こんなツールが、
http://appinventor.mit.edu/explore/
「プログラミングお作法」カテゴリーアーカイブ
HTML5入門その10-実機で動作させる(準備)
実機での動作にはWEBサーバが必要です
- WEBサーバにプログラムを保存
- スマホでそのページへアクセス
- 実行結果を見てみる
という流れです。
無料のWEBサーバをうまく探せなかった方は、Wドライブを使ってください。
ただしWドライブは来年度以降なくなる予定です。
いずれにしろ、自分が権利を保持していないコンテンツはアップロードしないようにしましょう.
まずはグローバル変数とローカル変数についておさらいしておきましょう
変数の扱いについて
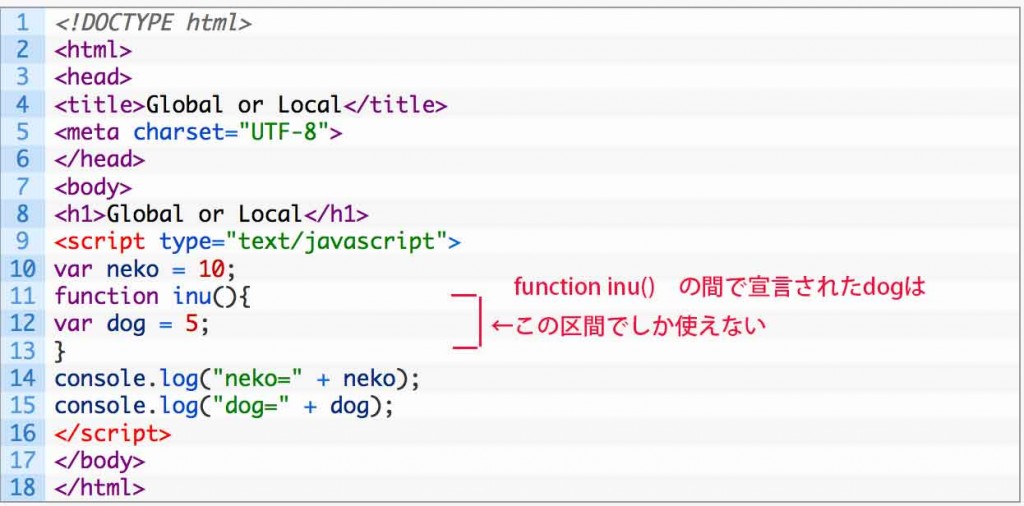
変数には,(例えば)hogeという関数 function hoge(){ ~ } 内でだけ使えるローカル変数と,プログラム内のどこでも使えるグローバル変数があります.
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
function inu(){
var dog = 5;
}
inu();
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>
このHTMLを実行し,WEBコンソールを確認してみてください.
このように表示され,14,14行目のconsole.logのうち,15行目が実行されていません.
10行目の var neko = 10;のnekoはfunctionの外で宣言されています.ので,プログラム内のどこでも(function の中でも)使用できます.これをグローバル変数と言います.世界用ですね.
しかし12行目のvar dog = 5; はfunction inuの中で宣言されています.この変数dogはfunction inuの中でしか使えません.これをローカル変数と呼びます.ご近所さん用ですね.
では.14行目,15行目を変更せず,コンソールに両方の変数が表示されるためにはどうしたら良いでしょうか?
解答例(1)
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
var dog = 5;//ここで宣言するとグローバル変数になるのでどこでも使える♪
function inu(){
//var dog = 5;//コメントアウトして無効にしています
}
inu();
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>
解答例(2)
<!DOCTYPE html>
<html>
<head>
<title>Global or Local</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Global or Local</h1>
<script type="text/javascript">
var neko = 10;
var dog = 0;//変数 dogをグローバルで宣言
function inu(){
dog = 5;//dogに5を代入
}
inu();//function inu を実行
console.log("neko=" + neko);
console.log("dog=" + dog);
</script>
</body>
</html>
HTML5入門その9-当たり判定をつける
当たり判定というか描画範囲を指定して,指定範囲以外に出ないようにしましょう.
