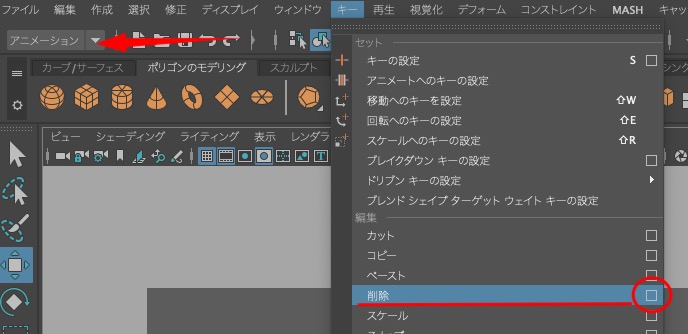
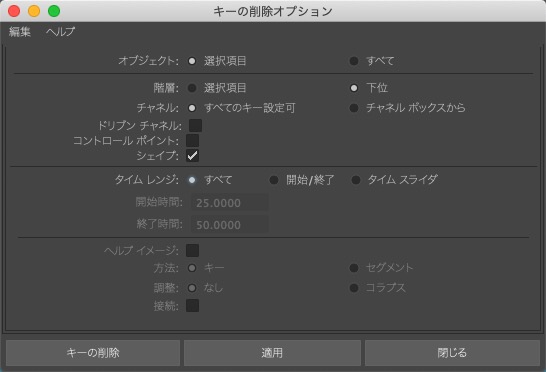
アニメーションしたキーの削除
「3DCG」カテゴリーアーカイブ
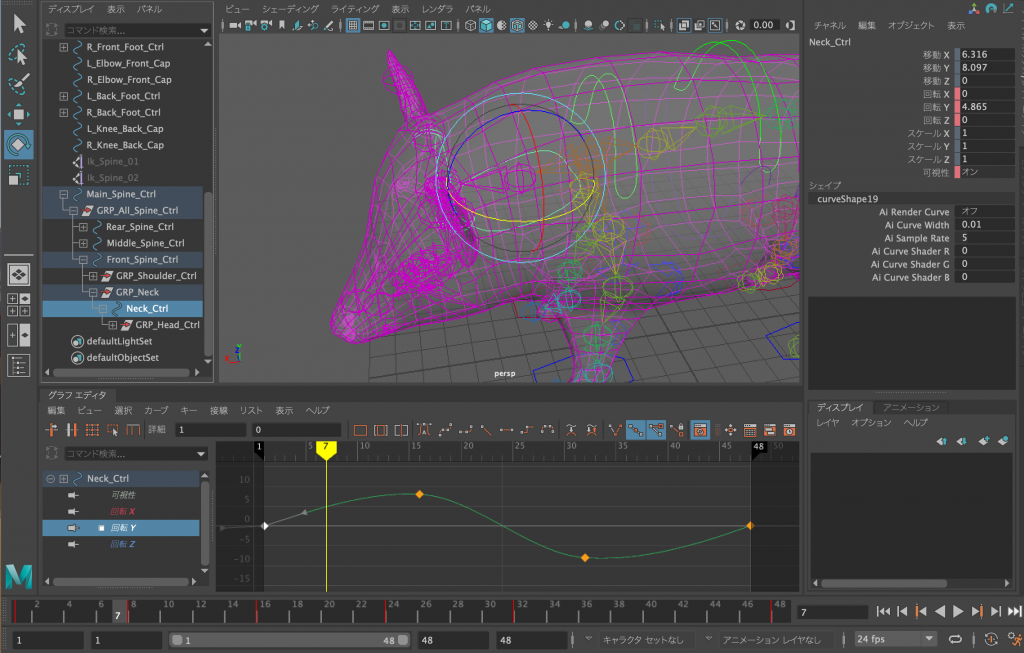
キャラクタにモーションを追加する
コントロールオブジェクトを選択し、Sキーでキーフレームを設定し、アニメーションを作成する。
まずはアイドリングのアニメーションを作成する。およそ2〜3秒で1回のアニメーションとすること。

この他に「歩く」「走る」の基本モーションと、ゲームの内容に応じて、「驚く」「伏せる」「怒る」「襲う」などを作成すること。アニメーションについては、グラフエディタなどを使いループ時のつなぎ目が無いように設定すること。
増分保存することで、リセットできるようにしておくこと。
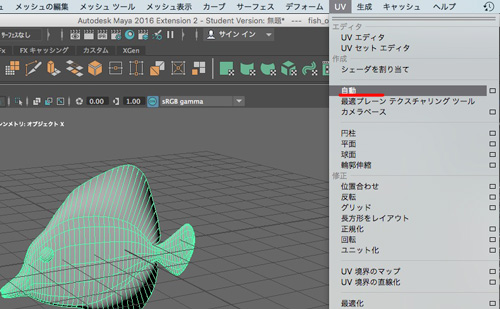
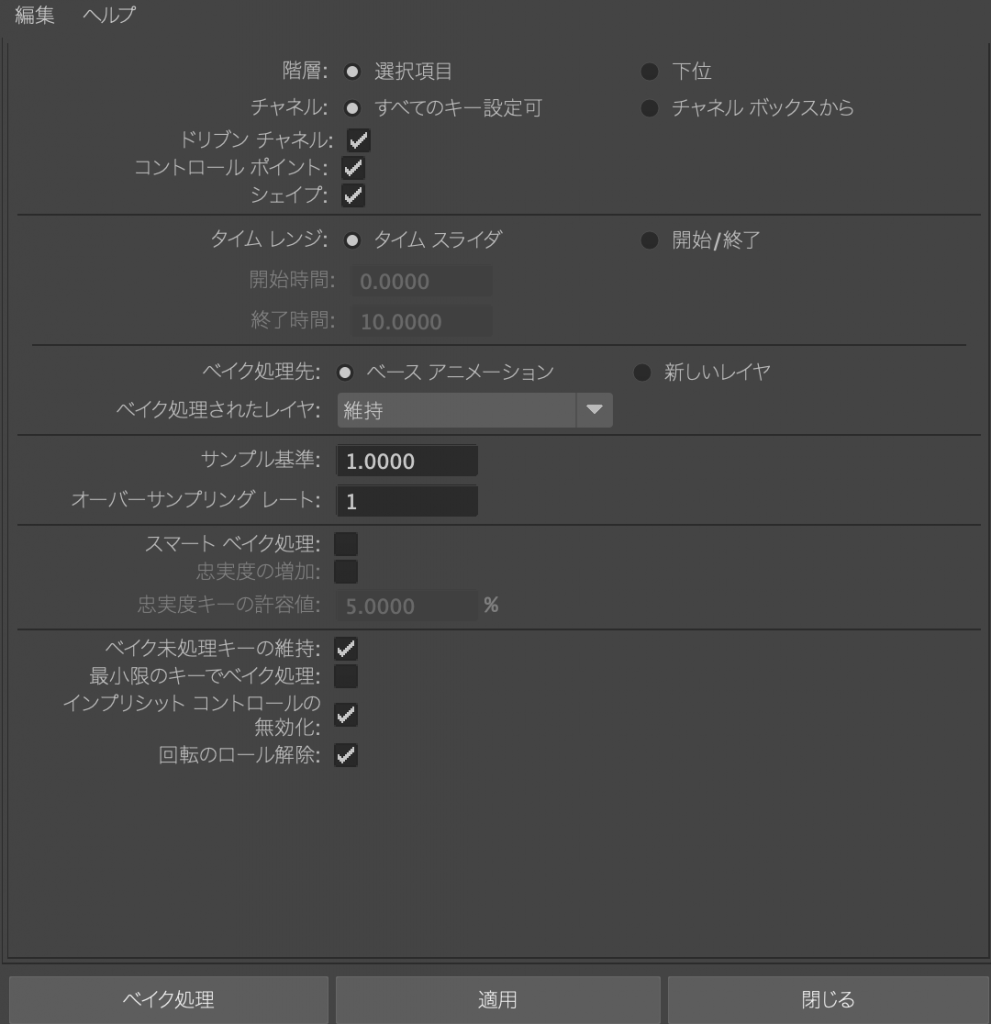
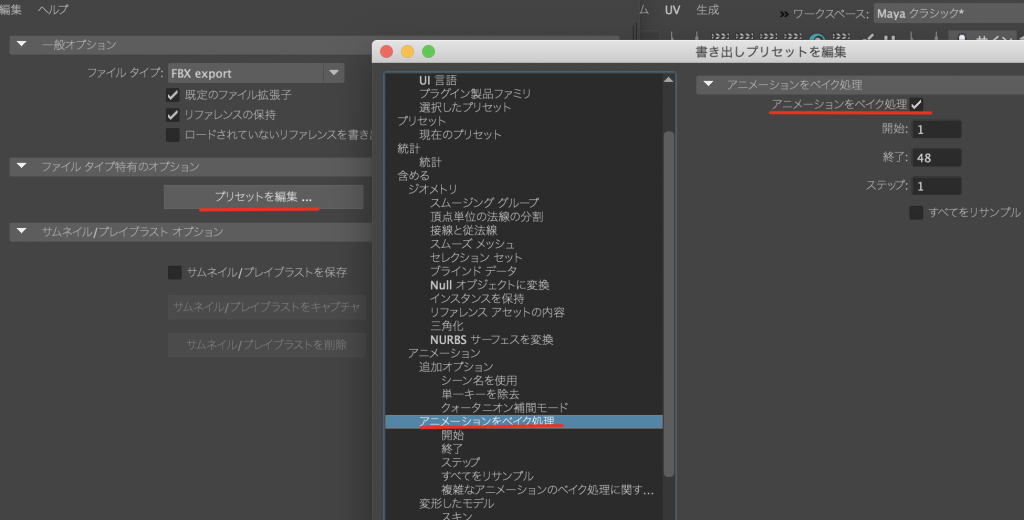
アニメーションが設定できたら、編集>キー>シミュレーションのベイク処理 を実施する。設定は以下画像を参考に。

