XAMPP起動しないんで、調べたら
https://dezanari.com/mac-xampp-apache/#toc2
にあった
sudo apachectl stop
でうまくいった。いつの間にApacheが起動してたんだ?
そしてApache起動したけど、認証系が動かなくなった、、
XAMPP起動しないんで、調べたら
https://dezanari.com/mac-xampp-apache/#toc2
にあった
sudo apachectl stop
でうまくいった。いつの間にApacheが起動してたんだ?
そしてApache起動したけど、認証系が動かなくなった、、
アプリ内メッセンジャーの制作で、リアルタイム性を出すためにいろいろ検討した。Node.jsはなんかめんどそう。WebSocketも面倒そう。
で、サンプルコードが理解できたpusherにする。
<テスト環境の構築>
MacのXAMPPでPHPのComposerがいるらしい
$ composer -bash: composer: command not found
入ってないらしい。
https://blog.fire-sign.info/686/
を参考にインストする
$ curl -sS https://getcomposer.org/installer | php
インスト始まる
ll settings correct for using Composer Downloading... Composer (version 1.10.9) successfully installed to: /Users/ユーザ名/composer.phar
どうも composer.pahr を特定のディレクトリにいれなきゃらしい
$ sudo mv composer.phar /usr/local/bin/composer
移動できたのでバージョンチェック
$ composer --version Composer version 1.10.9 2020-07-16 12:57:00
このバージョンが入りましたとさ
肝心のpusherを入れる
$ composer require pusher/pusher-php-server Using version ^4.1 for pusher/pusher-php-server ./composer.json has been updated Loading composer repositories with package information Updating dependencies (including require-dev) Nothing to install or update Generating autoload files
でインスト終わる。
うまくいかない
$ sudo nano .bash_profile
で
export PATH=$PATH:/Applications/XAMPP/bin
を追加(Mac)
source ~/.bash_profile
して実行
※APIキーが見えるのであくまでも実験用です※PHPだからクライアントには見えないか,,
流れ
(がんばってとってください)
<?php
if(isset($_POST["comment"])){
$comment = $_POST["comment"];
$url = 'https://language.googleapis.com/v1/documents:analyzeSentiment?key=(ここに自分のAPIキーを入れる)';
$document = array('type' =>'PLAIN_TEXT','language' =>'ja','content' =>$comment);
$postdata = array('encodingType' => 'UTF8', 'document' => $document);
$json_post = json_encode($postdata);
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Content-Type: application/json'));
curl_setopt($ch, CURLOPT_POST, true);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_POSTFIELDS, $json_post);
$result = curl_exec($ch);
