その2は未定です。
モリコロパーク行って案内図のひどさに悲しくなりました.
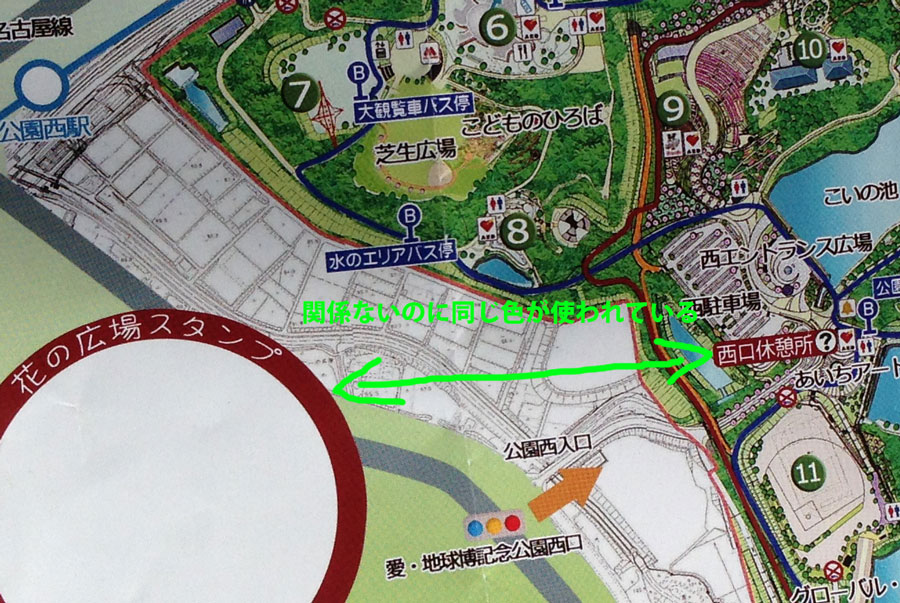
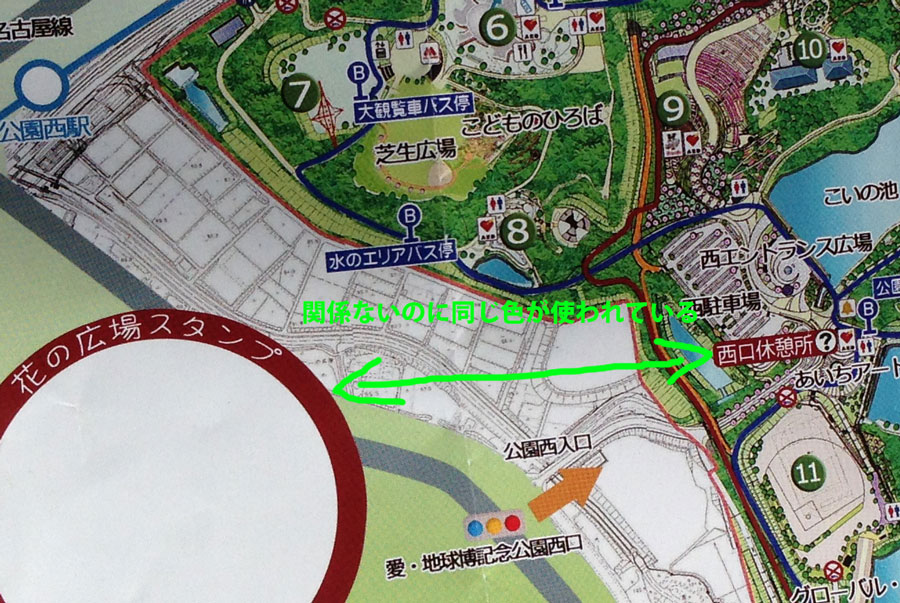
問題の地図は↓ですが,,,

ささいなことですが,簡単なルールは守って欲しいなぁ〜ということでどこがマズイのか.
(1)地図内の記号と周囲の説明写真が不一致.

関連づける記号は色とタイプフェイス(フォント)は一致させるべき.すなわち大観覧車の写真には,地図内と同じく緑地の白文字のゴシック,エンボス有りの記号をつけなくてはなりません.(またはその逆)
(2)スタンプラリーのスタンプの枠の色が,地図内では違う意味で使われている.
これも「色の一致」という基本ルールを忘れてしまったようですね.
ちなみにスタンプは9の数字があるあたりにありましたが,,地図にはそのことが書かれてありません。

(3)近接あるいは交差している線が似ている
これは細かいことですが,サイクリングロードとバスの道が同じ線幅で描かれています.しかも明度が近いため誤認しやすそうです.

一般客には重要度が低いバスの線は細くしたり,サイクリングロードは破線にするとかしたほうがいいかもしれませんね.
この地図は大丈夫ですが,公共のデザインをする際には色覚異常を持つ人のための,カラーユニバーサルデザインあたりを参考にしてデザインしてみてください.
(4)番外編
地図の種類が複数あります
http://moricoro-park.com/riyouannai/parkmap/
のページに行くとパンフレット「裏面」と,「クリックで拡大します」の地図の2種(その下に解像度が低くて読めない地図も入れると3種)ありますが,この3つが見事にバラバラです.
パンフレットの番号は,エリア名ですが,クリックで拡大の地図はバス停の停車順になっています.最近は駅に番号をつけるのが流行っています.八事なたT15,M20です.こういうのを含めたトータルデザインをすべきなんですが,,