大事なお知らせ
どうも最近のMayaはシリアル番号を入力しないようです。古いインストールガイドなどもシリアル番号を入力するように書いていますが、実際には起動時にAutodesk IDでログインするみたいです。その他公式ガイドの差異を掲載します。
変更点(1)
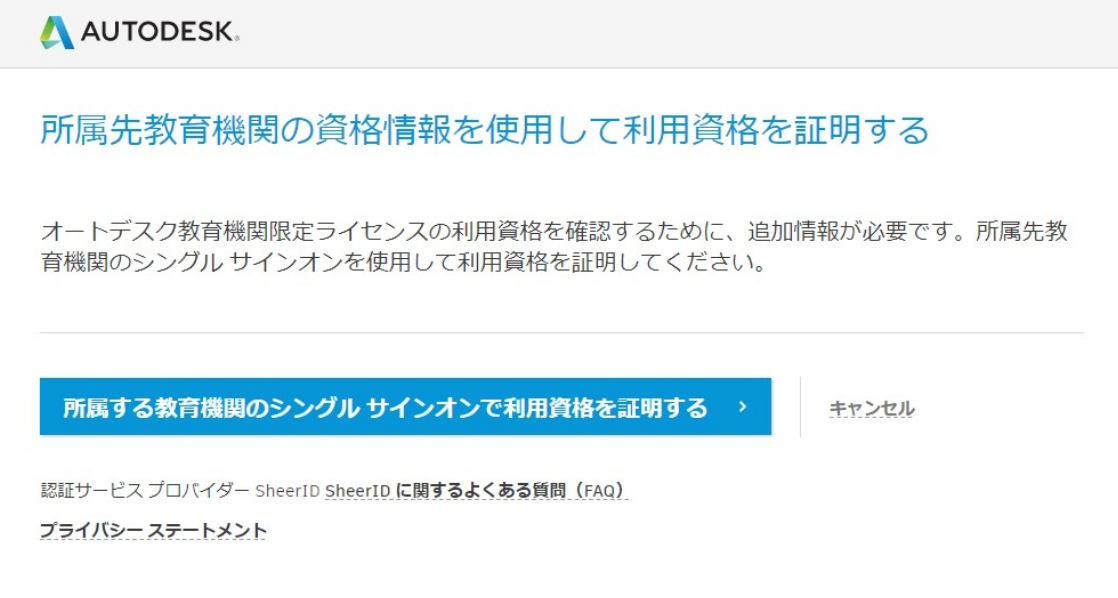
本学の学生は、アカウント作成中か作成後のタイミングで大学SSO(シングルサインオンシステム)が利用されるようです。