curl_close($ch);
$result_array = json_decode($result,true);
echo $result_array[documentSentiment][score];
}
?>
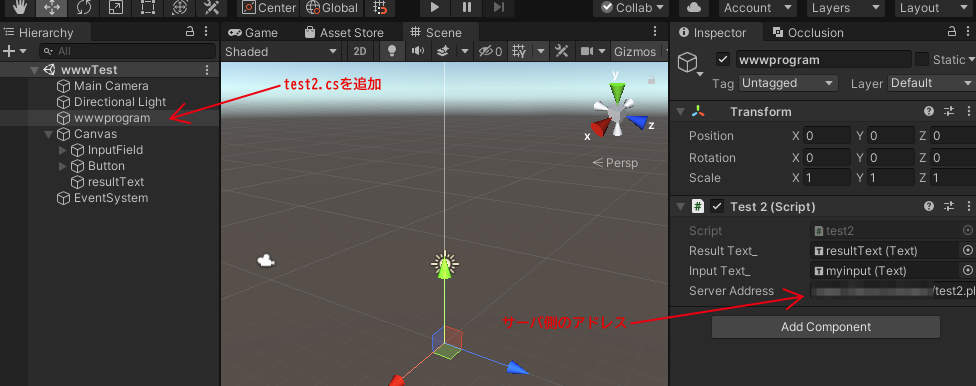
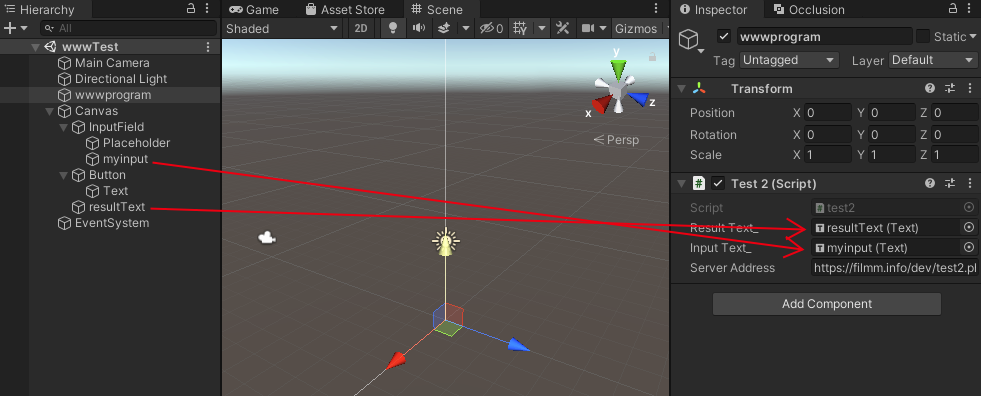
Unit側のC#ファイルを作成します
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;//<--追加
//using System;
public class test2 : MonoBehaviour
{
public Text ResultText_;
public Text InputText_;
public string ServerAddress;//サーバアドレスをエディタで入力する
// Update is called once per frame
void Update()
{
}
void Start()
{
ResultText_.text = "";//画面表示を消す
}
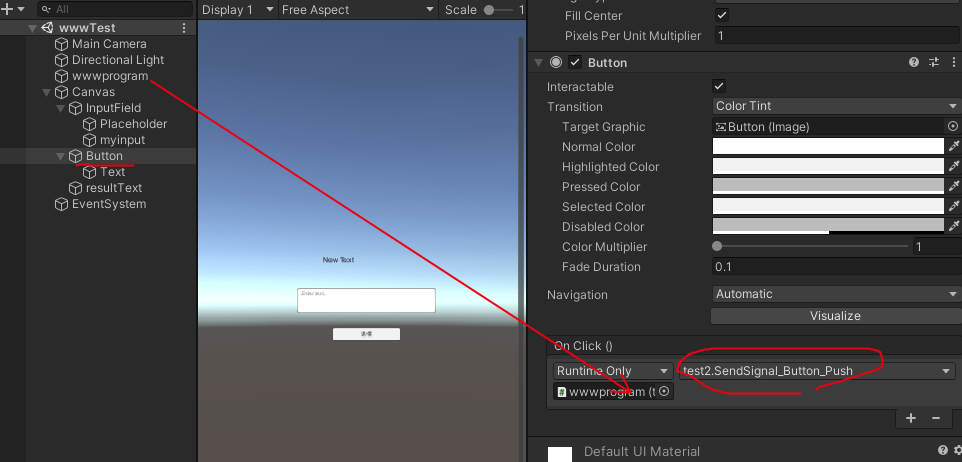
//UIのボタンにアサインするスクリプト
public void SendSignal_Button_Push()
{
StartCoroutine("post_data");//ボタン押されたらコルーチンを開始
}
private IEnumerator post_data()
{
WWWForm form = new WWWForm();
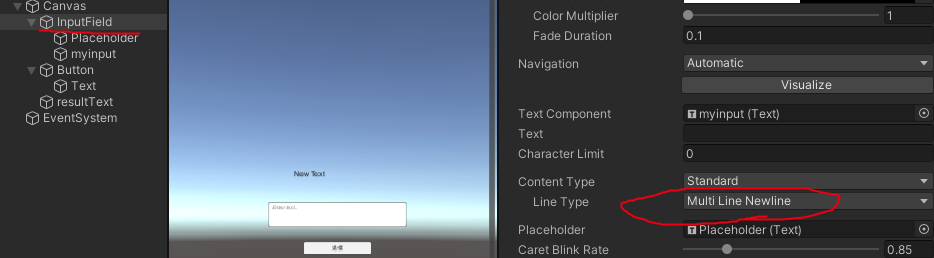
form.AddField("comment", InputText_.text); //Input Field等から渡された変数をcommentのタグ付けして内容を送信
WWW post = new WWW(ServerAddress, form);
yield return post;//データの戻りを待つ
Debug.Log(post.text);//コンソールに表示(この出力内容はPHPで変更可能)
ResultText_.text = post.text;
}
}





忙しいときは書けない、、、
複数あるチェックボックスを4つまで選択可能にし、4つ超えると警告を出し、最後に選択したチェックを外します。
<script>
function checkIDset(hitID){
const idArr = [];
const id_tag = document.getElementsByName("checkID");
for (let i = 0; i < id_tag.length; i++){
if(id_tag[i].checked){ //(color2[i].checked === true)と同じ
if(idArr.length > 3){
//警告出す
alert('4人以上は選択できません');
//最後に選択したIDのチェックを外す
const rmvTag = document.getElementById(hitID);
rmvTag.checked = false;
}else{
idArr.push(id_tag[i].id);
}
}
}
}
</script>
PHP部分
<?php
echo '<div class="input-group m-1 p-0"><div class="input-group-prepend"><div class="input-group-text p-1"><input type="checkbox" onchange="checkIDset('.$value['id'].')" name = "checkID" id="'. $value['id'] . '"></div></div><span class="form-control"><label for="'. $value['id'] . '"><span class="badge badge-primary">本人</span><span style="font-size:0.9rem;">' . $value['name'] . 'さん</span></span></label></div>';
?>
小さいcanvasをレスポンシブに配置するテスト
こんなのできる.一色ずつcanvas作成
要bootstrap4,jQuery
