2017年11月現在のClarifai使用方法
用意するもの
3つのファイルを用意してサーバにアップロードしてください
- WEB表示用のHTMLファイル
- 実行用のjsファイル
- 解析用画像
このほかにCLIENTキーが必要とかなんとか,,(詳細はここ)これなしでも動いてるけど,,,
HTMLファイル
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>Clarifaiサンプル</title>
</head>
<body>
<h1>Clarifaiサンプル</h1>
<script type="text/javascript" src="https://sdk.clarifai.com/js/clarifai-latest.js"></script>
<script type="text/javascript" src="const.js"></script>
</body>
</html>
実行用のjsファイル
// instantiate a new Clarifai app passing in your api key.
const app = new Clarifai.App({
apiKey: 'Your API KEY'
});
// predict the contents of an image by passing in a url
app.models.predict("e0be3b9d6a454f0493ac3a30784001ff",'YOUR IMAGE URL').then(
function(response) {
console.log(response);
},
function(err) {
console.error(err);
}
);
Your API KEYの部分には自分の作成したAPIキーを
YOUR IMAGE URLには自分のURLを
画像
画像を同じサーバに保存して実行
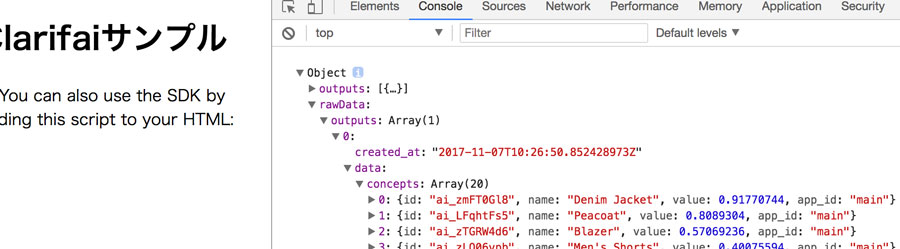
実行結果はWEBのコンソールに表示されます
Denim Jacket 91.7%
Peacoat 80.8%という結果が表示されています
このデータを自動的にWEBに表示するには
ObjectデータをJsonで解析する方法と,InnetHTMLあたりで実行できるかも
(参考ページ)