つづきです
次にボタンを押すとコインが落ちる仕組みを作成する
まず,
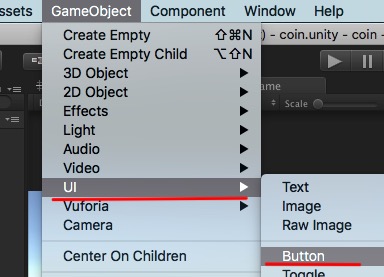
- GameObject>UI>Button でボタンを作成する

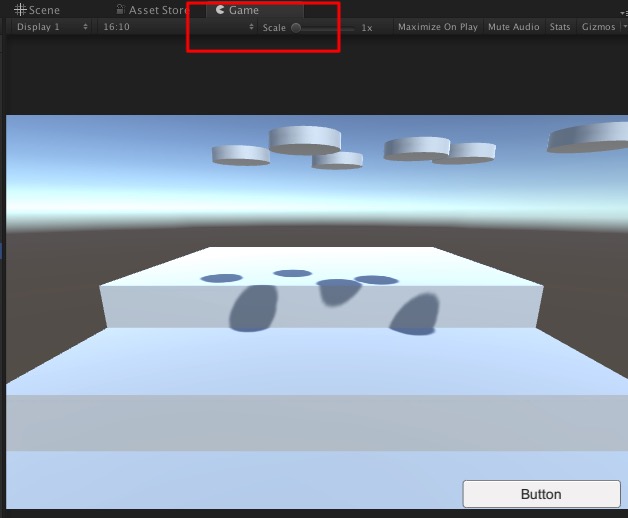
- ゲーム画面にボタンが表示される

- ヒエラルキーで作成されたボタンを選択する

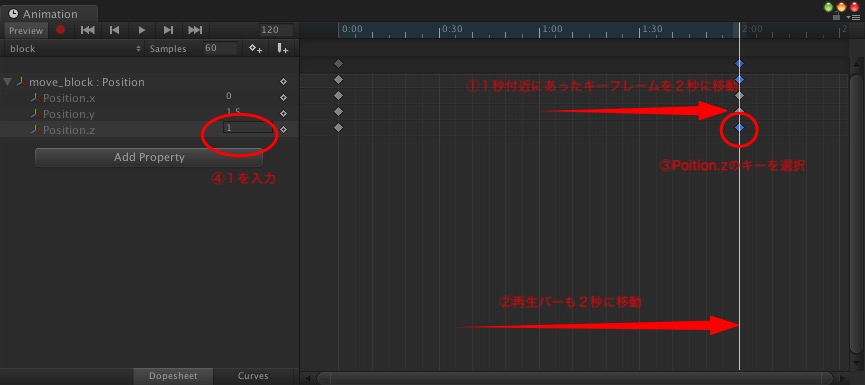
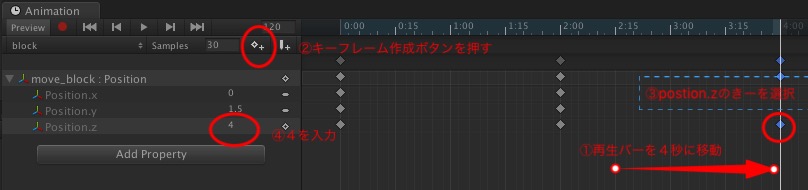
