Toggleコンポーネントが取得できていることが条件
1行でテキストが空か判定してToggleをオフにしている
label1ui.text = (string)values[3];
if (string.IsNullOrEmpty(label1ui.text)) {
myToggle1.interactable = false;
}
Toggleコンポーネントが取得できていることが条件
1行でテキストが空か判定してToggleをオフにしている
label1ui.text = (string)values[3];
if (string.IsNullOrEmpty(label1ui.text)) {
myToggle1.interactable = false;
}





(次へ)




スクリプトのみです
_jumpPowerの値を他のプログラムや装置で変化させると,動的にジャンプ力が変わります
using UnityEngine;
using System.Collections;
public class jump : MonoBehaviour {
// 変数一覧
public GameObject _myobj;//ここにRigidbodyのついてるゲームオブジェクト
Rigidbody _myrigid;//リジッドボディ用変数
public float _jumpPower;//ジャンプ力
void Start() {
_myrigid = _myobj.GetComponent<Rigidbody>();//ゲーム開始時にゲームオブジェクトからリジッドボディのコンポーネントを取得する
}
void FixedUpdate() {//fixed updateはリジッドボディの時に使う
if (Input.GetKeyDown("space"))//キー入力でスペースキー
_myrigid.velocity = new Vector3(0, _jumpPower, 0);//y方向にジャンプ力を加える
}
}
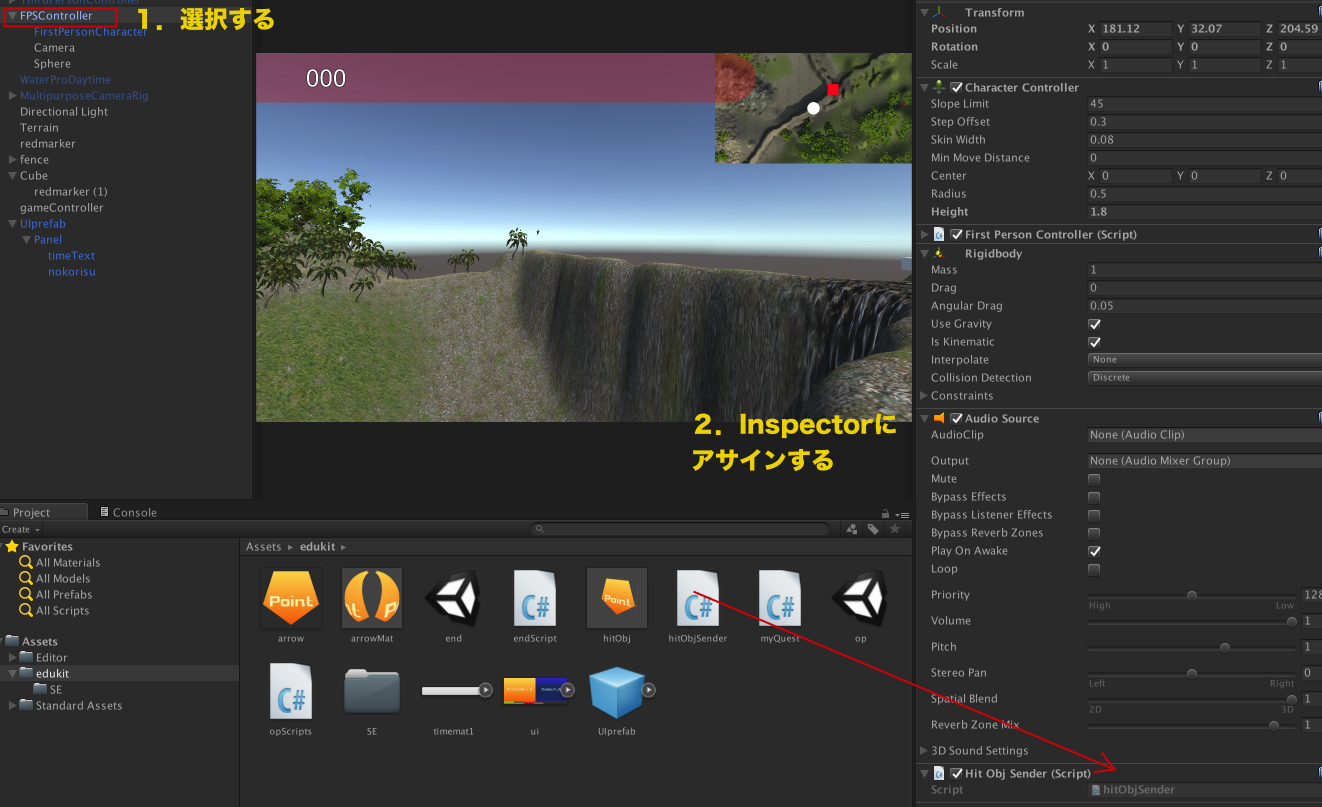
実行の様子
空のゲームオブジェクトにスクリプトをアサインして,リジッドボディのついたcubeオブジェクトをスクリプトにアサインして,スペースキーでジャンプさせています