その後、ファイル>すべて書き出し>□

プリセットを編集>アニメーションをベイク処理>アニメーションをベイク処理にチェック をして書き出す。

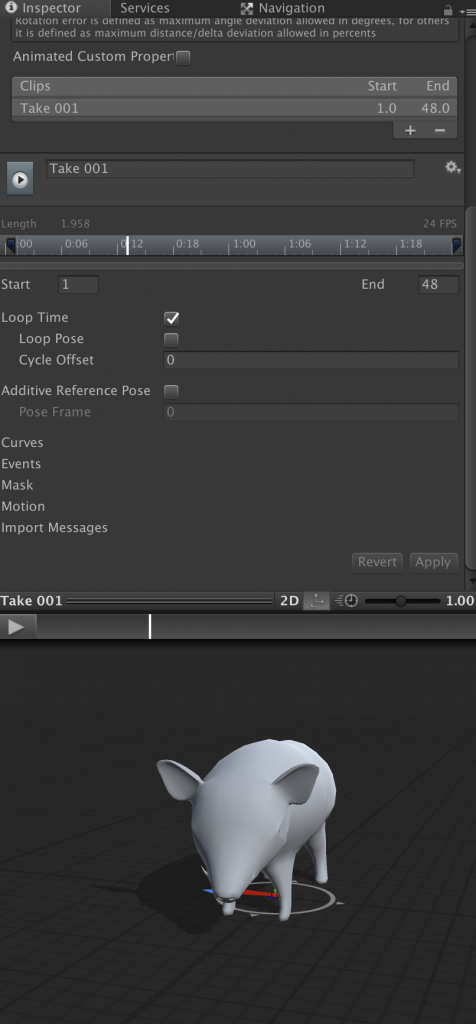
Unity上でアニメーションが再生されます。この後、プログラムを使い、状況に応じて再生するアニメーションを変えることで、自分が操作しているように見せることができます。
コインドーザーの作成3
つづきです
次にボタンを押すとコインが落ちる仕組みを作成する
まず,
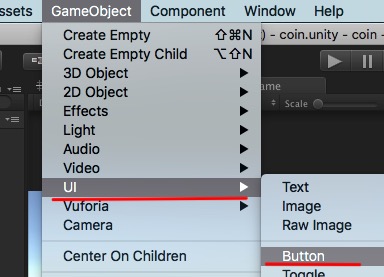
- GameObject>UI>Button でボタンを作成する

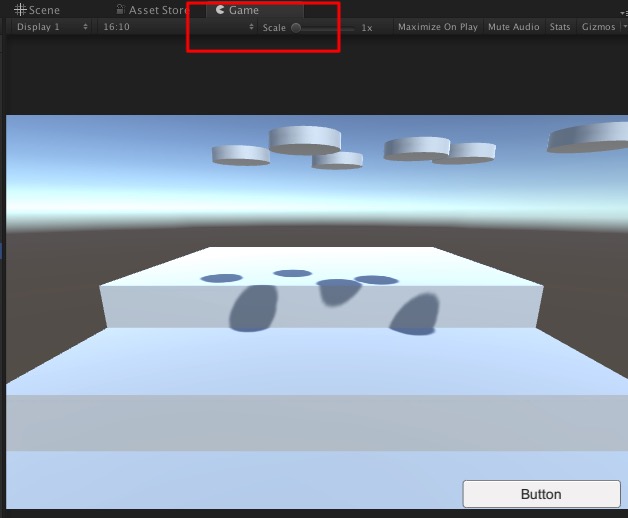
- ゲーム画面にボタンが表示される

- ヒエラルキーで作成されたボタンを選択する

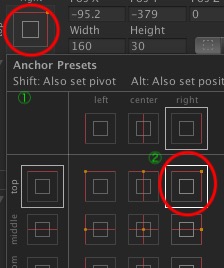
- ボタンの位置調整をする.まず,右上を基準モードにする(画像1,2の順に選択)

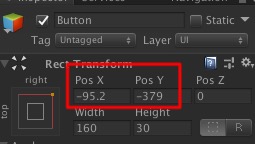
- 次にゲーム画面を見ながら位置を調整し,画面の右端に移動させる(値は各自で自由に設定すること)

- GameObject>Create Emptyで空のオブジェクト(位置情報のみのオブジェクトになる)を作成する.後でこの位置からコインを生成させるための準備

- 名前は
 に変更しておくこと
に変更しておくこと - 参考の位置

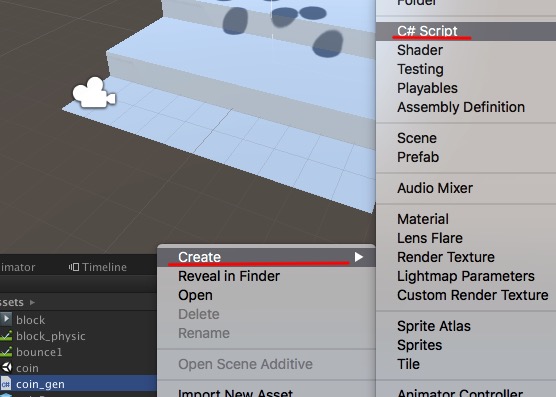
- Asset内で右クリック>Create>C# Scriptを作成し,名前をcoin_genにする

