3Dゲームとかって,プログラミング大変だと思いませんか?
実はプログラミングしなくてもプログラムが組めちゃうんです!
UnityにはアセットストアでPlayMakerという,非常に強力なビジュアルプログラミングツールが販売されています.
ビジュアルプログラミングって,,そう,あのScratchと同じように,命令を線でつなぐことでプログラミングできてしまうのです.
しかもこれで作成したプログラムは,AdndroidやiOSアプリにしてインストールしたり,販売したりすることも可能です.つまり,Scartchのような練習だけではなく「実際に仕事で使える」ツールなのです.
そしてなによりも素晴らしいのはプログラミング(実際のコード)を書く知識が自然に身につくのです.
例えばある動作をさせたいとき,その命令を知り,さらに実行するための準備が必要ですよね?
それがPlayMakerでトライ&エラーを繰り返しているうちに,コードに何が必要か分かるようになります!
なんだかスピード○ーニングみたいですが,プログラミングって動作のメカニズム(つまりアルゴリズム)が分からないとプログラムが書けません.でもそのプログラムはアルゴリズムがわからないとどの命令を使えばいいかわからない,,,結局自分は何をしたらいいかわからない,ので難しいと思っちゃう.で挫折するとなっちゃうわけです.
PlayMakerはどちらかというと文系向けのツールです.でもビジュアルプログラミングって今では工学系の会社でもでも使ってますよ〜(LabViewなど)
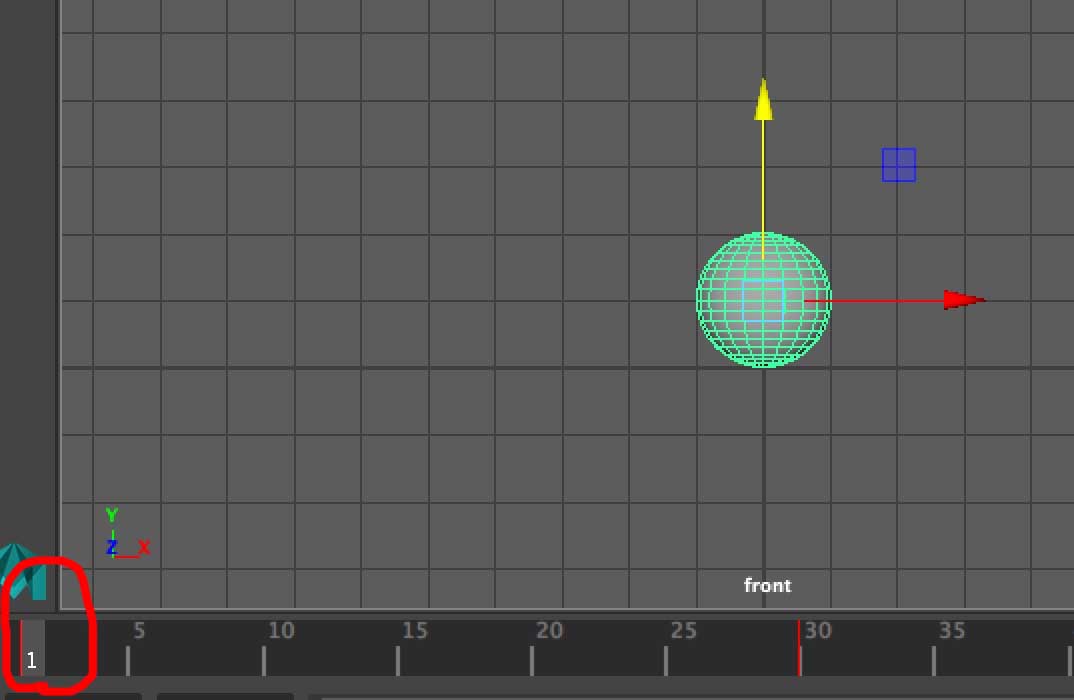
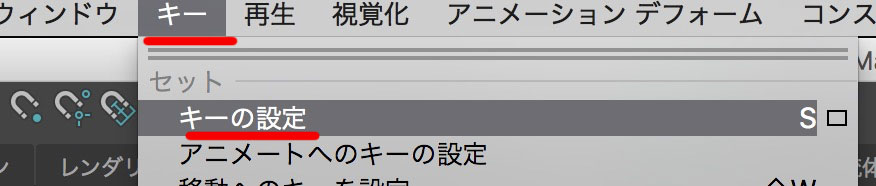
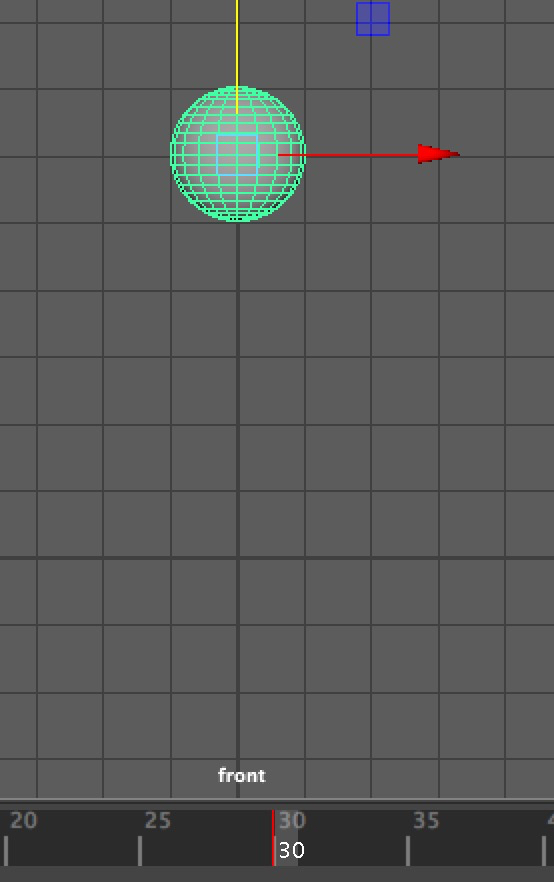
では「スペースキーを押すと上に移動する」というプログラムを組みましょう.
