この項,実質Javascript入門です
つづきです
次のHTMLを debug.html という名前で保存してブラウザで開いてみてください.
<!DOCTYPE html>
<html>
<head>
<title>コンソールを使ったデバッグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールを使ったデバッグ</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
context.fillStyle = mycolor;//変数mycolorがここに代入
oontext.fillRect(100, 100, 20, 20);//四角形を描画する
</script>
</body>
</html>
四角形が描画されるはずですが,描画されません!
どこかにバグ(プログラム上の問題)があります.
このバグを探し,誤りを修正することを「デバッグ」と言います.
この方法を2つやってみましょう.
(1)コンソールに出たエラー表示を手がかりにする
この場合,debug.html:15 の表記から15行目にエラーがあることがわかります.
今回はこれで修正すればいいのですが,エラーの場所が本当はそこではなかったり,このエラー表示が出ないこともあります.また,思ったように表示されていない場合にも次の方法で確認することができます.
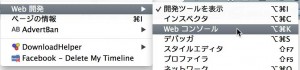
(2)コンソールログを使う
次のdebug.htmlのHTMLを全て次の物に入れ替えてください.
<!DOCTYPE html>
<html>
<head>
<title>コンソールを使ったデバッグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールを使ったデバッグ</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
console.log("テスター1");//新しく追加
context.fillStyle = mycolor;//変数mycolorがここに代入
console.log("テスター2");//新しく追加
oontext.fillRect(100, 100, 20, 20);
console.log("テスター3");//新しく追加
</script>
</body>
</html>
14行目,16行目,18行目にコンソールに表示させるプログラムを追加しています.
ですので,コンソールにはエラーの他にこのように表示されます.
18行目の console.log(“テスター3”); でコンソールには”テスター3”と表示されるはずなのに表示されていません.つまりこのプログラムはこの直前で停止していることがわかります.
目を皿にして探してみてください.
17行目が
になっています.正しくは
ですね.
修正して保存し,再読込してみましょう.今度は”テスター3”までコンソールに表示されたと思います.
まとめ
変数の中身を見たいときは,見たいタイミングの行で
console.log(変数名);
実行のタイミングや,どこまで実行されているかだけ確認したい場合は
console.log(“好きな名前”);
と書いて実行してみましょう.