UnityのAssetStoreにあるPlaymakerを使って「プログラミングしないでゲーム風のものを作る」その第2弾です。
その前に、、いつものお約束。プログラミングはできるにこしたことがありませんよ〜!数学もね!
さてUnityで超簡単なFPSの骨格を作ってみましょう。
FPSは映像業界にいるとFrame Per Second(1秒あたりのフレーム数)ですが,ゲームの世界でがFirst Person Shooting(一人称視点でのシューティング)のこと.
つまり
が要件ですよね.
ということで,ボウリング的な物は5分くらいで作れます.
以下画像はリアルタイム時間で再生されます.
最初に板を置いたり,ピンを並べます。登場するピンにはPhysics(物理演算)を入れて10kgに設定しています.
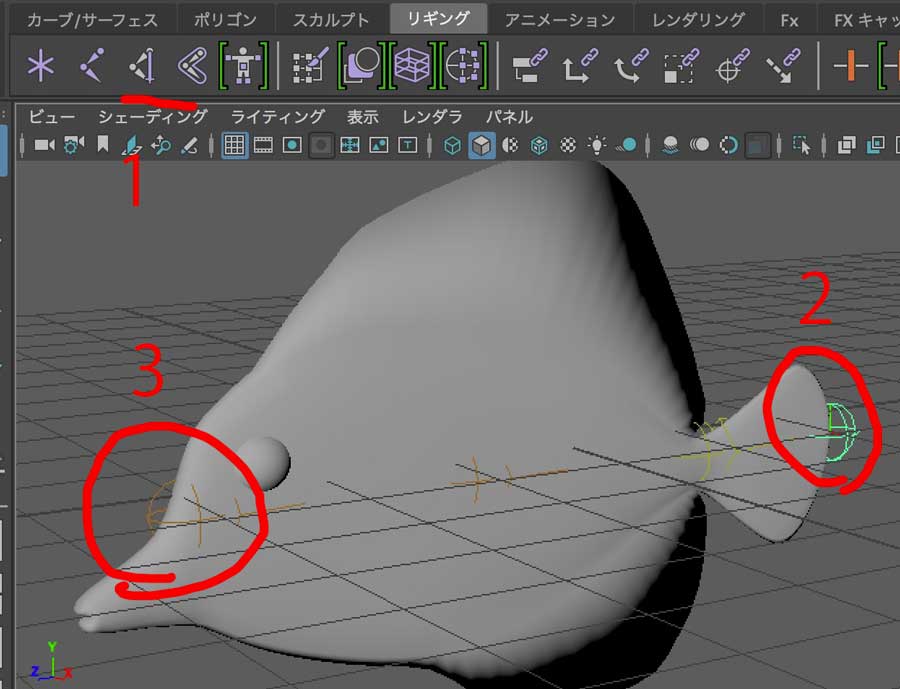
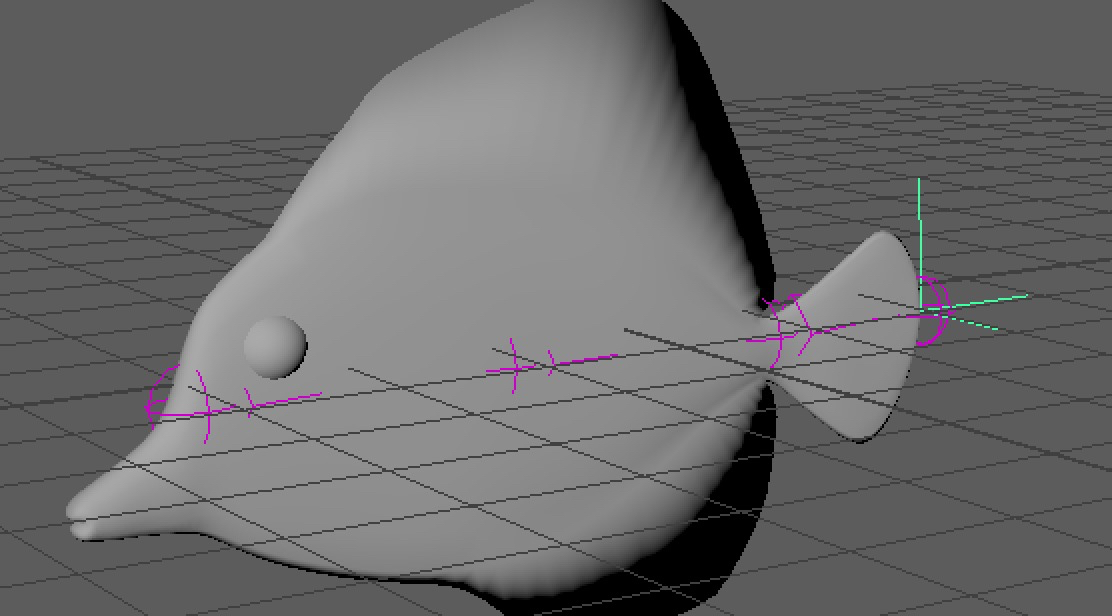
そしてここからPlaymakerです。(1)カメラにMouseLook2をいれてマウスの方向をカメラが向くようにします.これで一人称視点完了.カメラがマウスの方向を動くようになります。
同じくカメラに別のPlaymakerを入れ,(2)マウスのボタンが上がったら,(3)弾を作成します.
作成した弾を変数に格納しますが,プルダウンメニューから変数が作成できます.これば便利.
そして(3)変数に格納された弾にローカルZ軸に90の加速度を入れボールを射出します.弾には複製可能なPrefabという設定したものを使います.
(4)マウスを押したときの処理で最初に戻しておしまい.
これだけですね.
わずか4工程です。しかもクリックしてただけ、、、
この程度であれば作るのは簡単です.
しかし、作り込んでいくと作成した弾を消す処理や,倒れたピンをどうやって数えるかを考えなくてはなりません.
今回の条件では,ボールに関しては「-y座標になったら消す」でかまいません.ですが,これが山あり谷ありの地形だったらどうします?高さ1000にいて、マイナスになるまではかなり時間がかかります。
さらにはどうやってピンが倒れたって検出すればいいですか?床に接触したら検知?いいえ,ピンが置かれている時すでに接触してるので使えませんね.ピンの角度を検出?それも1つの手段ですね.
もう一つあるとすれは衝突検知エリアを少し上にずらすという方法でしょう.
では,どうやって他のピンではなく床に当たったって検知しますか?つまり単に衝突判定しただけではダメってこと。
こういうふるまいのルールをことをアルゴリズムって言います.
さてこの場合に限っては,タグというものを使います.味方のタグ,敵のタグ,建物などのタグなどがあります.
当たり判定の要素にタグを使い,味方のタグには当たり判定をしない(傷つけない)ということができるんですね.
こうしたことは比較的簡単に設定できます.でもプログラミングを学びながらアルゴリズムまで考えるのは本当に大変です.
プログラミングはできるだけ楽をしてむしろストーリーや,世界観,キャラクタやユーザの操作性をどうアルゴリズムに活かすかに時間をかけてみませんか.
だんだんとPlaymakerに慣れてきたら、実際にコードを書いてみましょう。次に何をすればいいのか、参考にできるプログラミングをどんなキーワードで検索すればいいのか自然とわかるようになっているはずです。