この認証(IDとパスワードチェック)自体は大学のサーバでおこない、認証されたかどうか(学生かどうか)の情報がAutodeskに行きます。(一般的なSSO)

変更点(2)
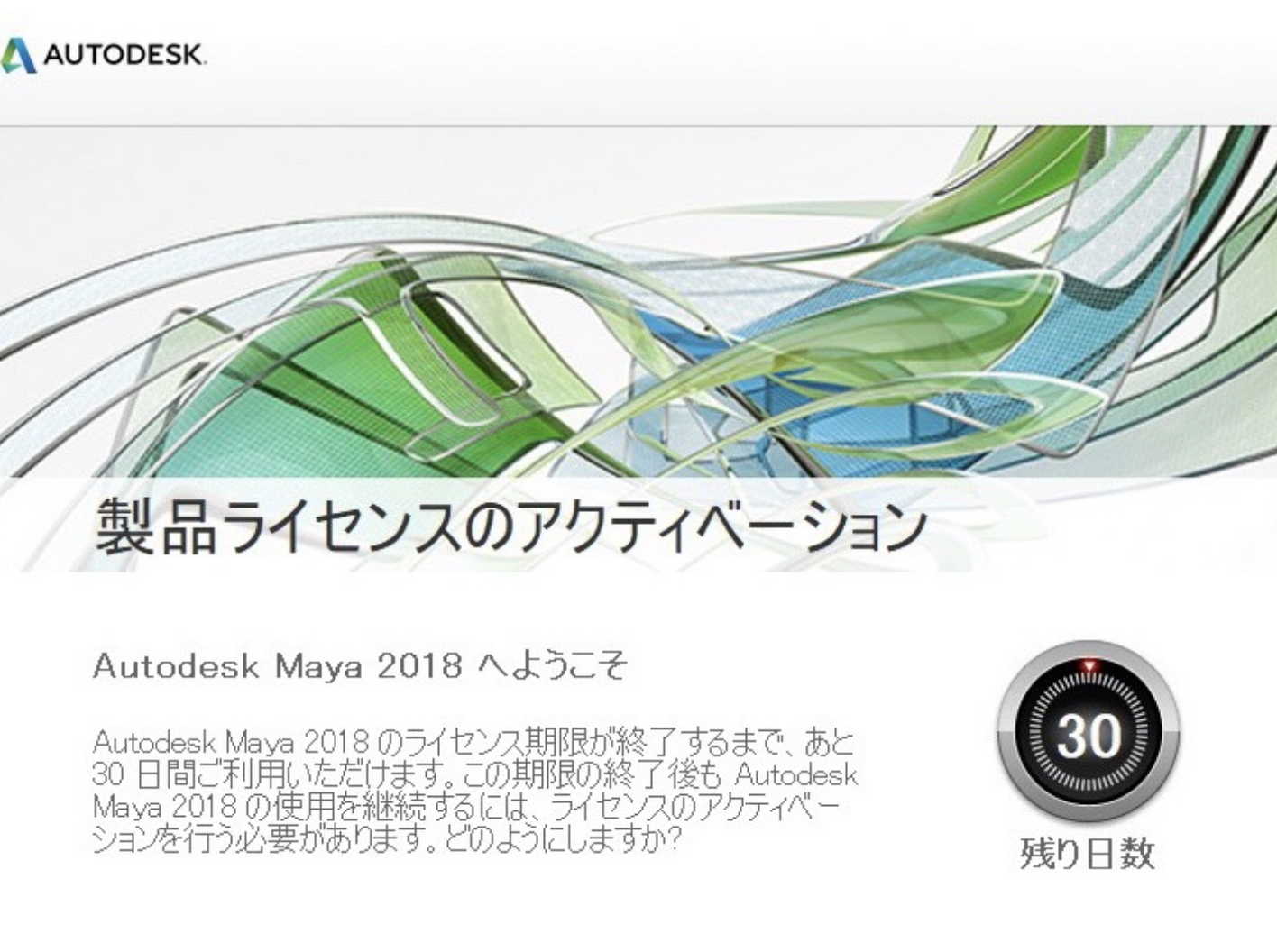
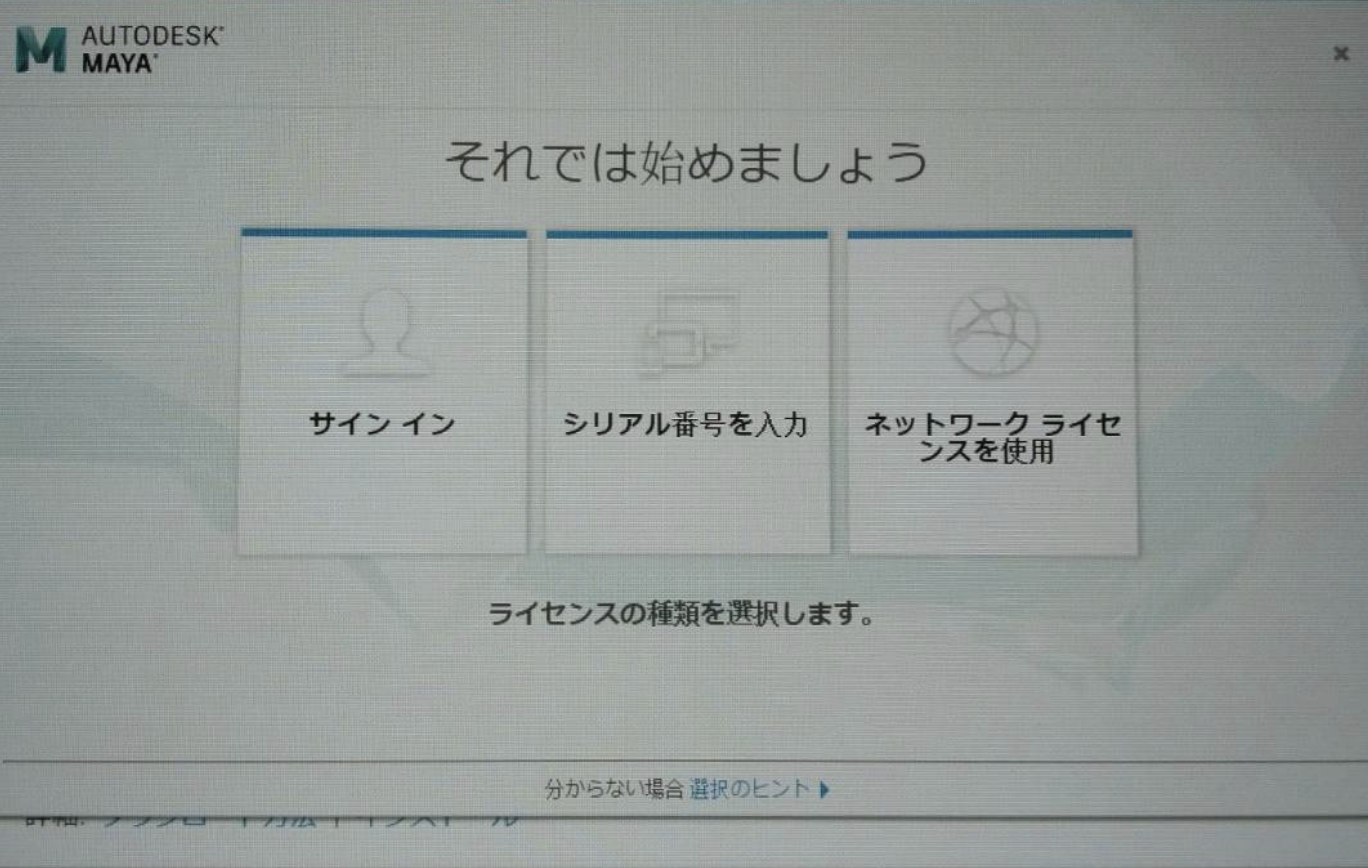
Maya2018の場合、インストール後に起動すると以下のような画面が表示されます。「サイン イン」をクリックし、Autodesk IDでサインインしてください。