(任意)
chroma.jsライブラリ読み込み
<!--chroma.jsライブラリ読み込み-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/chroma-js/2.1.0/chroma.min.js"></script>
スタイルシート作成(レスポンシブ用)
<style>
.wrapper{
width: 100%;
height: 100%;
}</style>
canvasの外側のDIV作成 wrapperクラスのサイズ
<div id="scales" class="wrapper"></div>
JSでcanvasを複数作成
<script>
//chroma.js使用
var scales = document.getElementById('scales');
var color_list = chroma.scale(['blue', 'crimson']);//blueからcrimsonへの色変更
var divide = 5;//色変更の分割数
var i;
//forでcanvasを複数作成
for (i = 1; i <=divide; i++) {
//canvasを次々作成
var mem_canvas;
mem_canvas = document.createElement("canvas");
mem_canvas.setAttribute("id","scaleCanvas" + i);//ID変更し複数作成可能に
//jQueryでこのDIVの縦横を取得
var w = $('.wrapper').width();
var h = $('.wrapper').height();//未使用
mem_canvas.width = w/divide;//canvas幅はwrapper÷分割数にする
mem_canvas.height = w/divide;//正方形にする
//作成するcanvasのCSS設定
mem_canvas.style.width = (100/divide) + '%';//canvasに独自のCSSを入れる
mem_canvas.style.height = 'auto';//高さはwrapper比にはできないんでautoにする
//色を塗る
var context = mem_canvas.getContext('2d');
context.fillStyle = color_list(i/divide);//
context.fillRect(0, 0, w/divide, w/divide);//正方形に塗りつぶす
//HTMLに追加
scales.appendChild(mem_canvas);//親のDIV scalesに子として追加
}
</script>
参考
メモ
cssファイル読み込むか,headあたりに<style>で以下を入れる
canvas {
background-color: blue;
width: 100%;
height: auto;
}
canvasを作成
<canvas id="canvas" width="300" height="300"> </canvas>
JS実行(jquery)
$( document ).ready(function() {
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke();
});
参考
https://stackoverflow.com/questions/23973932/responsive-canvas-in-bootstrap-column/23974225
HTMLのあれをとってくる
https://qiita.com/_tid_/items/8705275813e740d693ef
webView.evaluateJavaScript("document.documentElement.innerHTML") { value, error in
print(value as? String as Any)
}
これはHTML全文になるので
webView.evaluateJavaScript("document.getElementById('tes').innerHTML") { value, error in
print(value as? String as Any)
}
で,HTML内に
<p id="tes">2019</p>
いれておくと,
optinal(“2019”)と表示される.