- coin_genを開きスクリプトエディタ(Visual Studio等)を開き中身を以下に入れ替える
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class coin_gen : MonoBehaviour {
public Transform spawnpos;//インスペクタに位置情報用のドロップボックスを表示
public GameObject coninPrefab;//プレファブをアサインするドロップボックスを表示
void Start () { }
// Update is called once per frame
void Update () { }
//public化することでボタンからクリックで実行きるようになる
public void genBtn(){
Vector3 pos = spawnpos.transform.position;//spawnposの位置をvector3形式にし,posに入れる
Instantiate(coninPrefab, pos, Quaternion.identity);//coninPrefabを生成させる
}
}
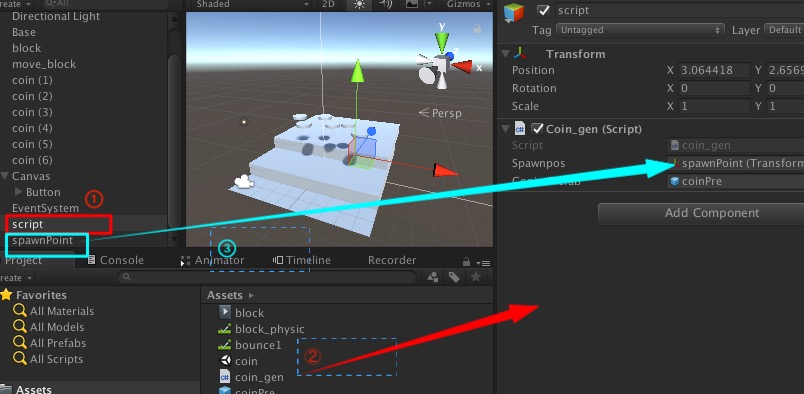
- 再度空のオブジェクトを作成し,名前をscriptに変更する
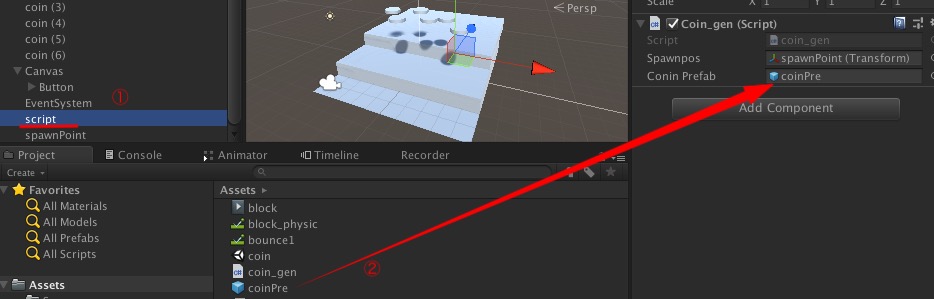
- 作成したcoin_genをscriptにアサインする
- インスペクタに表示されたspawnposにspawnPointをアサインする
- (下図を確認)

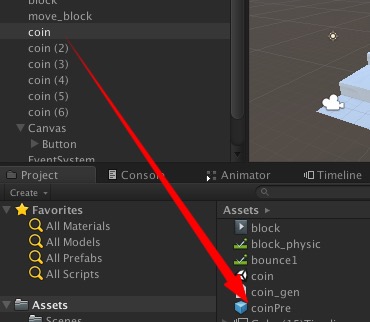
- HierarchyにあるcoinをAssetsにドロップする. coinがPrefab化(青い色に変わる)する.Hierarchyのcoinはこの段階で取り除く

- ヒエラルキーにscriptを選択し,coinPreをCoinPrefabをにアサインする

- ゲームを再生し,ボタンを押しコインが落ちてくるのを確認する
時間があればさらに改造してみましょう.
追記(2018/10/12)
落ちてきたコインを消すスクリプト.コライダにアタッチする.ファイル名はdestroy.csとする.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class destroy : MonoBehaviour {
public void OnTriggerEnter(Collider other){ Destroy(other.gameObject); }
}
追記(2019/12/03)
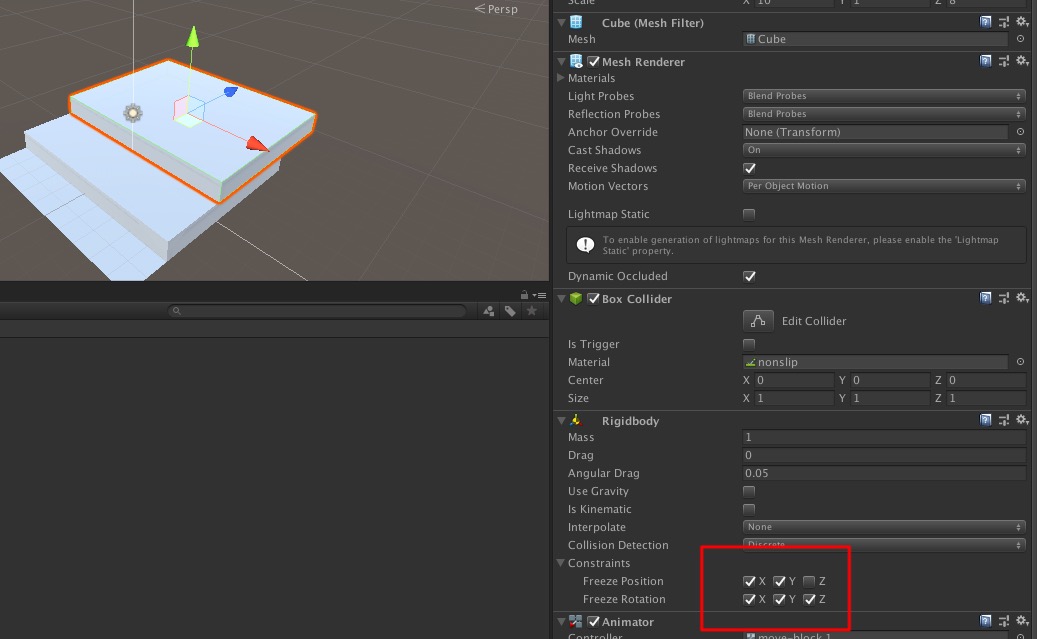
move-blockがコインで弾かれる方は以下の設定をする
(A)move-block>RigidBody>Constrain のFreeze PositionをZ以外に全てチェックを入れる
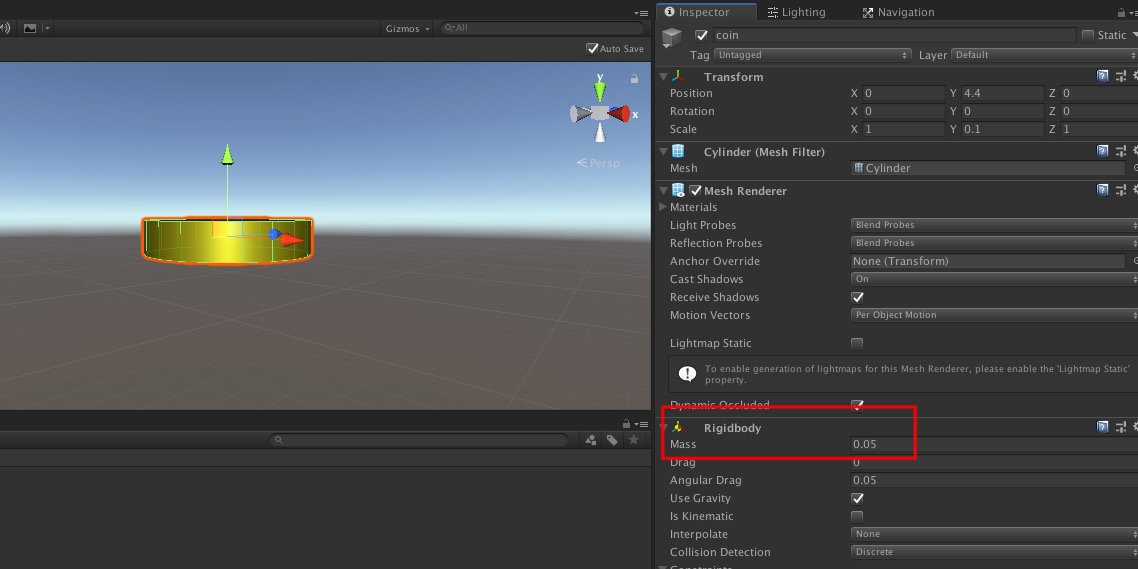
(B)Coin(Prefab)のRigidBodyのMassをなるべく軽くする(0.05 kg)など
コインドーザーの作成2
つづき
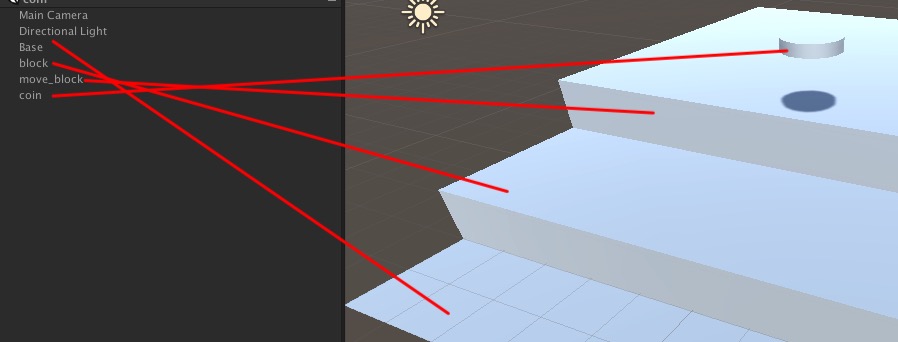
- 各オブジェクトに名前をつける(画像を参考に)