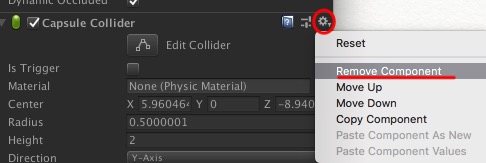
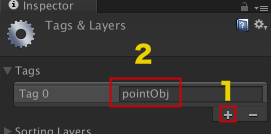
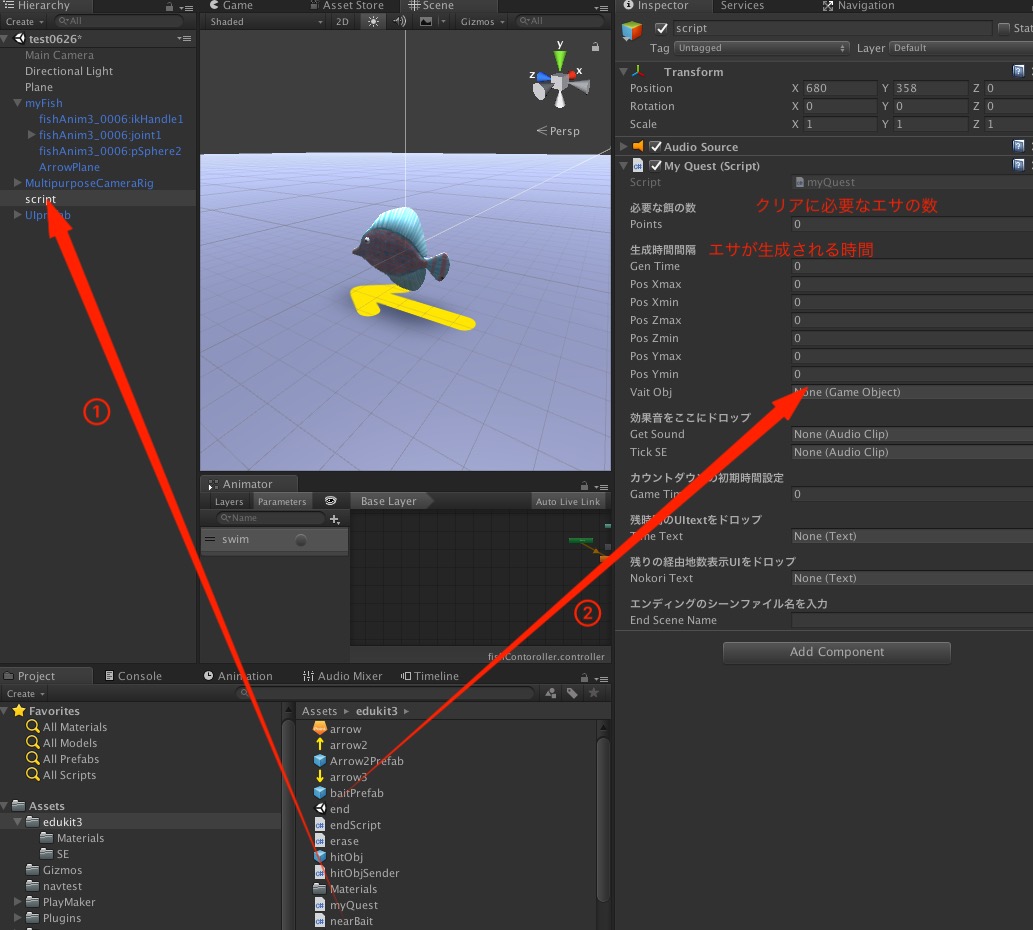
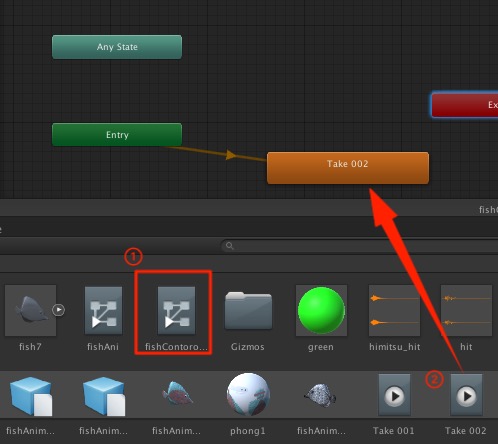
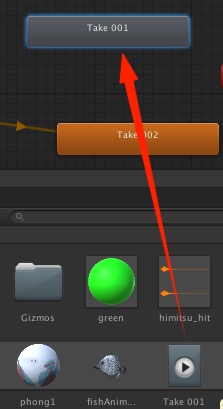
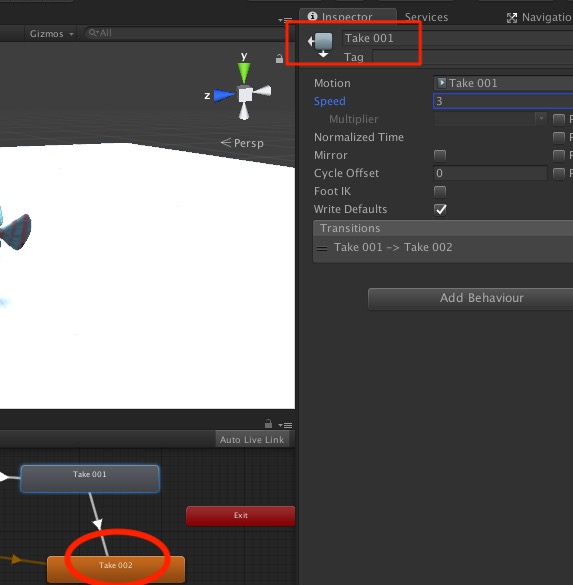
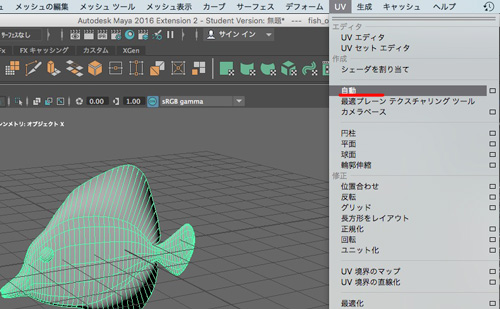
