
- ソフト容量8GB(インストールにはもっと必用)
- AppleIDが必要(作成済みであればスキップ)
Unityでの作業
- File>Build Settings>PlatformでiOSを選択
- Switch Platform をクリック(場合によっては数十分から数時間かかる)
- Game画面のAspect Ratioを調整する
- Canvasを選択し,CanvasのCanvas Scalerを調整する.

- ボタンの大きさも調整する
- File>Build Settings>Player Settingsをクリック
- Bundle Identifierを設定(com.yourcompanyname.productname)例−> com.(半角英数字で社名).(半角英数のアプリ名)
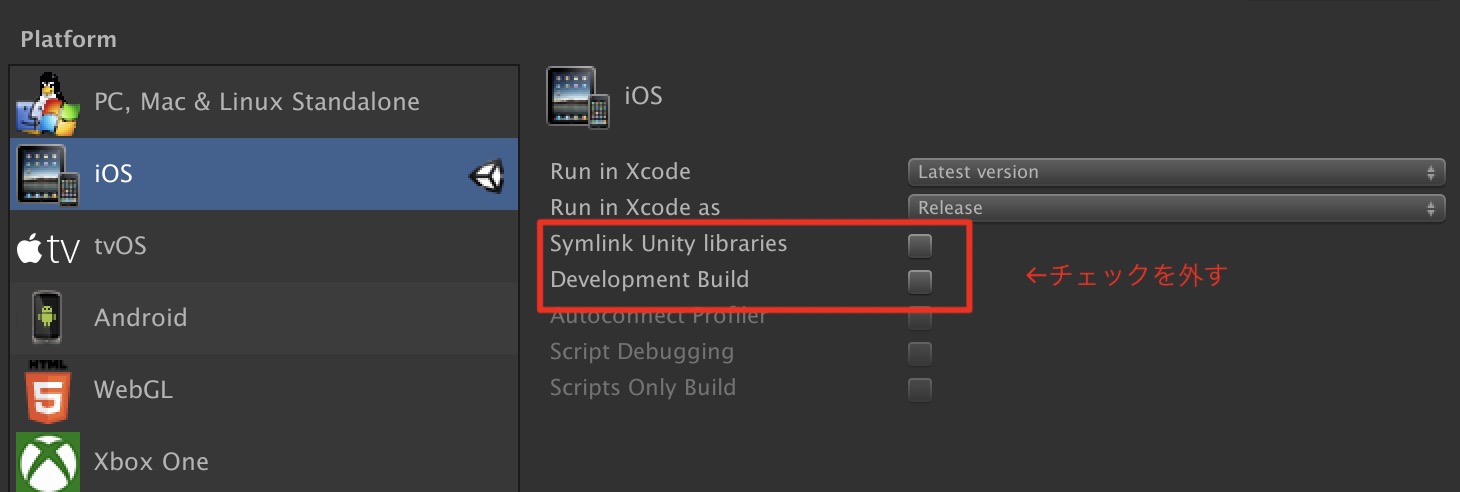
 Symlink unity librariesとDevelopment Buildのチェックを外す
Symlink unity librariesとDevelopment Buildのチェックを外す- Buildをクリック
- ビルド完了を待つ(20〜30分かかる場合もある)※ビルドエラーが出た場合はエラーを解決してからビルドする
- ビルドエラーが出てもBuild Succeedと表示されることがあるので注意.Consoleを確認し赤の!項目が出ていないか確認
Mac,Xcode及びiPhoneでの作業
- iPhoneをMacに接続しiPhoneのロックを解除しておく
- ビルドで作成されたフォルダ内のUnity-iPhone.xcodeproj をダブルクリック(XCODEが起動する)
- (iPhone側)このコンピュータを信頼をタップ
- (iPhone側)パスコード入力
- 読み込みやiPhoneの情報を取得するなどに時間がかかる
- (Xcode)Unity-iPhoneのビルド先を自分のiPhoneにする