- ここからはコインを押すプッシャーを作成する
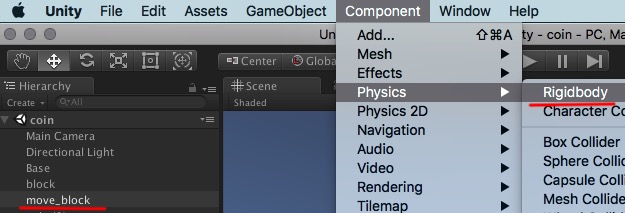
- move_blockを選択し,Component>Physics>Rigidbodyを選択する

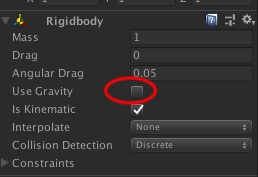
- 追加されたRigid BodyコンポーネントのUse Gravityをオフにする(重力に影響されなくなる)

- (更新)2018バージョンに合わせて動画手順を掲載します
- (動画の解説)まずmove_blockを選択し,InspectorからAddComponentを選択しAnimatorを追加する
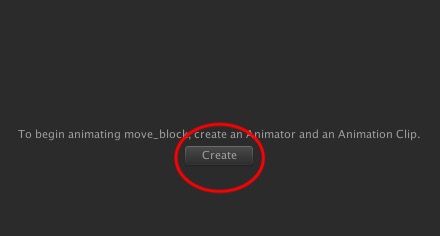
- (動画の解説)Animationウィンドウ(またはAnimationタブ)のCreateボタンを押す

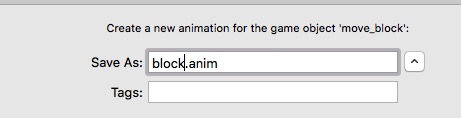
- (動画の解説)Animationの名前をblockにする

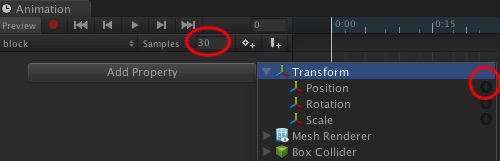
- (動画の解説)次に表示されたタイムラインのSamplesを30にする
- (動画の解説)左にあるAdd Propertyをクリックする
- (動画の解説)表示された中からTransfomのPositionの右にある+ボタンをクリック

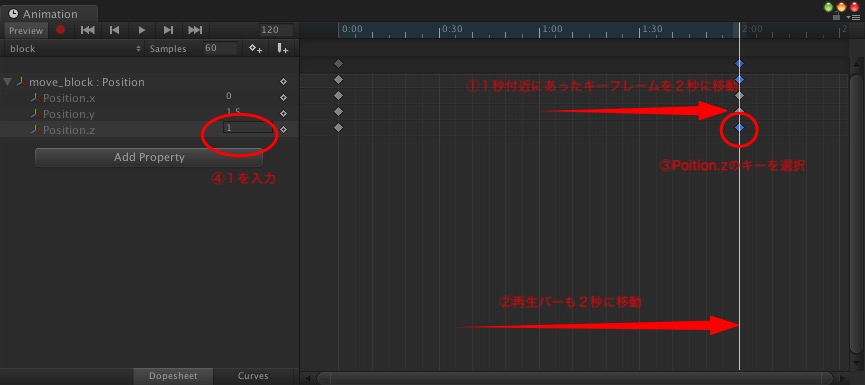
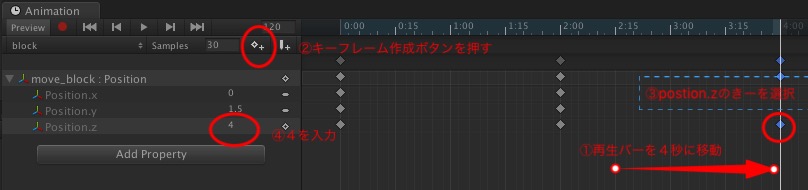
- (動画の解説)ここから2秒前身,2秒後退するアニメーションを作成する
- (動画の解説)まず1秒付近にあるキーフレームを選択し,2秒に移動させる
- (動画の解説)次に再生バーも2秒に移動
- (動画の解説)次にPosition.zのキーフレームを選択する
- (動画の解説)Position.zの値を2にする

- (動画の解説)Animationの再生(ゲームの再生ではなく)し確認する

- (動画の解説)4秒付近に再生バーを移動し,キーフレームを追加する
- (動画の解説)さきほどと同様にposition.zの値を変化させる.今回は元の位置に戻すため4を入力する

- (動画の解説)再生し確認する
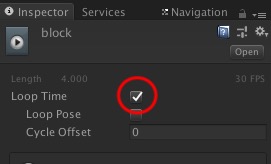
- Asset内のblock(アニメーションファイル)を探し,
 InspectorのLoop Timeにチェックを入れる(デフォルトでチェックが入っているかと思います)
InspectorのLoop Timeにチェックを入れる(デフォルトでチェックが入っているかと思います)

- コインを落として確認してみる
(次へ)
コインドーザーの作成1
コインドーザーの作成
コインドーザー(コインプッシャー)を作成してみましょう.この内容は
- Physics(物理演算)の復習と応用
- 簡単なスクリプトによる制御
を演習します.
作成手順
- 新規シーンを作成
- Planを作成する.位置は(0,0,0)
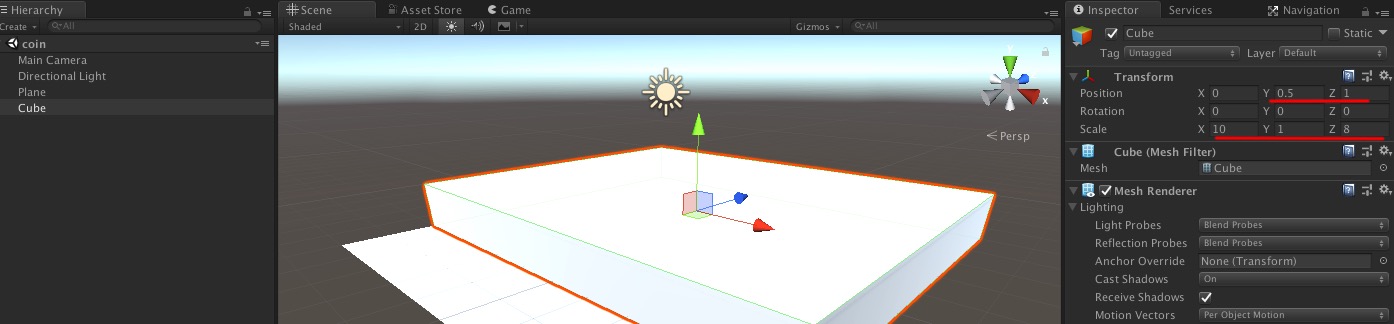
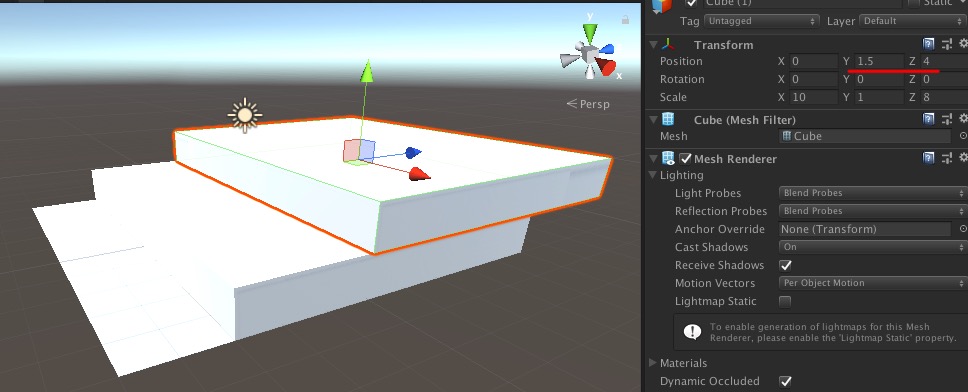
- Planeの上にCubeを作成し図のように変更する