IDをWKWebkitからとれなかったので,cookieから取る
まずPHPでcookieにuseridを設定
//cookie設定(Swift用)
$userid = $_SESSION["id"];
setcookie('userid', $userid,time()+60*60*24*7);
echo $_COOKIE[‘userid’];
Swiftでcookieを取得・ただしこれはiOS11用
//セッション取得
let cookieStore = webView.configuration.websiteDataStore.httpCookieStore
// webView.configuration.websiteDataStore.httpCookieStore.getAllCookies {
// print($0)//全部取る
// }
cookieStore.getAllCookies() { (cookies) in
for cookie in cookies {
if cookie.domain == "hoge.com" &&
cookie.name == "userid" {
// UserDefaultsに保存
let cookieData = NSKeyedArchiver.archivedData(withRootObject: cookie)
UserDefaults.standard.set(cookieData, forKey: "Cookie")
UserDefaults.standard.synchronize()
print(cookie.value)//これでuseridだけとれる
}
}
}
//
XCODEのコンソールに表示される
参考
https://qiita.com/haru15komekome/items/fdbdea6d755545468ac8
特定のURLで実行させたい(途中)
extension ViewController: WKNavigationDelegate {//の中に書く
// 読み込み開始後に実行
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
//URLチェック
//0.5秒後に実行する
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
// 0.5秒後に実行したい処理
}
}
参考
https://swift.tecc0.com/?p=669
https://qiita.com/s_emoto/items/dc3d61626155f5cf83e7
これのまとめ
extension ViewController: WKNavigationDelegate {
の中にかきます
// 読み込み開始後に実行
func webView(_ webView: WKWebView, didCommit navigation: WKNavigation!) {
//URLチェック
let currentUrl:URL? = webView.url
let url = currentUrl?.absoluteString
// 特定のURLで分岐処理
if url!.contains("https://hoge.com") { //動的URLなのでcontain使用url!<-は
//print("URLが含まれる")
// 0.5秒後に実行したい処理
DispatchQueue.main.asyncAfter(deadline: .now() + 0.5) {
//セッション取得
let cookieStore = webView.configuration.websiteDataStore.httpCookieStore
// webView.configuration.websiteDataStore.httpCookieStore.getAllCookies {
// print($0)
// }
cookieStore.getAllCookies() { (cookies) in
for cookie in cookies {
if cookie.domain == "life-log.org" &&
cookie.name == "userid" {
// UserDefaultsに保存
let cookieData = NSKeyedArchiver.archivedData(withRootObject: cookie)
UserDefaults.standard.set(cookieData, forKey: "Cookie")
UserDefaults.standard.synchronize()
print(cookie.value)//cookieのuseridをsessionに表示
}
}
}
////セッションここまで
}
}
}
containsの参考
https://qiita.com/osamu1203/items/3ee63291c37d91428b55
3つのファイルを用意してサーバにアップロードしてください
このほかにCLIENTキーが必要とかなんとか,,(詳細はここ)これなしでも動いてるけど,,,
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Clarifaiサンプル</title>
</head>
<body>
<h1>Clarifaiサンプル</h1>
<script type="text/javascript" src="https://sdk.clarifai.com/js/clarifai-latest.js"></script>
<script type="text/javascript" src="const.js"></script>
</body>
</html>
// instantiate a new Clarifai app passing in your api key.
const app = new Clarifai.App({
apiKey: 'Your API KEY'
});
// predict the contents of an image by passing in a url
app.models.predict("e0be3b9d6a454f0493ac3a30784001ff",'YOUR IMAGE URL').then(
function(response) {
console.log(response);
},
function(err) {
console.error(err);
}
);
Your API KEYの部分には自分の作成したAPIキーを
YOUR IMAGE URLには自分のURLを
画像を同じサーバに保存して実行
実行結果はWEBのコンソールに表示されます
Denim Jacket 91.7%
Peacoat 80.8%という結果が表示されています
このデータを自動的にWEBに表示するには
ObjectデータをJsonで解析する方法と,InnetHTMLあたりで実行できるかも
(参考ページ)
Cordvaのバージョンは4.1.1以降にしろとGoogleさんより警告.
でないとアプリを削除するよと.
Moancaでビルドしたとこcordva5.xだと20MB越えてとてもデータ容量に見合わないと,cordvaの古いバージョンで作成したため出たエラー.
まとめ
Cordva5系 何もしなくても18MBファイルサイズが増える
Cordva3.x ビルドサイズは小さいけど,Googleさんよりセキュリティエラーが出る 3.5MB
Cordva4.x ビルドサイズ小,セキュリティもクリアしているはず 3.7MB 0.2MBの増で収まった
なお、元データは274KB.オリジナルのスプラッシュスクリーンつけるととたんに数メガ増える,,