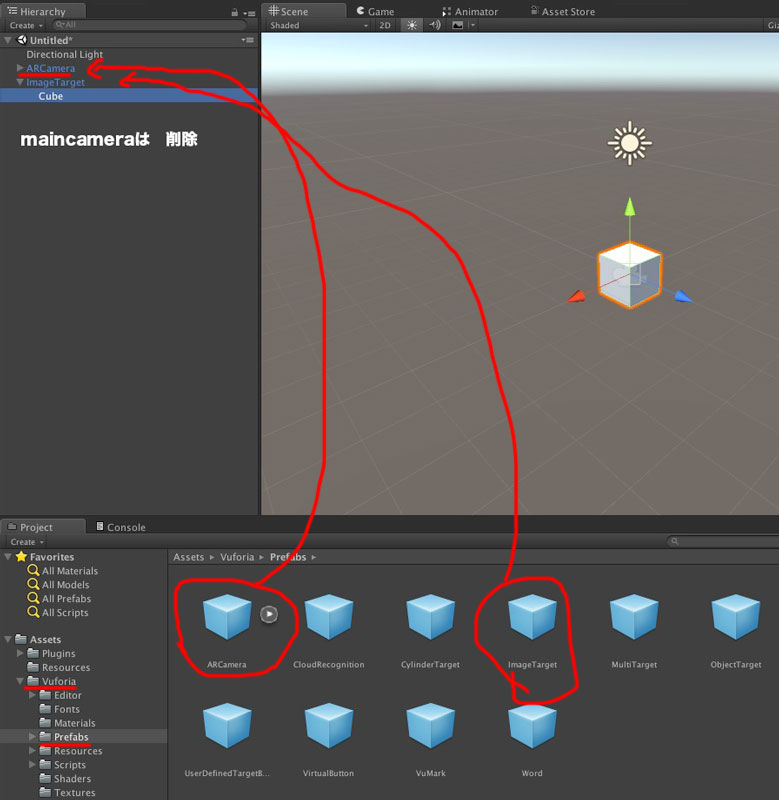
適当な3Dオブジェクトを出して,Image Targetの子にします
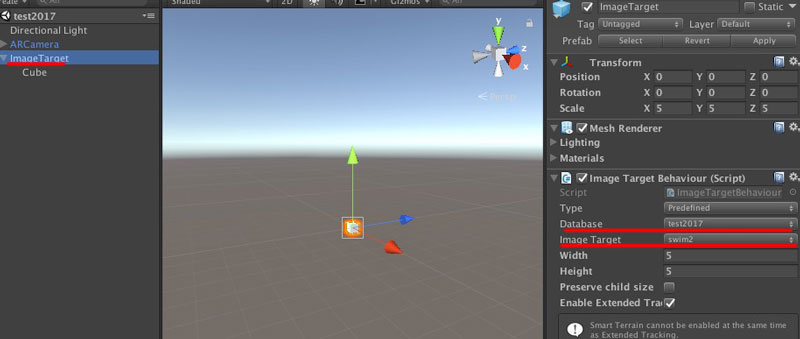
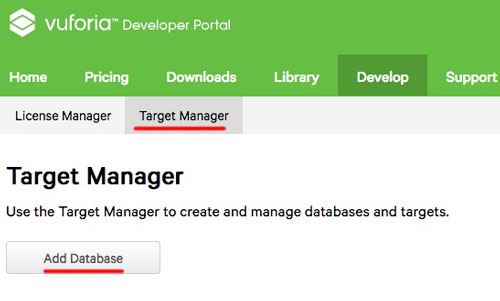
ImageTargetを選択し,Databaseから作成したデータベースを選択し,ImageTypeから使用したいマーカーを選択します
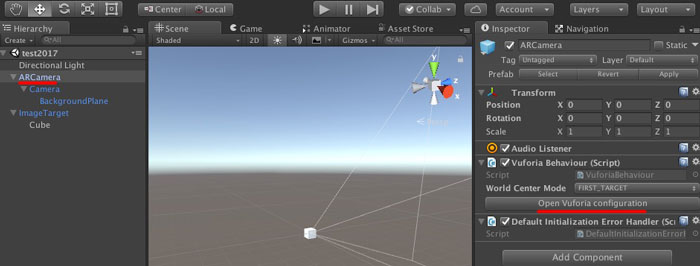
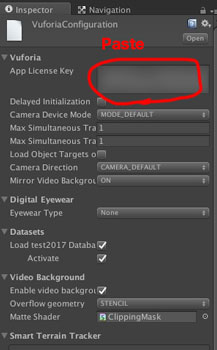
ARCmeraを選択し,Open Vuforia Configurationを選択,
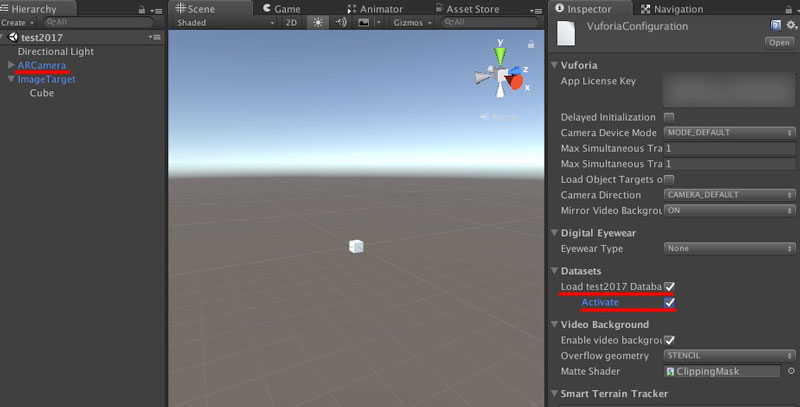
DatabaseのLoad(データベース名)にチェック,Activateにチェックを入れる
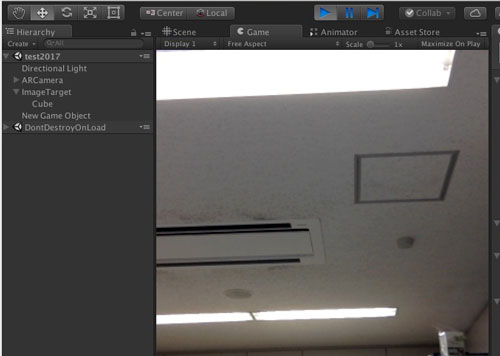
ゲームを再生します
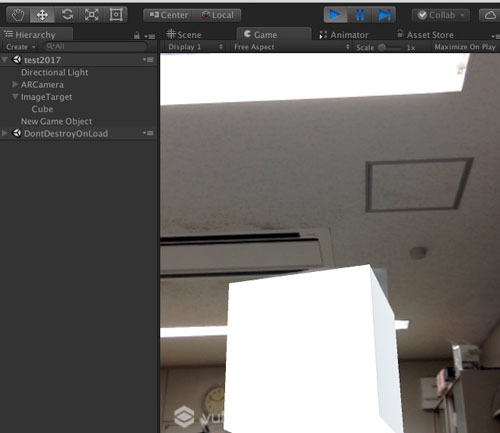
印刷済みのマーカーを近づけると
Cubeが表示されます
このようにImageTargetの下にあるものがマーカーで表示されるものになります
速習は以上で終わりです.お疲れ様でした
(もどる)