- このCubeを複製し,図のような位置に移動させる

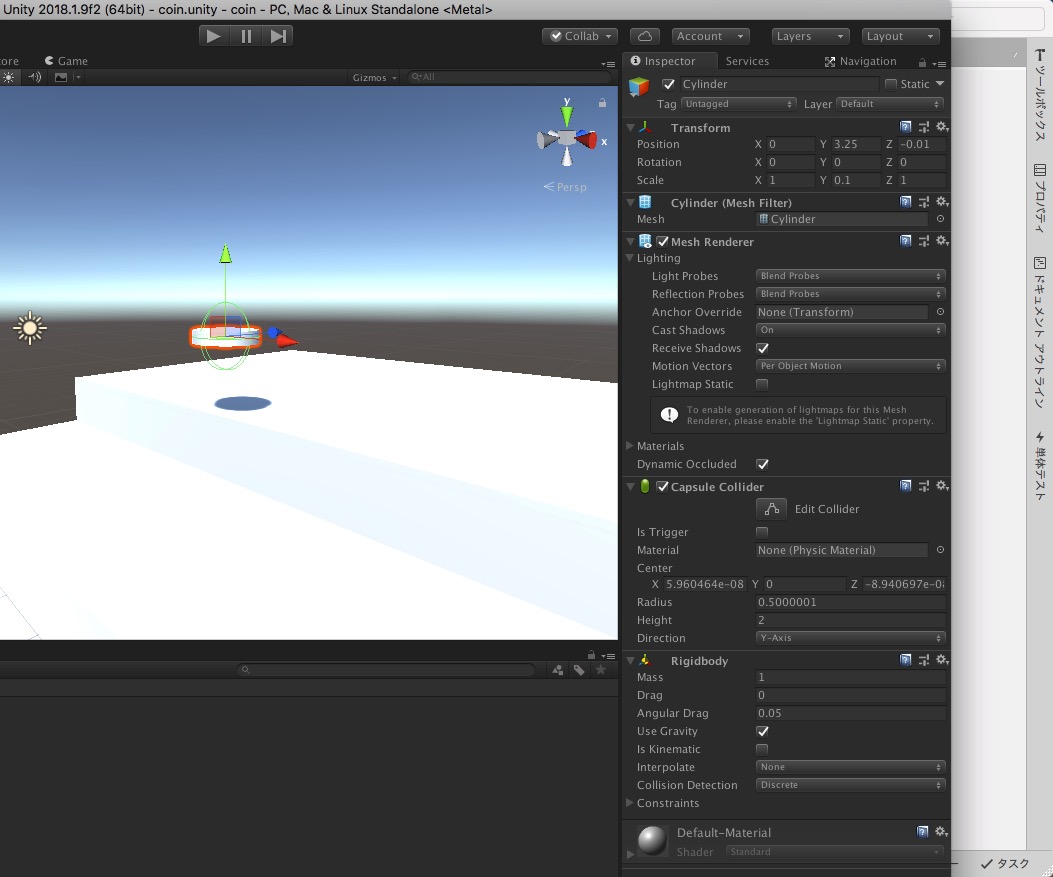
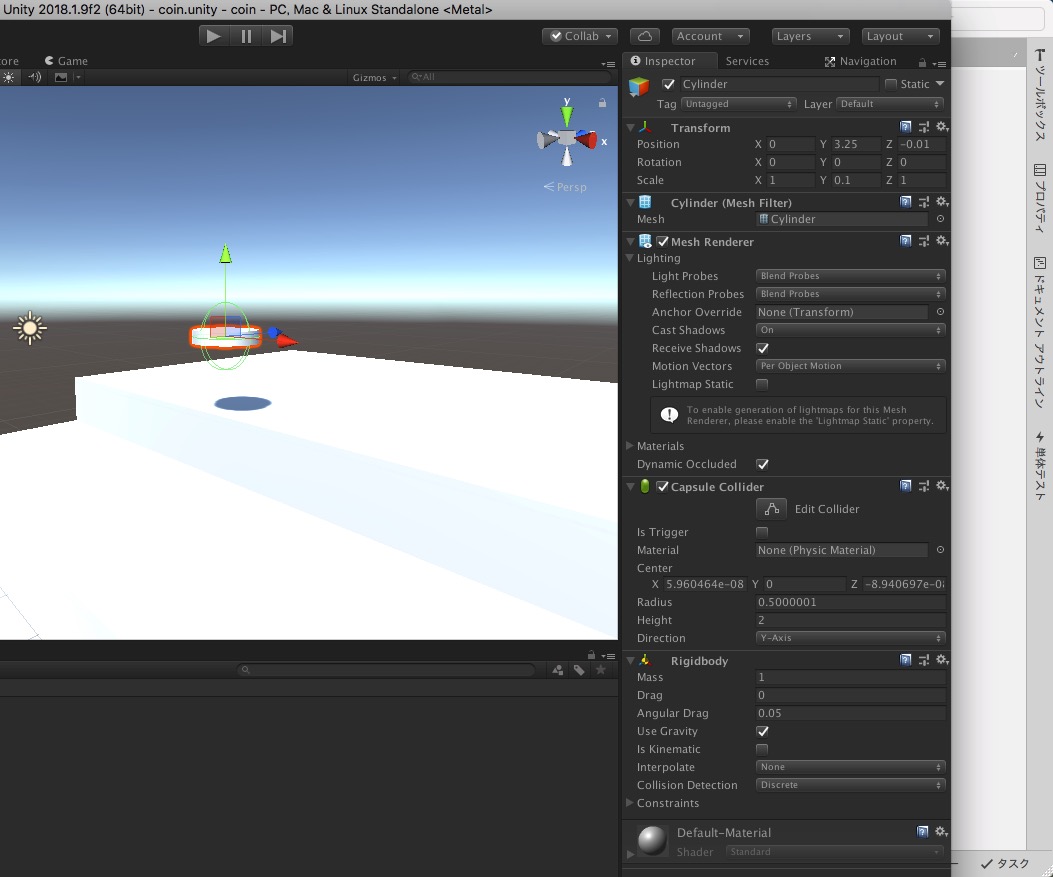
- Cylinderを作成し,ScaleのYを0.1にする

- Cylinderを選択したまま,Component>Physics>Rigidbody を選択しRigidibodyコンポーネントを追加する
- このまま再生するとコインの動きにはならない
- それはCylinderにCapsule Colliderコンポーネントがついているためである

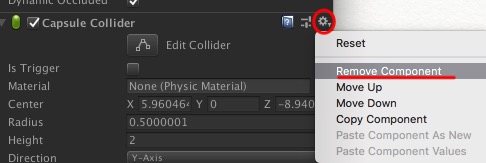
- そこでCapsule Colliderを取り除く.Capsule Colliderコンポーネントの右にある歯車アイコンからRemove Componentを選択する

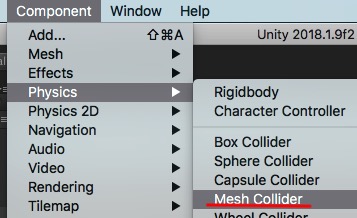
- 次にMesh Colliderをアサインする.Component>Mesh Colliderを選択する

