瞬時にARアプリを作ります(更新中 2017年7月)
Unity ver. (5 or latest?) no info.
renew 05.Jul.2017
Vuforia is not Free > https://developer.vuforia.com/pricing
Vuforia Lib ver. 6-2-10(latest ver. on Jul 2017)
https://developer.vuforia.com/
へ行き,Regisiterをクリックし,必要事項を入力し登録します.
Vuforia Developer Portalへログインし,
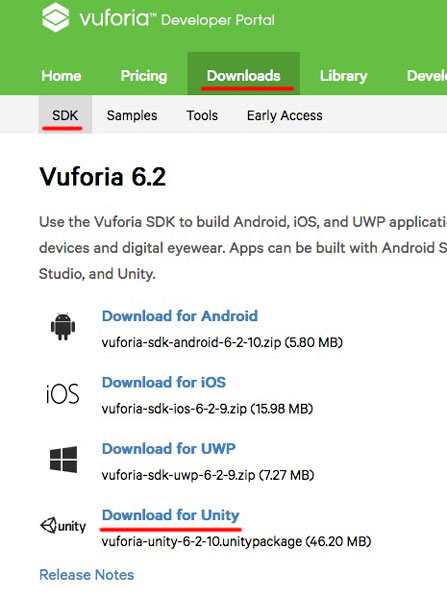
Downloads>SDKの,
Download Unity Extensionをダウンロード(Win,Mac共通)
※UnitypackageはWin,Mac共用できることが多いですよ
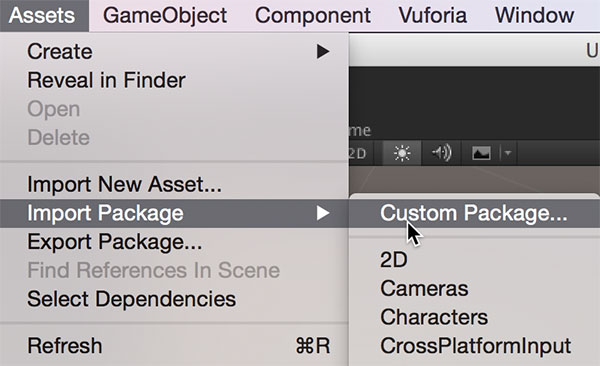
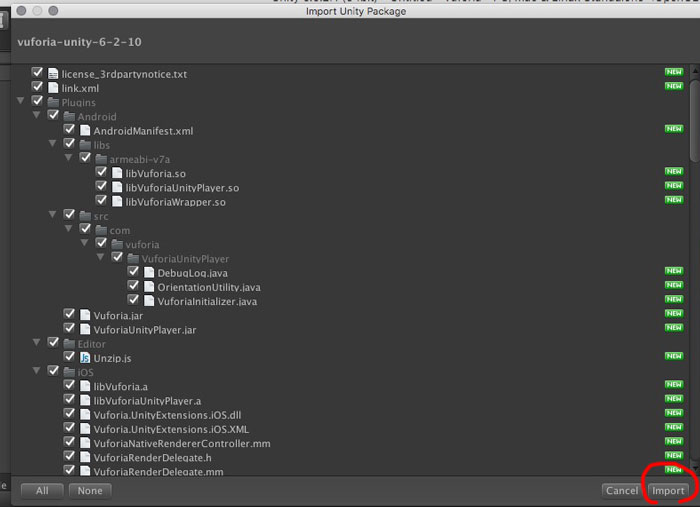
Unityを開き,Assets>Import Package>Custom PackageでダウンロードしたUnitypackageを選択し,全てImportします
Importします
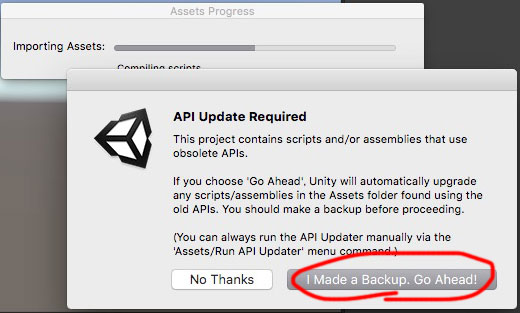
古いスクリプトを最新版にコンパイルし直すか聞かれるので,I MADE a Backup,,,,,をクリックします
(次へ)