UGUIでボタンを作成する例
- 次のような画像を用意します

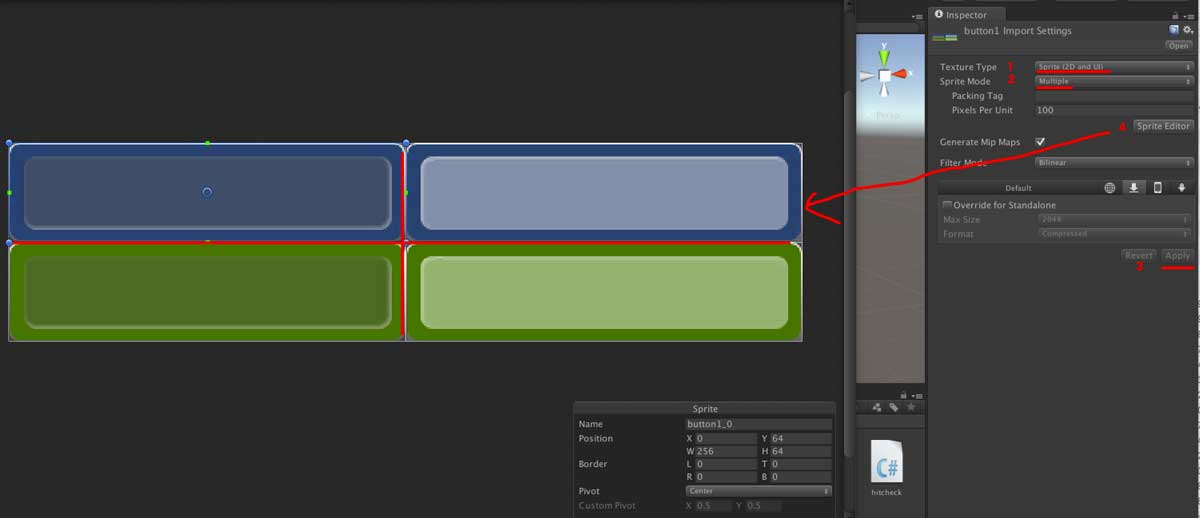
- 画像を読み込み,Texture TypeはSpriteに,SpriteModeはMultipleにし,Applyをクリックし適用.
- その後SpriteEditorを開き,ドラッグして使用エリアを指定します.今回は真ん中で4分割指定します

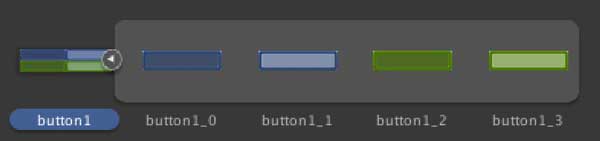
- 1枚の画像から4つのイメージを別々に使用できるようになりました.メモリの節約になるとか.

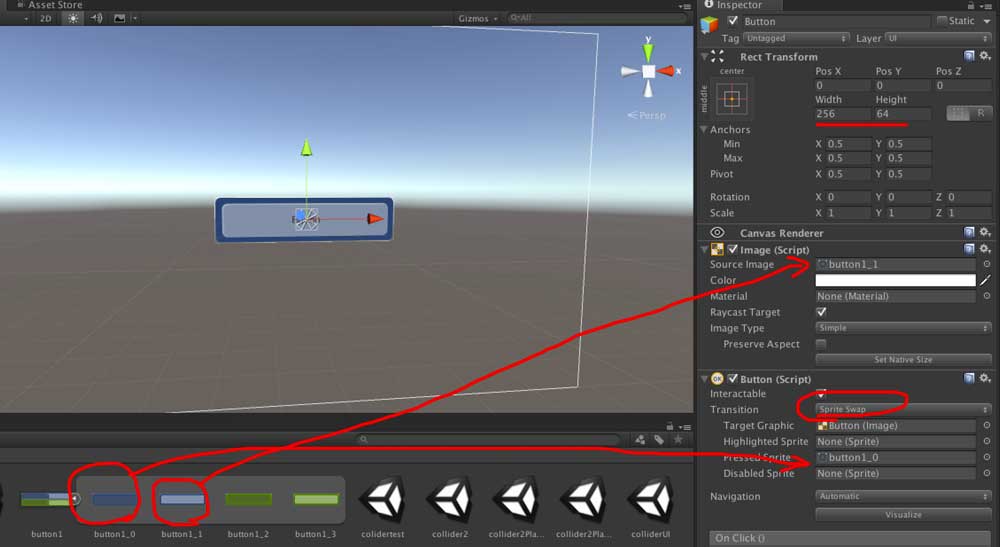
- メニューバー>GameObject>UI>Button を選択します
- 位置を調整し,幅と高さをSpriteのものを同じにします
- Source Imageには押される前のボタン画像を
- PressedImageには押された画像を指定します

- 以下,動作例です
