それではキー入力を使ったCanvasを実行してみましょう.
このキー入力ができると自分のキャラクタを移動させること等ができます.そういうのはUnityに任せますが,HTML5で作成するWebアプリのための予備知識がいくつかをここで実習してみます.
ちなみにUnityでは3Dモードと2Dモードがあり移動はベクトルです.そのあたり復習しておいてください〜
次のHTMLを全てコピペして,key.html という名前などで保存してください.
<!DOCTYPE html>
<html>
<head>
<title>KEY</title>
<meta charset="UTF-8">
</head>
<body>
<h1>test</h1>
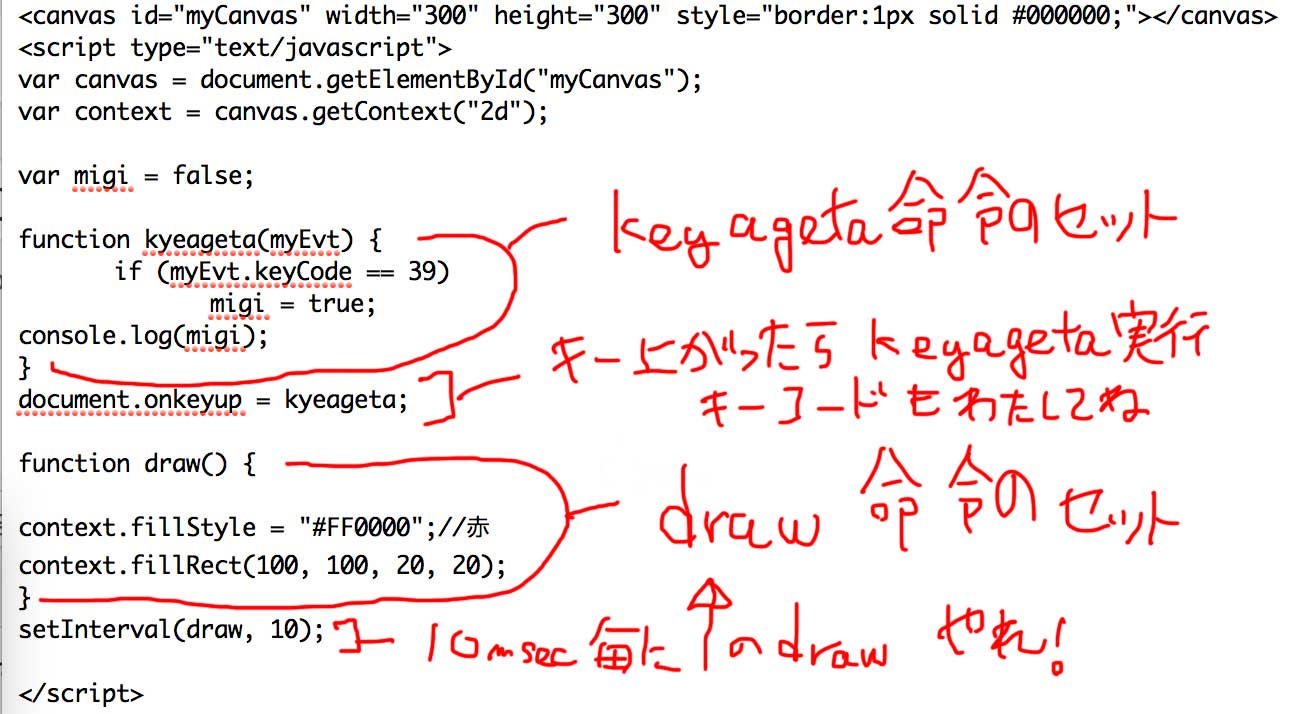
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;//migiというブーリアンを用意
//ブーリアンはYesかNoか,はい か いいえ だけを収納できる特殊な入れ物.はい=True,いいえ=Falseです.
//ブーリアンあ優柔不断な奴には向かない
//実際中に入っているのは,0か1 なので数字で指定するときもある.1がTrue,0がFalse
function keyageta(myEvt) {//これはkeywo_agetayoという名前の処理で,受信した信号(今回はキーコード)をmyEvtに代入
if (myEvt.keyCode == 39)//もしmyEvtが39だったら
migi = true;//migi変数に trueを入れなさい
console.log(migi);//変数migiの中身をコンソールに表示してね
}//キーがあがったときの処理はここまでです
document.onkeyup = keyageta;//このページでキーがあがったらkeywo_agetayoを処理するonkeupはキーの番号を送る
function draw() {//drawっていう命令の塊ね
context.fillStyle = "#FF0000";//赤だよー
context.fillRect(100, 100, 20, 20);//ここに書いてね
}//drawって命令の固まりはここまでよ
setInterval(draw, 10);//drawって命令の塊を10msecごとに実行ね(1秒は1000msecですよ)
</script>
</body>
</html>
(微妙に関数が違いますが気にしないで)これdraw()以下はあまり意味が無いですが,後で使います.
19行目のmyEvtはkeyagetaの設定値を受信するところです.24行目のonkeyupはキーの番号をつけて命令の塊(keyageta)を実行します.こうしたオプション項目を一緒に送る数値のことを引数(ひきすう)といいます.
ゲームでは,敵ごとに強さが違う状況で敵から攻撃を受けた時「敵の強さ」を引数として「ダメージ計算プログラム」に送る(渡すという表現もされる)などという使い方をします.
さて,このkey.htmlを開いき,コンソールを表示させます.
次に右矢印キーを押してみてください
コンソールには
と表示されます.
コンソールのクリア(消去)ボタンを押して一旦コンソールの表示を消し,右矢印をゆっくり押して離してみてください.
キーを上げた瞬間に true と表示されます.
では23行目の
document.onkeyup = keywo_agetayo;
を
document.onkeydown = keywo_agetayo;
に変更して保存し,再読込してコンソールを確認してみましょう.
今度はキーが押された瞬間に反応しましたね!
onkeyupとonkeydownの2つはキーの入力でよく使われます.
ゲームではこんな応用をします
onkeydown = 機銃,撃ち方始め!(機銃を撃ち続けるプログラムを実行)
onkeyup = 機銃,撃ち方止め!(機銃を撃ち続けるプログラムから抜ける
です.
onkeyupの設定がないと機銃打ちっ放しになっちゃいますね.
次に実際に図形を移動させてみましょう!
(つづく)