Maya2020の場合は以下のような画面が表示されます。
この変更により、シリアル番号は表示されない、メールで送信されないといったことがおきています。ので、パスワード、IDは忘れないようにしましょう。
その他
「無料体験版」と「無料学生版」は最初のサインイン関係の挙動が違うようです。必ず「学生版」をダウンロードしてください。確認のポイント「残り日数」が表示されていれば「体験版」です。 コントロールパネル>プログラム>プログラムのアンインストール で一度Mayaを削除したあと、再度ダウンロードしてインストールしてください。
Mayaをもう一度ダウンロードする
https://www.autodesk.co.jp/education/home
へ行き、サインインする
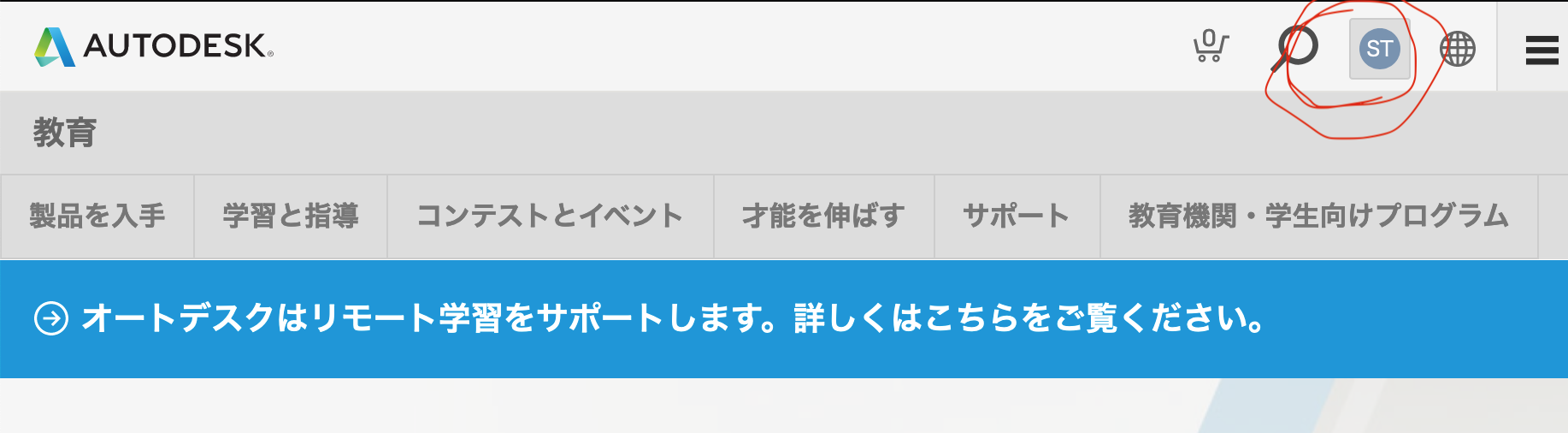
サインイン後に、右上の地球のアイコンの左側のアイコンをクリック(名前の一部が表示されているアイコンなので、各自アイコンの文字は異なります)