サンプル
<!DOCTYPE html>
<html>
<head>
<title>Key2</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Key2</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;
var myX = 0;
var myY = 0;
var sokudo = 5;
var aBool = false;
var bBool = false;
var cBool = false;
var dBool = false;
function kyesage(myEvt) {
if (myEvt.keyCode == 39){
aBool = true;
}
if (myEvt.keyCode == 40){
bBool = true;
}
if (myEvt.keyCode == 38){
cBool = true;
}
if (myEvt.keyCode == 37){
dBool = true;
}
}
function kyeageta(myEvt) {
if (myEvt.keyCode == 39){
aBool = false;
}
if (myEvt.keyCode == 40){
bBool = false;
}
if (myEvt.keyCode == 38){
cBool = false;
}
if (myEvt.keyCode == 37){
dBool = false;
}
}
document.onkeydown = kyesage;
document.onkeyup = kyeageta;
function draw() {
context.clearRect(myX, myY, 20, 20);
if(aBool == true){
if(myX < 280){
myX = myX + sokudo;
}
if(myX >= 280){
myX = 280;
}
}
if(bBool == true){
if(myY < 280){
myY = myY + sokudo;
}
if(myY >= 280){
myY = 280;
}
}
if(cBool == true){
if(myY <= 280){
myY = myY - sokudo;
}
if(myY < 0){
myY = 0;
}
}
if(dBool == true){
if(myX <= 280){
myX = myX - sokudo;
}
if(myX < 0){
myX = 0;
}
}
context.fillStyle = "#FF0000";//赤
context.fillRect(myX, myY, 20, 20);
}
setInterval(draw, 10);
</script>
</body>
</html>
枠線との関係は理解できましたか?
HTML5入門その8-高速で描画させる
前出のプログラムはキーを押してから,少し間があります.
この原因は,10ミリセカンド毎に実行しているfunction draw()の外に,キー入力処理のプログラムがあるからです.
そこで,必ず10ミリセカンド毎に実行されるfunctiondraw()の中にキー関係を入れて,,みたいのですがうまく入りません.
そこで,ON/OFFができるブーリアンを使います.
これで10ミリセカンド毎に,矩形の移動をON/OFFできます.
サンプル
<!DOCTYPE html>
<html>
<head>
<title>Key2</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Key2</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;
var myX = 0;
var myY = 0;
var sokudo = 5;
var aBool = false;
var bBool = false;
var cBool = false;
var dBool = false;
function kyesage(myEvt) {
if (myEvt.keyCode == 39){
aBool = true;
}
if (myEvt.keyCode == 40){
bBool = true;
}
if (myEvt.keyCode == 38){
cBool = true;
}
if (myEvt.keyCode == 37){
dBool = true;
}
}
function kyeageta(myEvt) {
if (myEvt.keyCode == 39){
aBool = false;
}
if (myEvt.keyCode == 40){
bBool = false;
}
if (myEvt.keyCode == 38){
cBool = false;
}
if (myEvt.keyCode == 37){
dBool = false;
}
}
document.onkeydown = kyesage;
document.onkeyup = kyeageta;
function draw() {
context.clearRect(myX, myY, 20, 20);
if(aBool == true){
myX = myX + sokudo;
}
if(bBool == true){
myY = myY + sokudo;
}
if(cBool == true){
myY = myY - sokudo;
}
if(dBool == true){
myX = myX - sokudo;
}
context.fillStyle = "#FF0000";//赤
context.fillRect(myX, myY, 20, 20);
}
setInterval(draw, 10);
</script>
</body>
</html>
どうでしょうか?思い通りに反応しましたか?
HTML入門その7-ifの代わりにswitchをつかう
前ポストに書きましたが,ifの代わりにswitchを使うことができます.
ifは範囲で操作したいときに,例えば「10以上なら」とか「20以上なら」といった場面で使い,switchは値を決め打ちしたいとき「10なら,5なら」という場面で使い分けるのでもいいでしょう.
switchのプログラムの構造
switch(ここに変数名){ //switchはここから
case 10: //変数が10の場合の意味 <-10の後はコロンだよ!セミコロンじゃないよ! あと−> ○case 10 ×case10 です
myX = myX + sokudo;//10の時の処理
break; //変数が10の時の処理はここまでよ
case 20: //変数が20の場合は,,
//20の時の処理
break; //変数が20の時の処理ここまでよ
default: //どれにもひっかからなかった場合は
//どれにも合致しないときの処理をここに
break; //どれにもひっかからなかったときの処理ここまで
という構造です.
case 10のbreakを消して,20が来ても10のときと,20のときの処理2つとも実行するなんて方法もあるみたいですね.
