CSSの例です
今回はクラス名でcssを作成します
文字代入でかなりIDを多用します.このID指定と混乱を避けるためあえてクラスで指定します.
サンプルです.CSSはmycss.cssという名前で,HTMLと同じ階層に保存してください.HTMLの方は好きな名前でかまいません.
@charset "UTF-8";
/*
CSSのコメントの書き方
*/
.cat{/*クラス名の宣言*/
background: #b3b3b3;/*背景色の設定*/
border-radius: 10px 10px 10px 10px;/*角を丸める*/
height: 100px;/*高さは100ピクセル*/
margin: 40px;/*余白*/
width: 80%;/*幅はピクセルでも全体に対しての割合でもOK*/
text-align: center;/*文字の横方向をセンタリング*/
}/*catクラスここまで*/
つづいてHTMLです.
開く際はこのHTMLを開いてください.
<!DOCTYPE html> <html> <head> <link href="mycss.css" rel="stylesheet" type="text/css"> <!-- CSSを読み込む--> <title>CSSの使い方</title> <meta charset="UTF-8"> </head> <body> <div>ここには表示されない</div> <div class="cat">ここにはCSSが適用される</div> </body> </html>
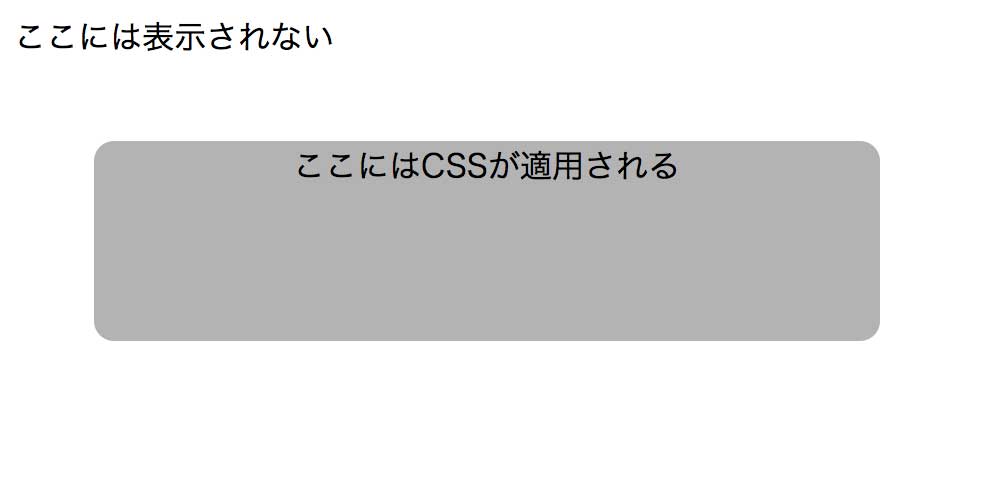
次のように表示されます.
これを応用すると,動くボタンなどが作成できます
CSS デザイン
や
CSS アニメーション
で検索し,使えそうなクラスを探してみましょう.
ちなみにブロック要素とインライン要素で適用できないCSSもありますので注意を.
アニメーションなど一部機能のうちスマートホンでは,-webkit- を頭につけないと動かないものもあります.
PC版とスマホ版を共用したい場合は,併記しましょう.