実際にコードを書くとすれば,
- キー入力
- 1秒間あたりの移動量をベクトルで計算
- キーが上がったら処理から抜ける
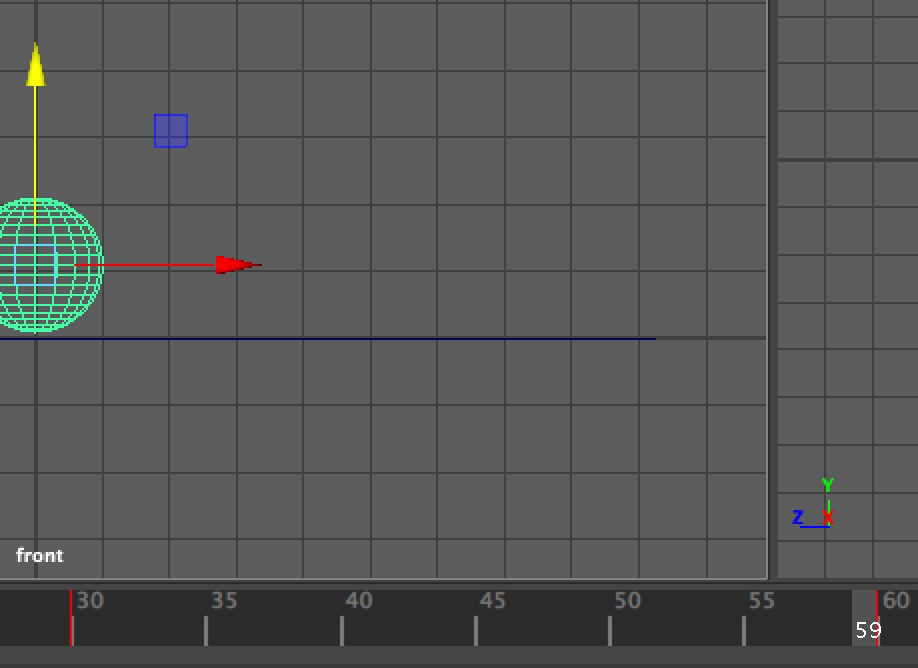
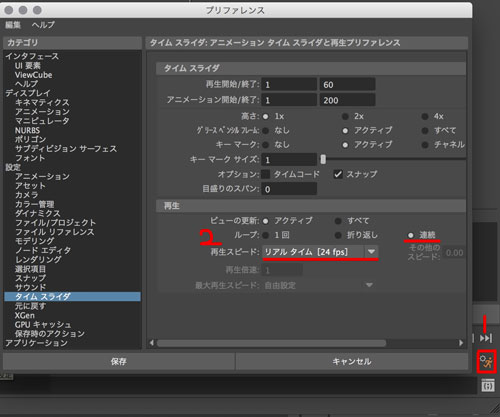
,,,といった処理が必要ですが,これをPlayMakerでやってみると,(等速再生ですよ〜),
わずか2分30秒でできてしまいます.
しかも名前の入力以外にキーは打っていませんよね.そしてベクトルのベの字も出てきませんでした,
こちらは販売元の参考動画です.当たり判定の例.13分くらいを見てみましょう.
こちらはカギを取得するとドアが開く例.ダンジョンイベントに使えそうですね.
誰ですか?UE4では標準で搭載されているって突っ込み入れているのは.>https://docs.unrealengine.com/latest/JPN/Engine/Blueprints/index.html
はい.もちろんUE4で作ってもいいんですよ.
どうやって作るか.そんな部分をお客さんは評価しませんよね.アプリのセールス文に
「1行1行手入力でプログラミングしました」
って書いてあったら積極的に買いたくなりますか?
つまりプログラミングはなるべく「楽をして」,その時間をお客さんが楽しませることに力を注ぎませんか?
もちろんコードが書けるにこしたことはありません.是非PlayMakerを使い,プログラムの構造を分かった上でコーディングにチャレンジしてみてください.