このswitch,ゲームで使うとすれば,,,私は使ったことがないのですが,1万点突破時に,突破した効果音と1万点の文字のフォントと色と大きさを変更し,しばらく表示をさせておく というプログラムを実行するときなどにも使えそうですね.下線部だけで5つのプログラムが必要ですが,,,めんどくさいようですが,ゲームを盛り上げるために必要な処理です.ね.
でも1万点ごとに同じパターンを表示させたいのなら,キリ番の点数を引数にして,点数の表示プログラムに渡すだけになります.そうするとすごーく楽になりますよね〜
前ポストの上下左右キーのプログラム
<!DOCTYPE html>
<html>
<head>
<title>Key2</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Key2</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;
var myX = 0;
var myY = 0;
var sokudo = 5;
function kyesage(myEvt) {
var myCode = myEvt.keyCode;
context.clearRect(myX, myY, 20, 20);
switch(myCode){
case 39:
myX = myX + sokudo;
break;
case 40:
myY = myY + sokudo;
break;
case 38:
myY = myY - sokudo;
break;
case 37:
myX = myX - sokudo;
break;
default:
//どれにも合致しないときの処理
break;
}
}
document.onkeydown = kyesage;
function draw() {
context.fillStyle = "#FF0000";//赤
context.fillRect(myX, myY, 20, 20);
}
setInterval(draw, 10);
</script>
</body>
</html>
上下左右入力をswitchでおこなった場合です
はい.行数は多いですが,文字数は少なくてすっきりしてますね〜
HTML5入門その6-キー入力その3
宿題のようになっていたキー入力について,以下は1つの解答例です.
<!DOCTYPE html>
<html>
<head>
<title>Key2</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Key2</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;
var myX = 0;
var myY = 0;
var sokudo = 5;
function kyesage(myEvt) {
context.clearRect(myX, myY, 20, 20);
if (myEvt.keyCode == 39){
myX = myX + sokudo;
}
if (myEvt.keyCode == 40){
myY = myY + sokudo;
}
if (myEvt.keyCode == 38){
myY = myY - sokudo;
}
if (myEvt.keyCode == 37){
myX = myX - sokudo;
}
//console.log(myEvt.keyCode);
}
document.onkeydown = kyesage;
function draw() {
context.fillStyle = "#FF0000";//赤
context.fillRect(myX, myY, 20, 20);
}
setInterval(draw, 10);
</script>
</body>
</html>
補足
if文の使用方法について補足します.
[例1]
キャラのライフをカウントするときなどに,,
hensuという名前の変数が0かそれ以外かを調べ,0ならgameoverという命令を,そうでないならcharaSakuseiという命令を実行する
if(hensu == 0){//ifの条件に合致した時に中括弧で囲まれた処理をしてね
gameover();//ここにhense==0の時の命令いれる
}else{
charaSakusei();
}
[例2]
aか,bか,cかというときはifを重ねて使います.なおswitchという条件分岐も使えます.
「条件分岐」ってあれです.みかんの大きさをXL,L,M,S 仕分ける機械(自動選果機という)みたいなのです.
 (自動選果機の例=中村選果機(株)のWEBサイトより)
(自動選果機の例=中村選果機(株)のWEBサイトより)
if(namae == a){
//ここにaの時の処理
}
if(namae == c){
//ここにbの時の処理
}
if(namae == c){
//ここにcの時の処理
}
//この処理,実際にできるのかな,,,
ちなみにelseをつけると,どれにもあてはまらない不適格品も出す事ができます.
まとめ
if(条件式){
処理内容
}
中括弧で囲ったものを条件が合致したときに実行します.
HTML5入門その5-キー入力その2
次のHTMLを全てコピペして key2.html という名前などで保存してください.