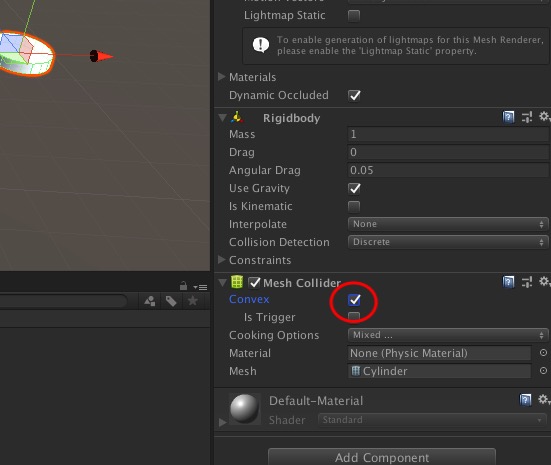
- 衝突を正確に計算するためにConvexにチェックを入れる

- 再生し確認してみること
- ここで一旦保存すること
(つぎへ)
簡単なゲームにしてみる(1)
概略
- 複数シーンをまたぐゲーム化をおこなう
- 今回は作成手順を理解するため,スクリプトは提供されたものを使用する
- 画像等は古いものを使っている場合がある
- 今回は指定個数のエサを何秒間でとることができるかを競うゲームとします
準備・パッケージの読み込み
- スクリプトなどが入ったedukit3.unitypackageをダウンロードする(ダウンロードはここから)
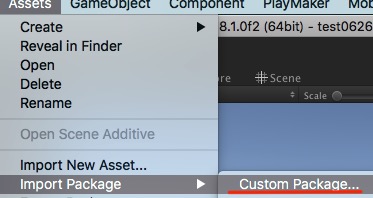
- Assets>ImportPackage>Custom Package… でダウンロードしたパッケージを読み込む
- Asset内にedukit3というフォルダが作成される
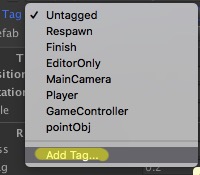
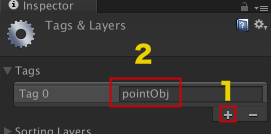
タグの準備
スクリプトを空のオブジェクトに配置する
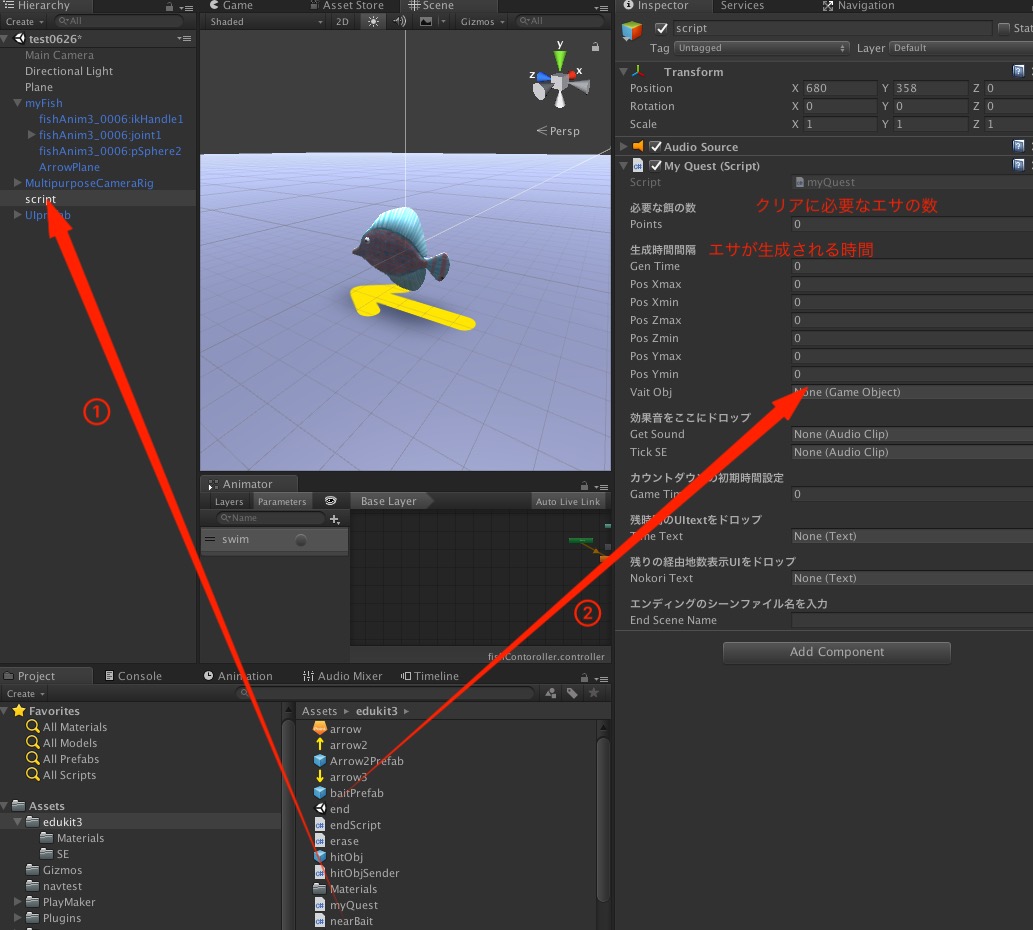
- Gameobject>Create Empty で空のオブジェクトを作成し名前をscriptにする


- Asset内にある(さきほど読み込んだ)Edukit>myQuest をscriptにアサインする
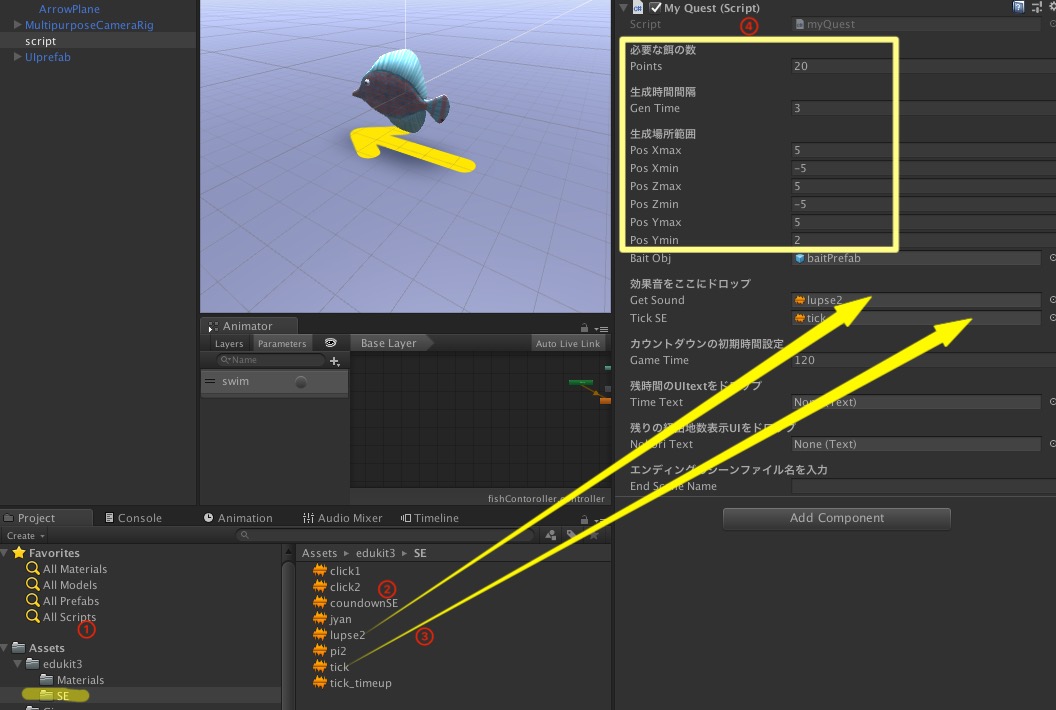
- baitPrefabをbaitObjにアサインする(魚の下の矢印画像は後で表示できます)

- edukit3の中にあるSEフォルダを展開し,効果音をアサインする(画像参照)
- その他の数字も設定する
- ※時間がマイナス秒になっても動作するのは仕様です(追記)

解説
- GameObjectにどんなコンポーネントをアサインするかでそのオブジェクトの性質が変わる.カメラコンポーネントをアサインすればカメラに,Meshfilterをアサインすれば3Dオブジェクトに,今回はスクリプトだけをアサインしている
- この「空のオブジェクト」は便利な入れ物と考えてよい.CGソフトではNullや,ロケーターと呼ばれている
UIprefabを配置する
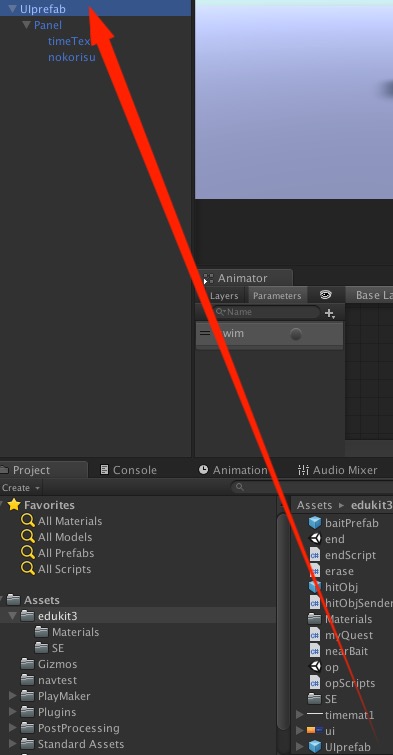
- Asset内にある(さきほど読み込んだ)Edukitの中のUIprefabをヒエラルキーにドロップする

