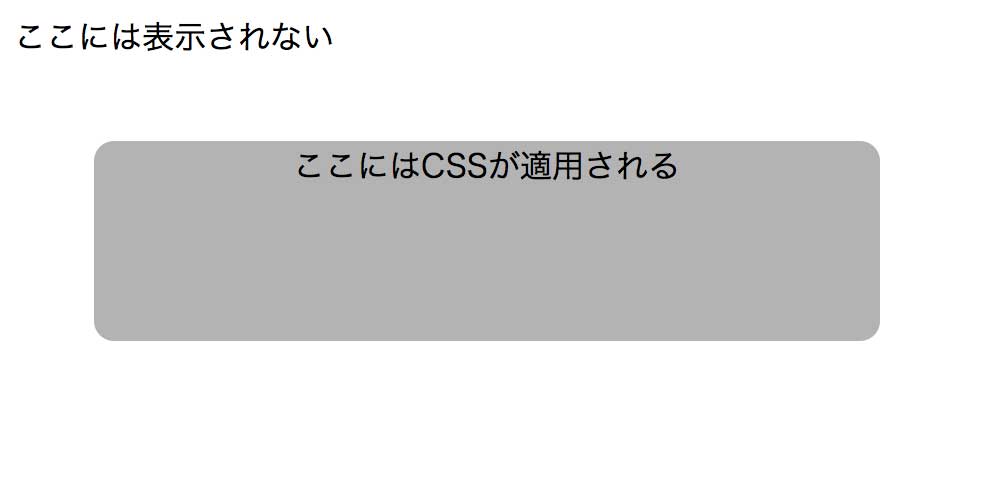
どうやらUnityのGUIは普通のGUIとGUI Layoutというものがあります.GUI-Skinを適用すると大きさや書体やデザインを自由に変えられます.これ,cssのようなものとおもってください.
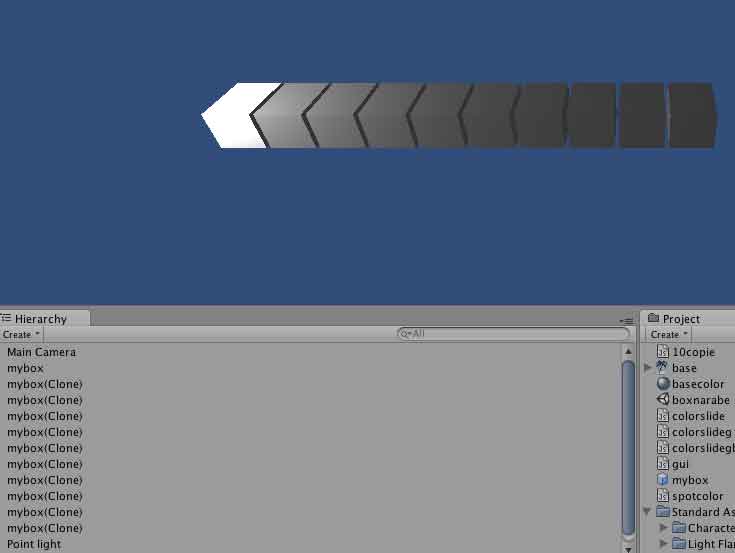
それはともかく,GUIです.
var hSliderValue : int = 0;
var akairo : float = 0.0;
function OnGUI () {
hSliderValue = GUI.HorizontalSlider (Rect (25, 25, 100, 30), hSliderValue, 0, 255);
akairo = hSliderValue / 256.0;
// slider value display
GUILayout.BeginArea (Rect (130,20,150,70));
GUILayout.BeginVertical();
GUILayout.Box("R(8bit=0-255): " + Mathf.Round(hSliderValue));
GUILayout.EndVertical();
GUILayout.EndArea();
}
function Update () {
light.color = Color(akairo, 0.0, 0.0);
}
GUILayout.BeginAreaから始まって,GUILayout.EndAreaで終わります.この2つで囲むことが重要です.