<!DOCTYPE html>
<html>
<head>
<title>Key2</title>
<meta charset="UTF-8">
</head>
<body>
<h1>Key2</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;
var myX = 0;
var myY = 0;
function kyesage(myEvt) {
if (myEvt.keyCode == 39)
//migi = true;
//context.clearRect(myX, myY, 20, 20);
myX = myX + 1;
myY = myY + 1;
console.log(migi);
}
document.onkeydown = kyesage;
function draw() {
context.fillStyle = "#FF0000";//赤
context.fillRect(myX, myY, 20, 20);
}
setInterval(draw, 10);
</script>
</body>
</html>
ブラウザで読み込み,右キーを押してみましょう
図形が動きましたか?
このプログラムは図形の開始位置(myX, myY)を最初に変数宣言して(0, 0)を代入しています.そして,キーを押し下げる(onkeydown)と,keysageを実行しますが,そのときにmyX,myYの値に1を足します.(なんか1足すのをインクリメントって言うらしい)それで移動したように見えます.
え?移動じゃない?
そうですね.移動後に書き足して,移動前の四角形は消していません.
ここで問題です
次の命令で描いた矩形を消すことができます.
context.clearRect(myX, myY, 20, 20);
では何行目に入れれば下図のように,綺麗に移動したように見えるでしょうか?
描画している順序を見て考えてみてください.
余談ですが,この「消す」という命令.ゲームでは
弾が当たる>キャラクタを消す>爆発のパーティクルを発生させる
という流れで利用したりします.(destroy, disableなどです)
余裕のある方は,
(1)移動速度を代えるにはどうすればよいか
(2)(1)が分かった方は何カ所も変更するのが面倒だと気づいたかと思います.では移動速度の変数を1つ用意して,その1カ所書き換えるだけで,全部変更するにはどうすればよいか考えてみてください
HTML5入門その4-キー入力その1
それではキー入力を使ったCanvasを実行してみましょう.
このキー入力ができると自分のキャラクタを移動させること等ができます.そういうのはUnityに任せますが,HTML5で作成するWebアプリのための予備知識がいくつかをここで実習してみます.
ちなみにUnityでは3Dモードと2Dモードがあり移動はベクトルです.そのあたり復習しておいてください〜
次のHTMLを全てコピペして,key.html という名前などで保存してください.
<!DOCTYPE html>
<html>
<head>
<title>KEY</title>
<meta charset="UTF-8">
</head>
<body>
<h1>test</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var migi = false;//migiというブーリアンを用意