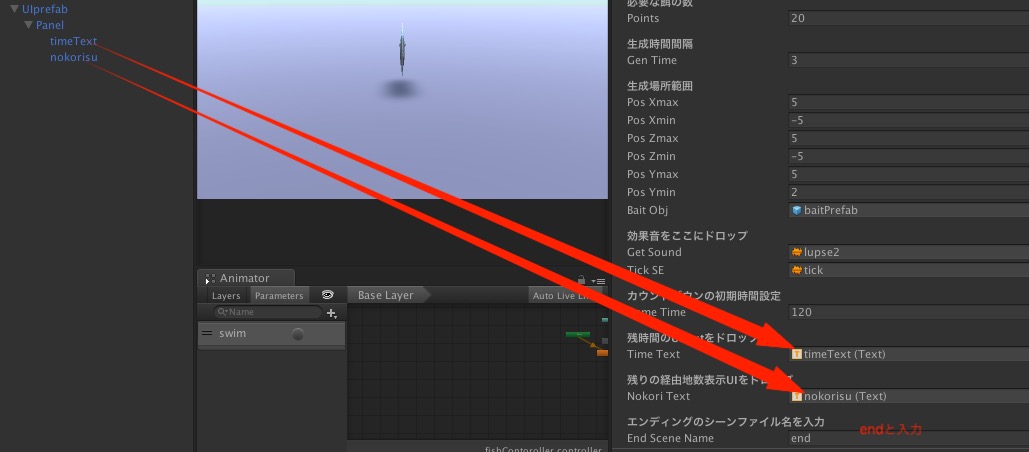
- UIprefabを展開し,timeTextとnokorisuをmyQuestの該当の箇所にドロップする
- エンディングシーン名も指定する

- なおUIについてはこちらも参考に
Tapで泳ぐプログラムを追加する
概要
- 移動できる範囲を決めるNavMeshを設定
- 魚にNavigationAgentを設定する
- Tap移動のプログラムを魚にアサインする
設定など
- 地面代わりのPlaneなどを置く.そのPlaneにNavMeshの設定(こちらを参考に)をする
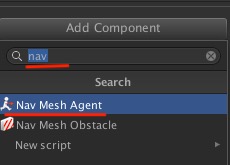
- HierarchyのmyFishを選択し,InspectorのAdd Componentを押しnavで検索すると出てくるNav Mesh Agentを選択して追加する

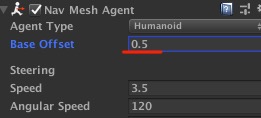
- 追加したNav Mesh AgentのBase Offsetを0.5にする

- TapMove用UnityPackageをここからダウンロードする
- ダウンロードしたUnityPackageファイルをAssets>Import Package>Custom Packageで読み込む

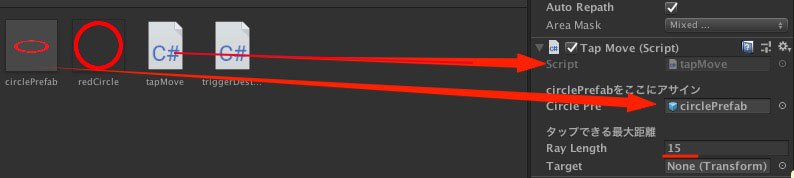
- Assets内にTapMoveフォルダができる.この中のtapMoveスクリプトをステージ上のmyFishにアサインする
- 次にInspectorのtapMoveにcirclePrefabをアサインし,RayLengthを15くらいにする

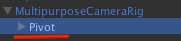
- Multipurpose CameraRigを設定する(忘れた場合はこちら).ターゲットはmyFishとする.魚とカメラの距離はPivotで調整する.MainCameraを削除するのを忘れないこと

- 一旦保存し,ゲームを再生,Planeの上をクリックしてみる
- 魚が泳いでいきます.クリックはタップにも対応しているので,スマートホン用にビルドした場合はタップで魚が泳ぎます
- タップで誤動作がおきる場合は,myFishのレイヤーをDefautl以外にする.タップを検知するレイヤーはDefaultレイヤーのみになっているため
- 以下参考動画
(Unityへの読み込みはここまで)
UnityにFBXファイルを読み込む(2)
Animation Controllerの設定
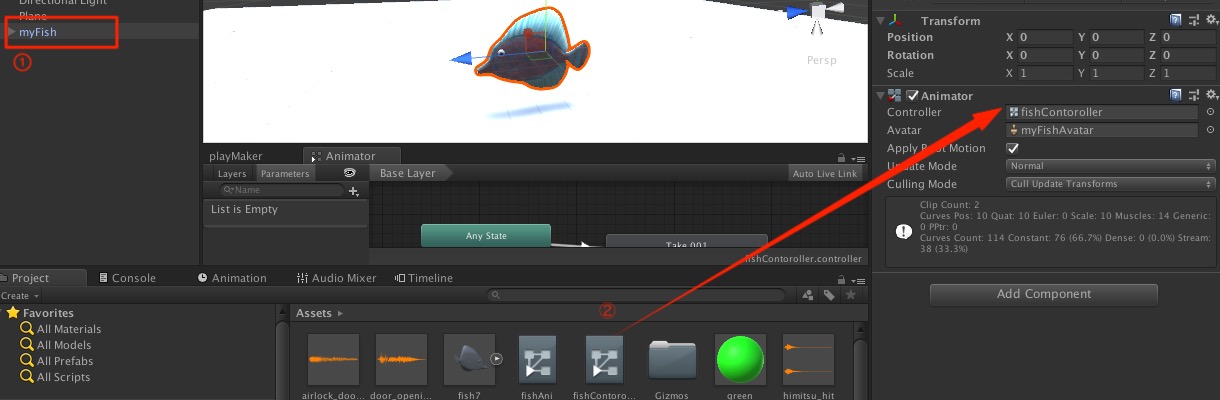
- Assets>Create>AnimationControllerでAnimationControllerを作成する.名前はfishControllerにしておく(名前は何でもかまわない)

- 作成したAnimationControllerをダブルクリックする
- Animation Contorller画面が開かれる
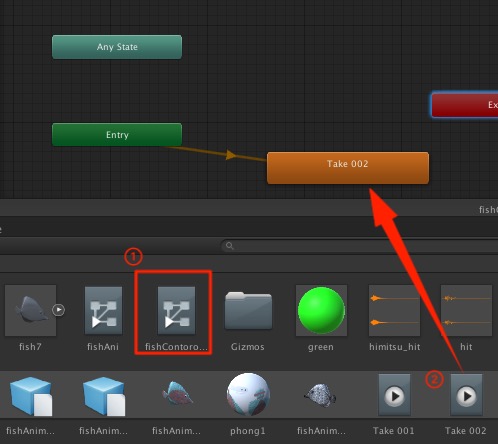
- この画面にFish内のTake 002をAnimation Contorller画面にドロップする

- 間違えてTake 001をドロップ場合は,Take 002をドロップし,Take 002の上で右クリックしSet As Layer Default Stateを選択する
- 緑のEntryのとTake 002が接続されていればOK
- この設定はこのシーンが始まった場合にTake 002を自動でループ再生させるという意味.キャラクタが何もしていない時の動作をIdle(アイドル)と呼ぶが,これでTake 002がIdleの動作となった
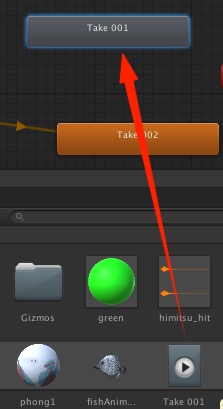
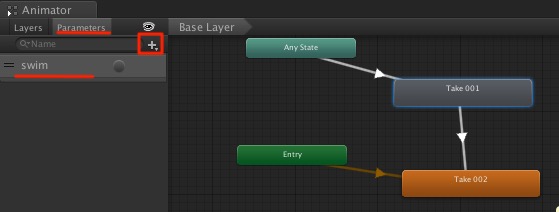
- 次にTake 001のアニメーションをドロップする