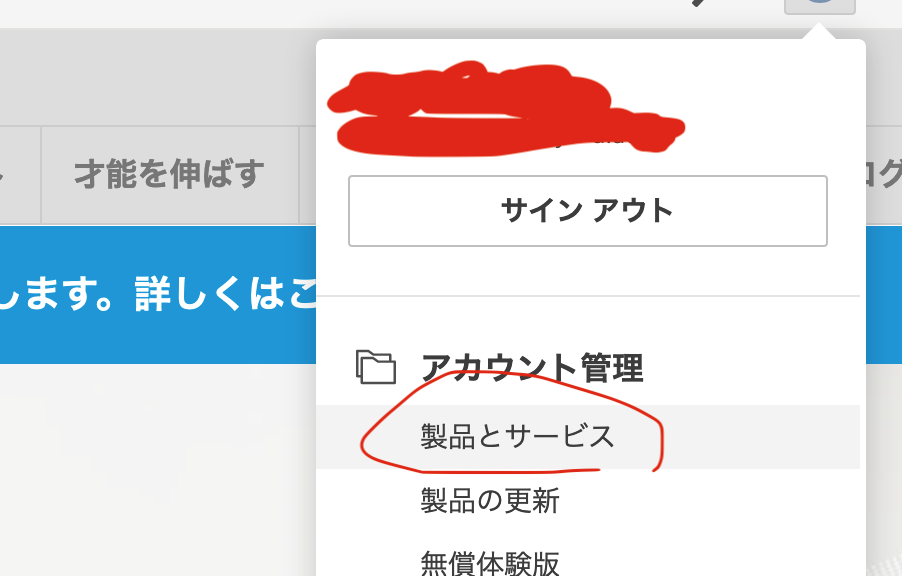
プルダウンが表示されるので、製品とサービスをクリック
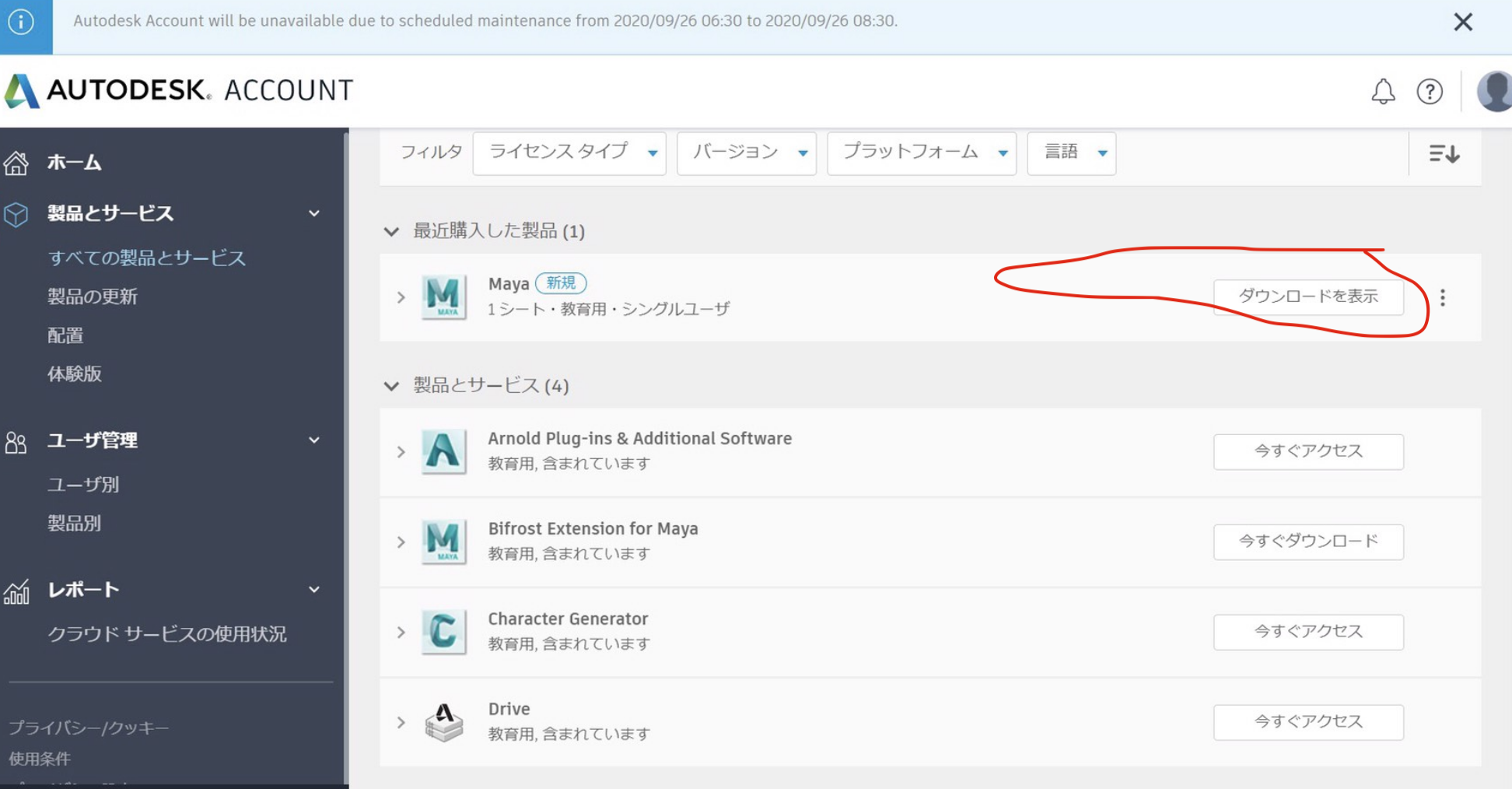
Mayaが表示されていると思うので、ダウンロードを表示をクリック
※こちらのアカウントの関係で学生アカウント作成を試せなかったのですが、いろいろ情報いただいた皆様ありがとうございました