//ブーリアンはYesかNoか,はい か いいえ だけを収納できる特殊な入れ物.はい=True,いいえ=Falseです.
//ブーリアンあ優柔不断な奴には向かない
//実際中に入っているのは,0か1 なので数字で指定するときもある.1がTrue,0がFalse
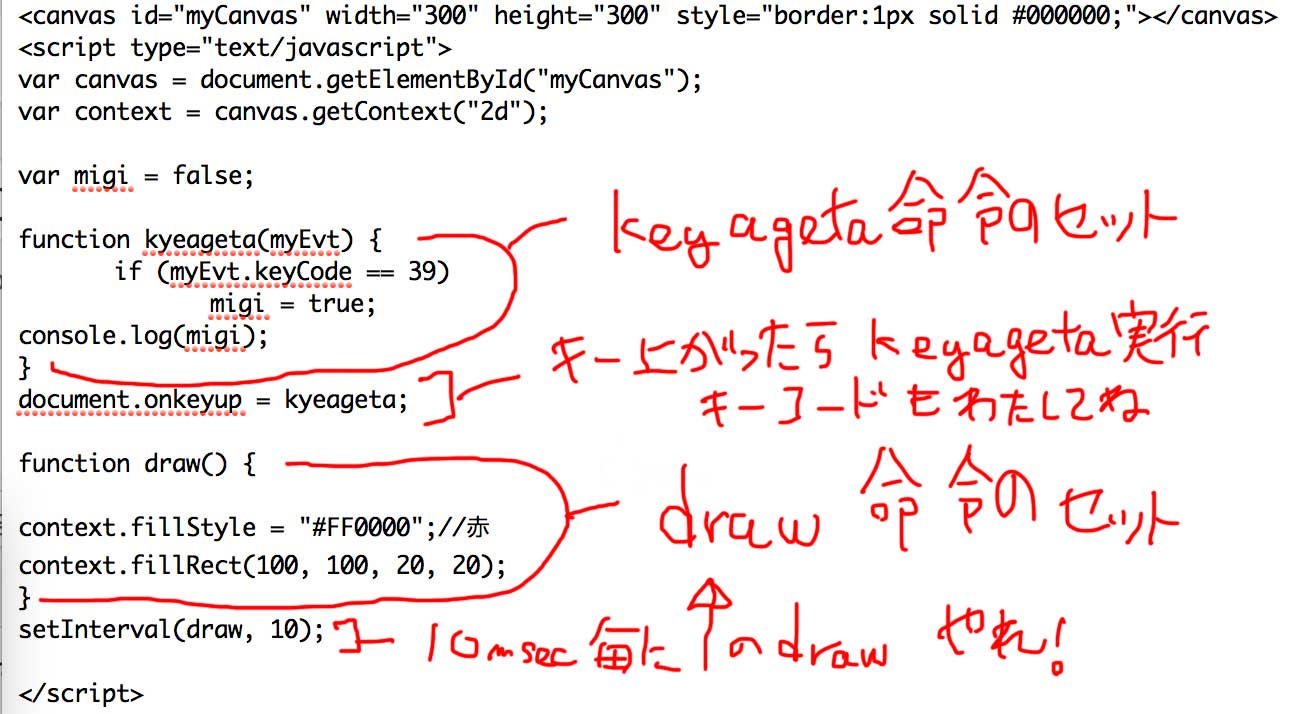
function keyageta(myEvt) {//これはkeywo_agetayoという名前の処理で,受信した信号(今回はキーコード)をmyEvtに代入
if (myEvt.keyCode == 39)//もしmyEvtが39だったら
migi = true;//migi変数に trueを入れなさい
console.log(migi);//変数migiの中身をコンソールに表示してね
}//キーがあがったときの処理はここまでです
document.onkeyup = keyageta;//このページでキーがあがったらkeywo_agetayoを処理するonkeupはキーの番号を送る
function draw() {//drawっていう命令の塊ね
context.fillStyle = "#FF0000";//赤だよー
context.fillRect(100, 100, 20, 20);//ここに書いてね
}//drawって命令の固まりはここまでよ
setInterval(draw, 10);//drawって命令の塊を10msecごとに実行ね(1秒は1000msecですよ)
</script>
</body>
</html>
(微妙に関数が違いますが気にしないで)これdraw()以下はあまり意味が無いですが,後で使います.
19行目のmyEvtはkeyagetaの設定値を受信するところです.24行目のonkeyupはキーの番号をつけて命令の塊(keyageta)を実行します.こうしたオプション項目を一緒に送る数値のことを引数(ひきすう)といいます.
ゲームでは,敵ごとに強さが違う状況で敵から攻撃を受けた時「敵の強さ」を引数として「ダメージ計算プログラム」に送る(渡すという表現もされる)などという使い方をします.
さて,このkey.htmlを開いき,コンソールを表示させます.
次に右矢印キーを押してみてください
コンソールには
と表示されます.
コンソールのクリア(消去)ボタンを押して一旦コンソールの表示を消し,右矢印をゆっくり押して離してみてください.
キーを上げた瞬間に true と表示されます.
では23行目の
document.onkeyup = keywo_agetayo;
を
document.onkeydown = keywo_agetayo;
に変更して保存し,再読込してコンソールを確認してみましょう.
今度はキーが押された瞬間に反応しましたね!
onkeyupとonkeydownの2つはキーの入力でよく使われます.
ゲームではこんな応用をします
onkeydown = 機銃,撃ち方始め!(機銃を撃ち続けるプログラムを実行)
onkeyup = 機銃,撃ち方止め!(機銃を撃ち続けるプログラムから抜ける
です.
onkeyupの設定がないと機銃打ちっ放しになっちゃいますね.
次に実際に図形を移動させてみましょう!
(つづく)
HTML5入門その3-コンソールを使ったデバッグ
この項,実質Javascript入門です
つづきです
次のHTMLを debug.html という名前で保存してブラウザで開いてみてください.