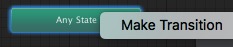
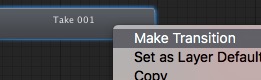
- ライトグリーンのAny Stateの上で右クリックし,Make Transitionを選択し,Take 001につなげる


- これでどんな動作の状態(Any State)からでもTake 001のアニメーションが再生できる
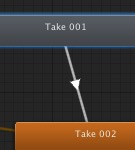
- 次に,Take 001の上で右クリックし,Take002につなげる


- これで.Take 001は1度しか再生しないため,再生が終わった後にIdleの動きに戻せた
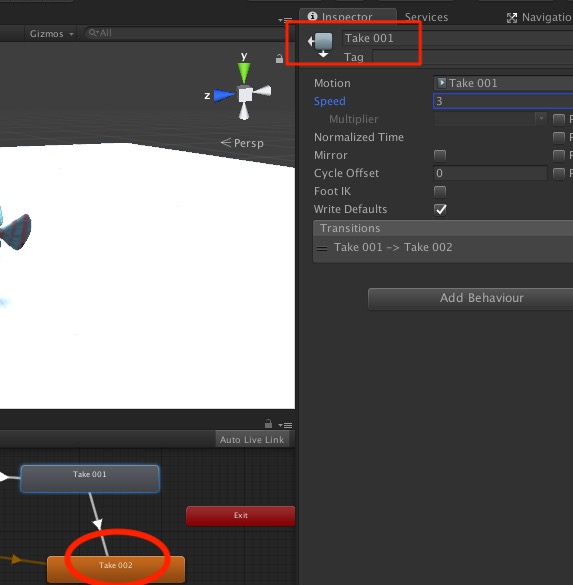
- 跳ねる動きが長いため,Take001を選択しInspectorのSpeedを3にする(3倍速再生)

- 同様に尾びれを動かす動作の1サイクルが長いため,Take002を選択しInspectorのSpeedを2にする(2倍速再生)
- この再生速度は目安です.好きな値に設定してかまいません.
- 次にTake 001を再生するトリガーを設定する
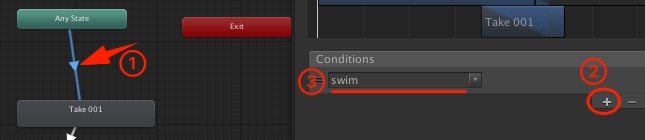
- Parametersのタブの+ボタンからTriggerを選択しトリガーを追加,名前をswimにする(この名前は変えないこと)

- 次にAny StateからTake 001につながる矢印を選択し,InspectorのConditionsの+ボタンを押し,swimを選択する

- これでswimのトリガーでTake001が再生され,その後Take 002のくり返し再生に戻る設定ができた.このように何か動作をしたら必ずIdleの動作に戻す必要がある
myFishをシーンに配置する
UnityにFBXファイルを読み込む(1)
概要
FBXファイルを読み込み,アニメーションを分割し動作に応じた動きの設定をする
Unityへの読み込み
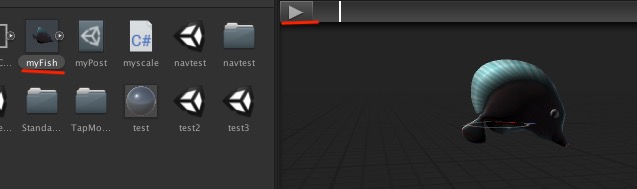
- Assets内にドラッグ&ドロップ(以下D&D)してmyFish.fbxを読み込む
- myFishを選択し,Inspectorに魚が表示されるので,再生ボタンを押し,アニメーションが読み込まれているか確認する

- 以前作成した魚のテクスチャをD&Dで読み込む.これでテクスチャが反映される(※テクスチャがうまく貼れていない場合はUVを設定する前のモデルを使っている可能性がある)

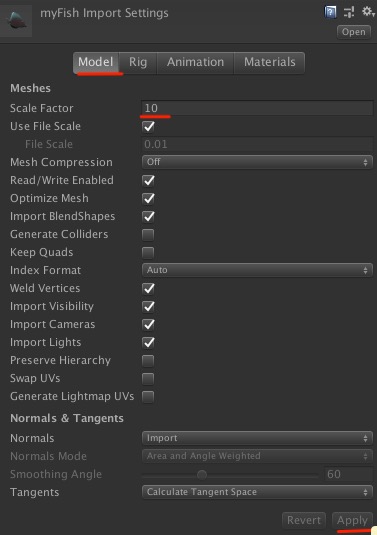
- InspectorのModelのタブにあるScale Factorを10(10倍の大きさ)にし,Applyを押す

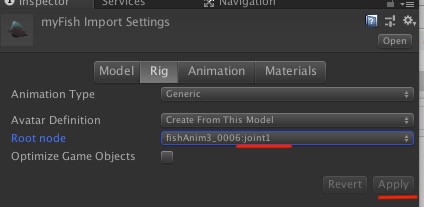
- Rigのタブを選択し,Root nodeをjoint1にし,Applyを押す

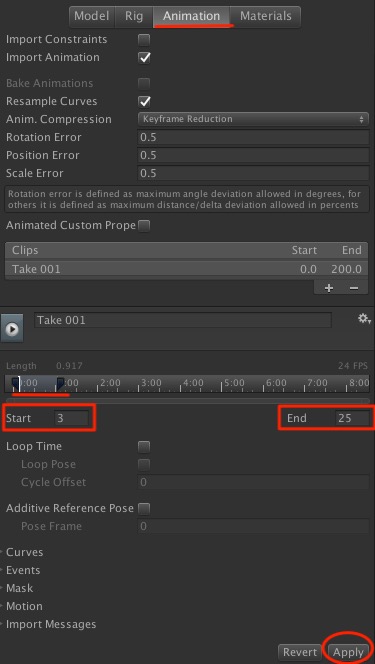
- Animationのタブを選択
- Clipsの下のスライドバーまたはテキストボックスで,魚がジャンプしはじめ,終わるまでの範囲を指定する.Startが3,Endが25くらいでいい.これで200フレームあったアニメーションの最初部分が分けられた

- Applyをクリックする
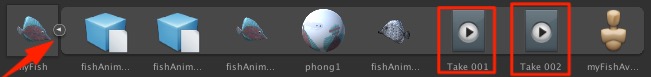
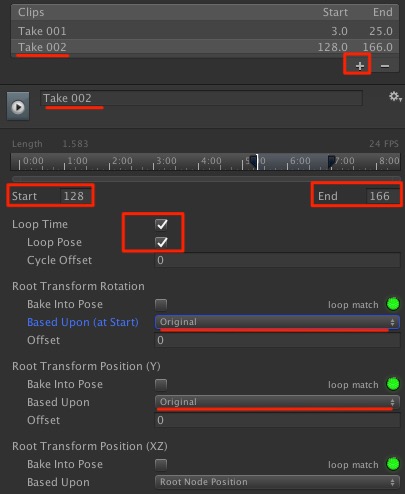
- 次にClipsの右下にある+ボタンを押す.Take001(1)またはTake 002が作成されるのでそれを選択する(名前を変更する場合は下の入力フィールドを使うこと)
- これで読み込んだ200フレームのアニメーションが,Take 001とTake 002に分けられた
- 魚の尾びれが1サイクルするアニメーションの範囲を指定する.(参考値Startは128,Endは166)
- 次にLoop Timeにチェックを入れ,Loop Poseにもチェックを入れる
- loop matchのランプがグリーンになっていることを確認する
- Root Transform RotationのBased Upon(at Start)をOriginalにする.またRoot Transform PositionのBased UponもOriginalにする

- 同様にTake 001を選択し,Root Transform RotationのBased Upon(at Start)をOriginalに,またRoot Transform PositionのBased UponもOriginalにする
- Fishの右矢印を開いて展開すると中にTake 001とTake 002のアニメーション2種類ができているのを確認すること