Colliderのつづきです.今回はUIを表示します.
- メニューバー>GameObject>UI>Text を選択します
- HierarchyにCanvasとTextが追加されました

- CanvasはUnityのUI用の入れ物です.他のUi要素はこのCanvas下に入れます.複数のCanvasを設置することも可能ですが,特段の事情が無い限り1つにしておいてください
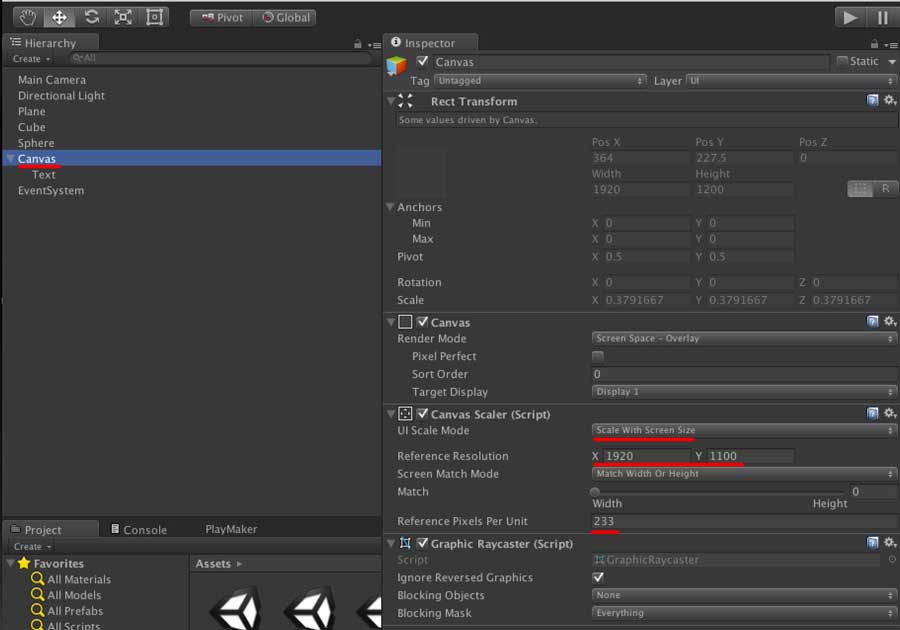
- Hierarchyからcanvasを選択し,Canvas Scaler(無ければメニューバー>Component>Canvas Scaler で追加),Reference ResolutionのXを1920,Yを1200にする

- Reference Pixel Per Unitを100に(画像は233になっていますが気にしない)
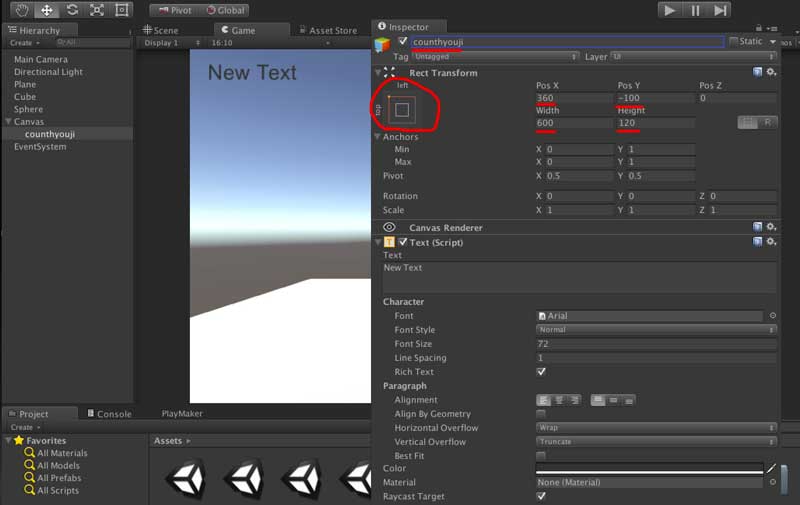
- Textの名前を変更します.この例ではcounthyoujiにし,RectTransform Anchor Presetを左上固定(下画像と同じに)にし,Posxを360,PosYを-100,Widthを600に,Heightを120にします

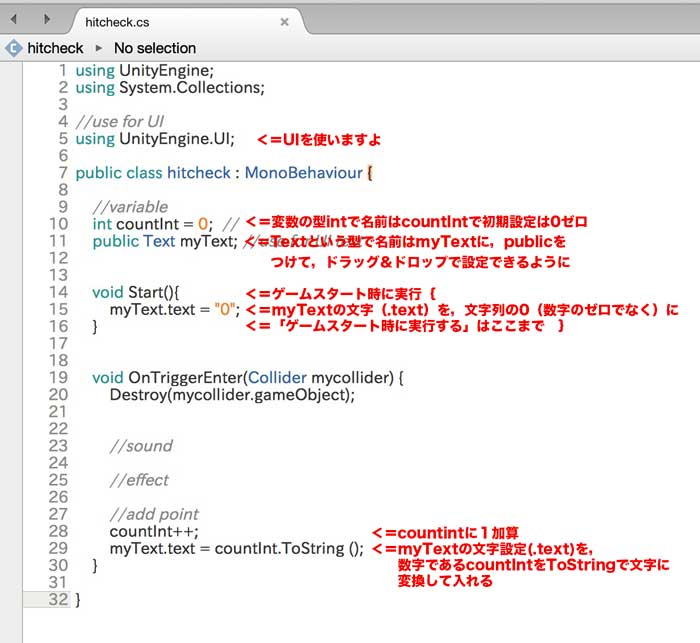
- 前回のスクリプトを以下に変更します.黄色い部分が変更箇所です
-
using UnityEngine; using System.Collections; //use for UI using UnityEngine.UI; public class hitcheck : MonoBehaviour { //variable int countInt = 0; // public Text myText; //use for UI text void Start(){ myText.text = "0"; } void OnTriggerEnter(Collider mycollider) { Destroy(mycollider.gameObject); //sound //effect //add point countInt++; myText.text = countInt.ToString (); } } - 注意する必要があるのは,「数字(int)」と「文字列(string)」の扱いです.UIには数字を表示させることができませんので,29行目の.ToString()で数字を文字に変換しています
- スクリプトの説明は以下のとおり

- 実行動画です,スタートすると数値が初期化されゼロになり,Cubeが当たると数字が1増えます
おつかれさまでした
