この項,実質Javascript入門です
[準備]
プログラムの動きを見るためにコンソールという機能を使用します.この機能はプログラム内の変数や実行した場所がちゃんと実行されているか検知することができます.私はテスター代わりに使用しています.
このテスターになるコマンドは
console.log(hoge);
です.
(余談)ちなみにUnityでは
Debug.Log (hoge);//C#,JSとも
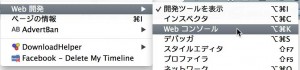
このコンソールをFirefoxでは
ツール>Web開発>Webコンソール
で表示できます
[使い方]
実行を検知したいだけであれば,検知したい場所(行)に
console.log(“固有名詞”);
と入力します
その行が実行されれば,コンソールに”固有名詞”と表示されます.
変数たとえばhogeという名前の変数の中身をチェックしたければその検知したい場所(行)に
console.log(hoge);
と入力します
その行が実行されれば,コンソールに 変数の中身=例えば3 とか 4.3 とか false などと表示されます
まずは,このテスターを作ってみましょう.
<!DOCTYPE html>
<html>
<head>
<title>コンソールのテスト</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールの表示テスト</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
context.fillStyle = mycolor;//変数mycolorがここに代入
context.fillRect(100, 100, 20, 20);
console.log(mycolor);
</script>
</body>
</html
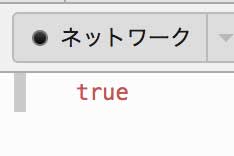
解説
結果はこのように表示されます
16行目の
console.log(mycolor);
を
console.log("mycolor");
に変更してみましょう.ダブルクォーテーションで囲むだけです.
結果はどうなりましたか?
“ ”で囲むと,変数ではなく「固有名詞」となり,それ自信を表示してくれます.
これはバグの取り方にも使われます.(次へ)