実機での動作にはWEBサーバが必要です
- WEBサーバにプログラムを保存
- スマホでそのページへアクセス
- 実行結果を見てみる
という流れです。
無料のWEBサーバをうまく探せなかった方は、Wドライブを使ってください。
ただしWドライブは来年度以降なくなる予定です。
いずれにしろ、自分が権利を保持していないコンテンツはアップロードしないようにしましょう.
まずはグローバル変数とローカル変数についておさらいしておきましょう
変数の扱いについて
変数には,(例えば)hogeという関数 function hoge(){ ~ } 内でだけ使えるローカル変数と,プログラム内のどこでも使えるグローバル変数があります.
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
function inu(){
var dog = 5;
}
inu();
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>
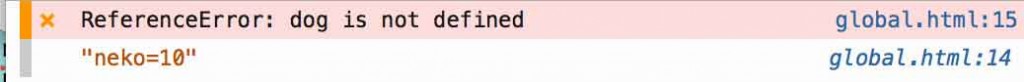
このHTMLを実行し,WEBコンソールを確認してみてください.
このように表示され,14,14行目のconsole.logのうち,15行目が実行されていません.
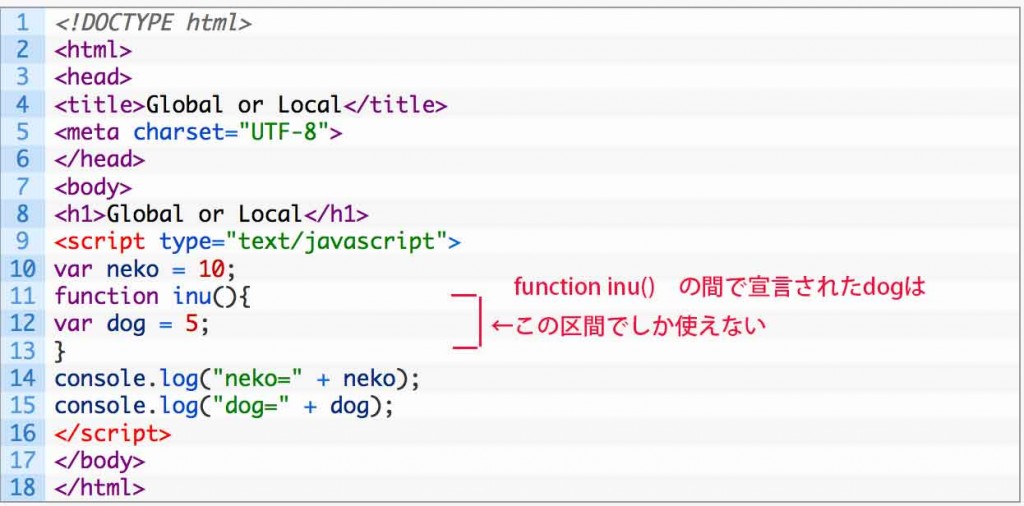
10行目の var neko = 10;のnekoはfunctionの外で宣言されています.ので,プログラム内のどこでも(function の中でも)使用できます.これをグローバル変数と言います.世界用ですね.
しかし12行目のvar dog = 5; はfunction inuの中で宣言されています.この変数dogはfunction inuの中でしか使えません.これをローカル変数と呼びます.ご近所さん用ですね.
では.14行目,15行目を変更せず,コンソールに両方の変数が表示されるためにはどうしたら良いでしょうか?
解答例(1)
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
var dog = 5;//ここで宣言するとグローバル変数になるのでどこでも使える♪
function inu(){
//var dog = 5;//コメントアウトして無効にしています
}
inu();
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>
解答例(2)
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
var dog = 0;//変数 dogをグローバルで宣言
function inu(){
dog = 5;//dogに5を代入
}
inu();//function inu を実行
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>