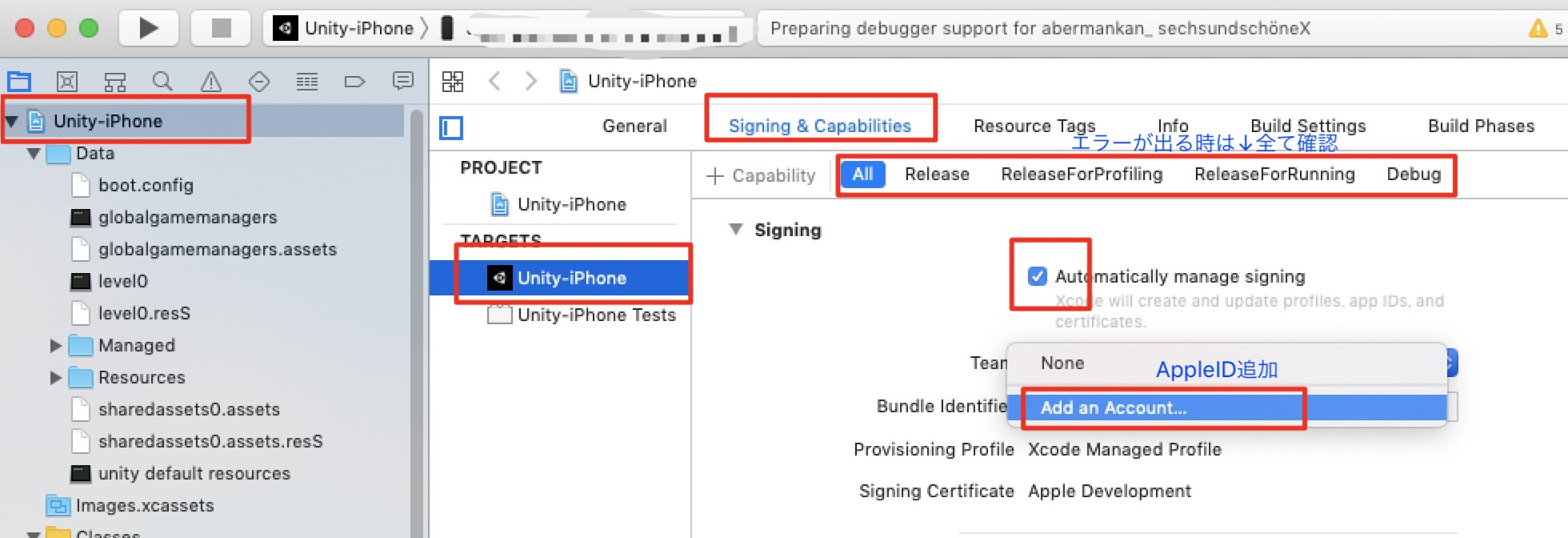
- (Xcode)Targets>Unity-iPhoneを選択し,Signing&Capabilitiesの項目でAutomatically Signingを選択
- (Xcode)Budle Identitfie>AppleIDを追加

- (Xcode)Apple IDの認証などがあります
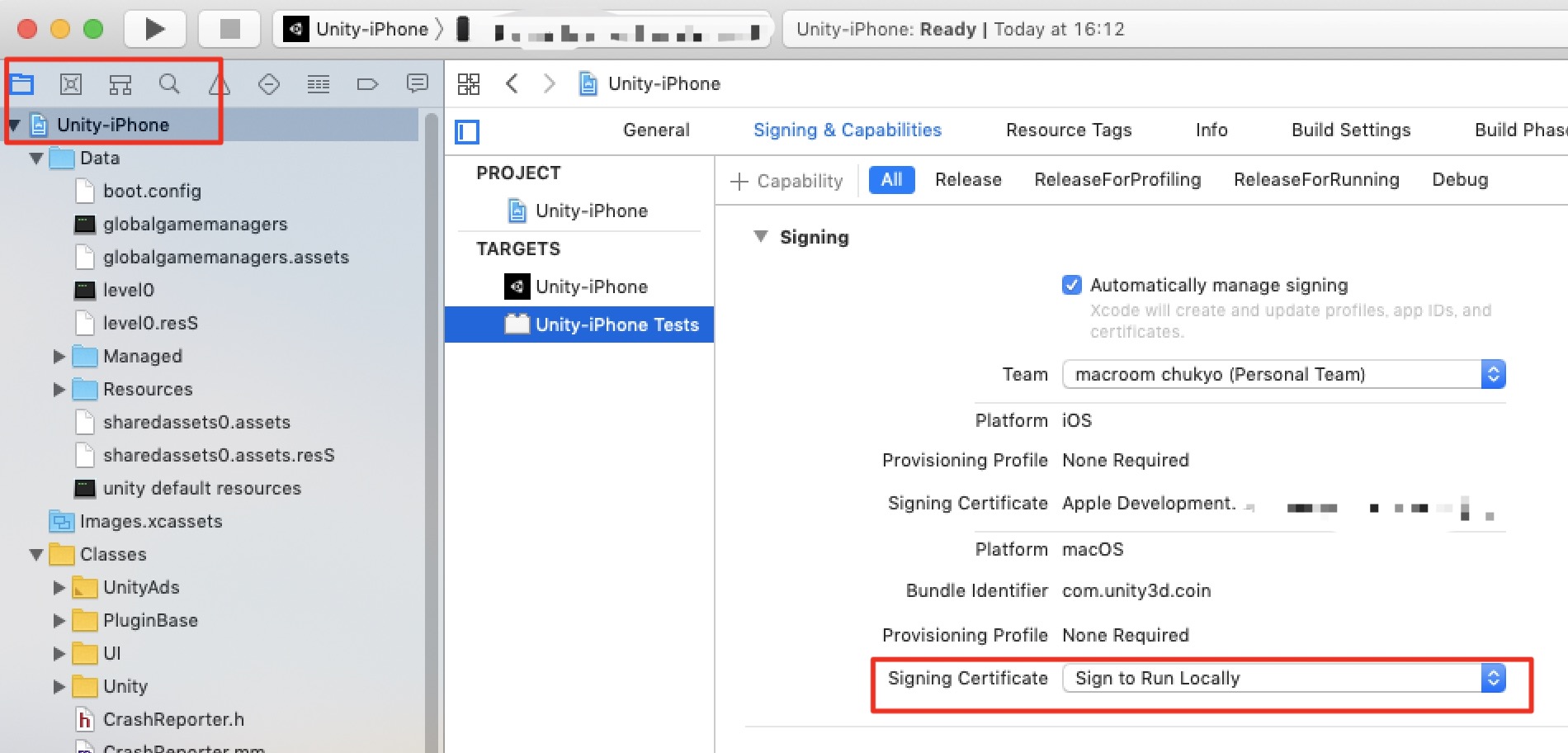
- Signing Certificate でDevelopment選択

