アパレルに特化させています
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Clarifaiサンプル</title>
</head>
<body>
<h1>Clarifaiサンプル</h1>
<script type="text/javascript" src="https://sdk.clarifai.com/js/clarifai-latest.js"></script>
<script type="text/javascript" src="const.js"></script>
<form>
<input type="file" id="files">
</form>
<div id="result"></div>
<p id="textul"></p>
<script type="text/javascript">
var ul = document.getElementById('textul');
var li;
//test2
//function poop() {
document.getElementById('files').addEventListener('change', function(){
//document.querySelector('input').addEventListener('change', function(){
var reader = new FileReader();
//reader.readAsDataURL(file);
reader.onload = function() {
var imageData = this.result;
var imageData2 = this.result;
document.getElementById('result').innerHTML = '<img src="'+ imageData +'" />';
imageData = imageData.replace(/^data:image\/(.*);base64,/, '');
doTheyEvenLift(imageData);
};
reader.readAsDataURL(this.files[0]);
}, false);
//}
function doTheyEvenLift(image) {
app.models.predict('e0be3b9d6a454f0493ac3a30784001ff', {base64: image}).then(function(r) {
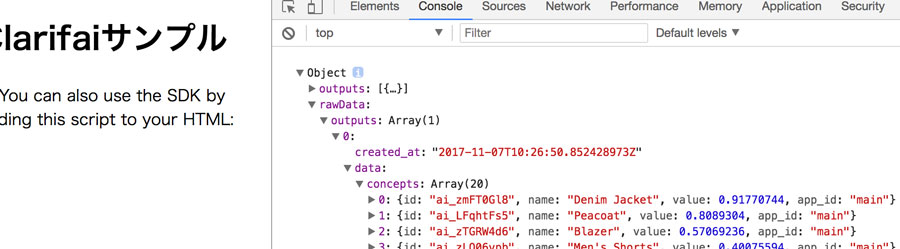
console.log(r.outputs[0].data.concepts);
var mycount = r.outputs[0].data.concepts.length;
for(var i=0; i < mycount; i++){
li = document.createElement("li");
var p = r.outputs[0].data.concepts[i].value;
p = p * 100;
li.textContent = r.outputs[0].data.concepts[i].name +"_"+ p + "%";
//li.textContent = r.outputs[0].data.concepts[i].value;
ul.appendChild(li);
}
}, function(err) {
console.log(err);
});
}
///////test2
</script>
</body>
</html>
実働サンプル(毎回リロード)