<!DOCTYPE html>
<html>
<head>
<title>コンソールを使ったデバッグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールを使ったデバッグ</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
context.fillStyle = mycolor;//変数mycolorがここに代入
oontext.fillRect(100, 100, 20, 20);//四角形を描画する
</script>
</body>
</html>
四角形が描画されるはずですが,描画されません!
どこかにバグ(プログラム上の問題)があります.
このバグを探し,誤りを修正することを「デバッグ」と言います.
この方法を2つやってみましょう.
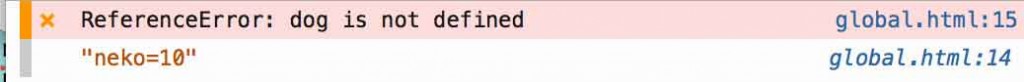
(1)コンソールに出たエラー表示を手がかりにする
この場合,debug.html:15 の表記から15行目にエラーがあることがわかります.
今回はこれで修正すればいいのですが,エラーの場所が本当はそこではなかったり,このエラー表示が出ないこともあります.また,思ったように表示されていない場合にも次の方法で確認することができます.
(2)コンソールログを使う
次のdebug.htmlのHTMLを全て次の物に入れ替えてください.
<!DOCTYPE html>
<html>
<head>
<title>コンソールを使ったデバッグ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールを使ったデバッグ</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
console.log("テスター1");//新しく追加
context.fillStyle = mycolor;//変数mycolorがここに代入
console.log("テスター2");//新しく追加
oontext.fillRect(100, 100, 20, 20);
console.log("テスター3");//新しく追加
</script>
</body>
</html>
14行目,16行目,18行目にコンソールに表示させるプログラムを追加しています.
ですので,コンソールにはエラーの他にこのように表示されます.
18行目の console.log(“テスター3”); でコンソールには”テスター3”と表示されるはずなのに表示されていません.つまりこのプログラムはこの直前で停止していることがわかります.
目を皿にして探してみてください.
17行目が
になっています.正しくは
ですね.
修正して保存し,再読込してみましょう.今度は”テスター3”までコンソールに表示されたと思います.
まとめ
変数の中身を見たいときは,見たいタイミングの行で
console.log(変数名);
実行のタイミングや,どこまで実行されているかだけ確認したい場合は
console.log(“好きな名前”);
と書いて実行してみましょう.
HTML5入門その2ーコンソールの使い方
この項,実質Javascript入門です
[準備]
プログラムの動きを見るためにコンソールという機能を使用します.この機能はプログラム内の変数や実行した場所がちゃんと実行されているか検知することができます.私はテスター代わりに使用しています.
このテスターになるコマンドは
console.log(hoge);
です.
(余談)ちなみにUnityでは
Debug.Log (hoge);//C#,JSとも
このコンソールをFirefoxでは
ツール>Web開発>Webコンソール
で表示できます
[使い方]
実行を検知したいだけであれば,検知したい場所(行)に
console.log(“固有名詞”);
と入力します
その行が実行されれば,コンソールに”固有名詞”と表示されます.
変数たとえばhogeという名前の変数の中身をチェックしたければその検知したい場所(行)に
console.log(hoge);
と入力します
その行が実行されれば,コンソールに 変数の中身=例えば3 とか 4.3 とか false などと表示されます
まずは,このテスターを作ってみましょう.
<!DOCTYPE html>
<html>
<head>
<title>コンソールのテスト</title>
<meta charset="UTF-8">
</head>
<body>
<h1>コンソールの表示テスト</h1>
<canvas id="myCanvas" width="300" height="300" style="border:1px solid #000000;"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var mycolor = "#ff0000";
context.fillStyle = mycolor;//変数mycolorがここに代入
context.fillRect(100, 100, 20, 20);
console.log(mycolor);
</script>
</body>
</html
解説
結果はこのように表示されます
16行目の
console.log(mycolor);
を
console.log("mycolor");
に変更してみましょう.ダブルクォーテーションで囲むだけです.
結果はどうなりましたか?
“ ”で囲むと,変数ではなく「固有名詞」となり,それ自信を表示してくれます.
これはバグの取り方にも使われます.(次へ)