- 再生ボタンをクリックしビルドを実行(ビルド振興画面が表示される)

- 実機にインストール直前,パスワード入力が求められるが,今ログインしているMacのパスワードを入力する
- しばらく後に実機にインストールされる
- (追記)-libiphoneが無いといったエラーが出る場合,ビルドしたディレクトリのLibraryフォルダ内に該当のライブラリがあるか確認(600MB前後のファイル)これは,Bulid SettingsのSymlink unity librariesのチェックを外していないとおきる
- Could not Lunch(アプリをスタートできない)といったエラーが出るが,これはiPhone側でこのユーザを承認していない為である(そこで,次↓の項目を実施する)
- (iPhone側)設定>一般>プロファイルとデバイス管理 で自分のAppleIDのデベロッパAPPを承認する
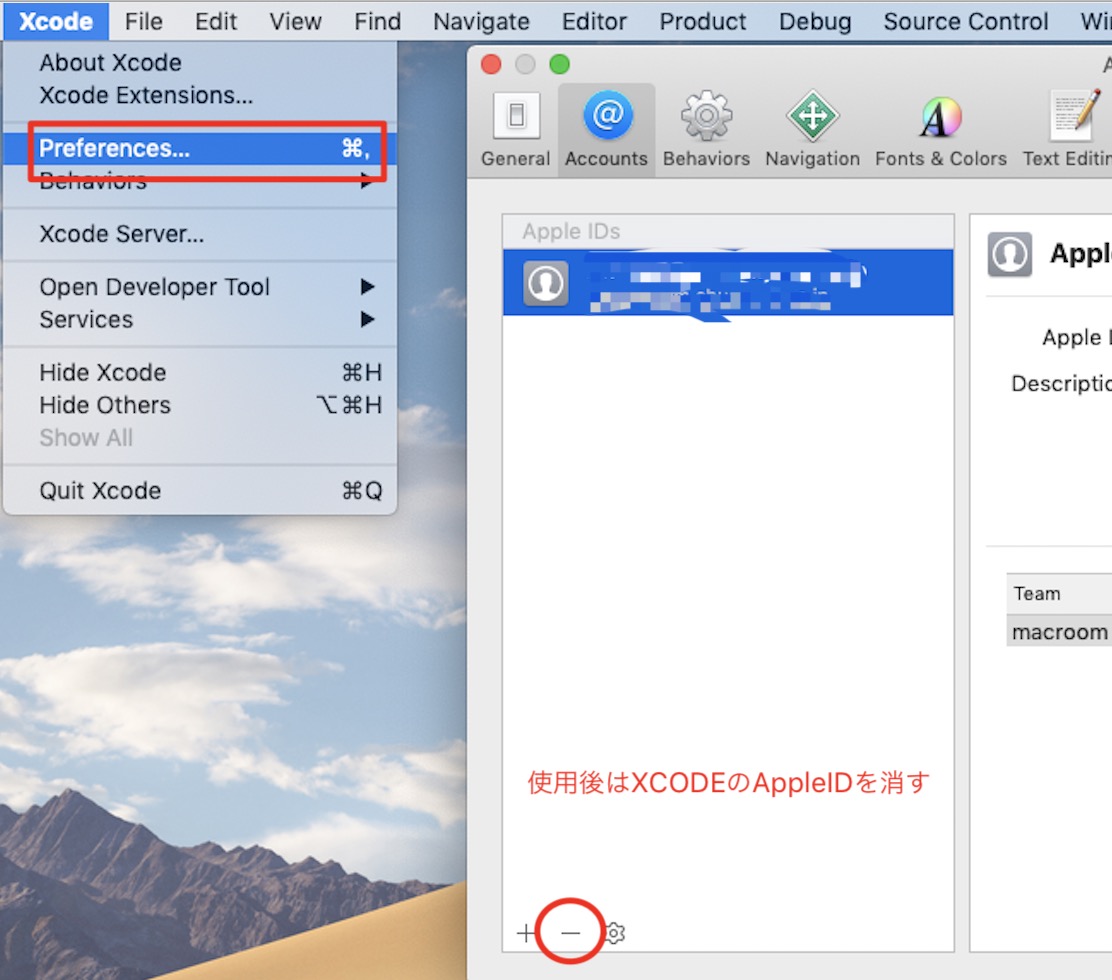
- 終了時,共用Macの場合は必ずAppleIDを削除しておきましょう