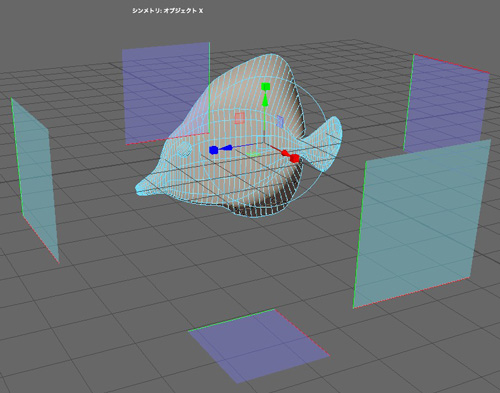
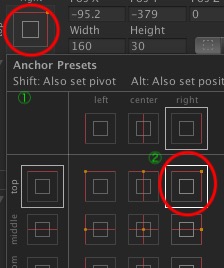
- ボタンの位置調整をする.まず,右上を基準モードにする(画像1,2の順に選択)

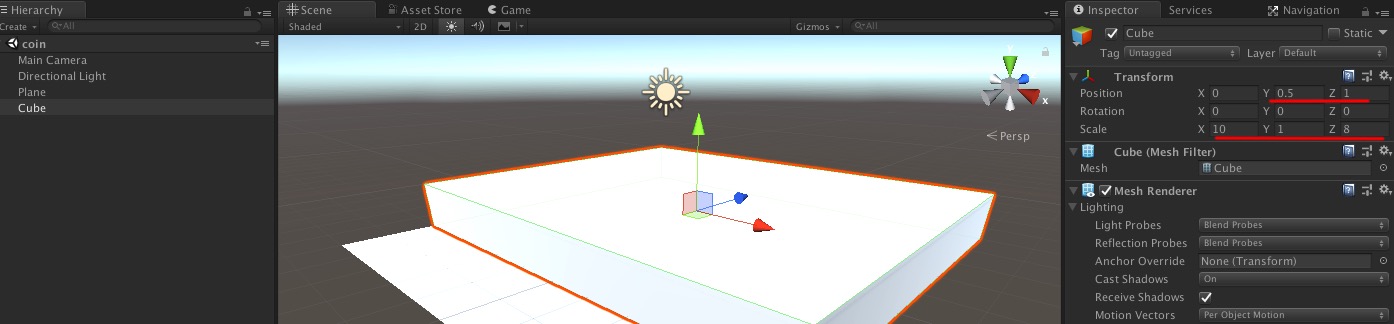
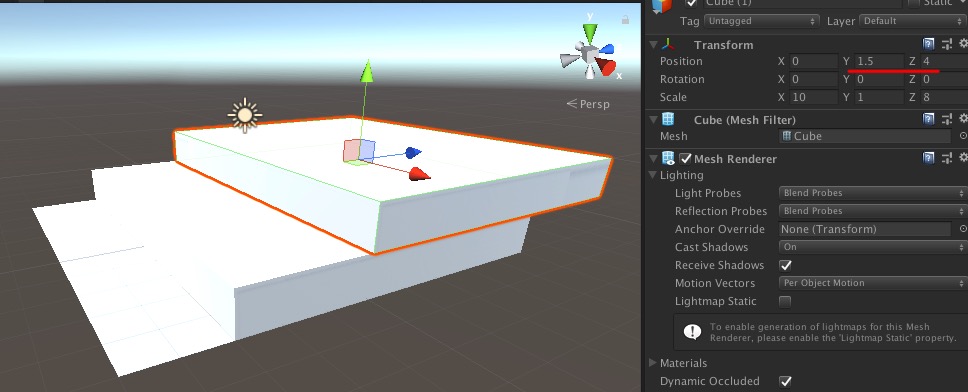
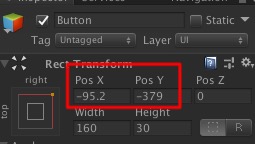
- 次にゲーム画面を見ながら位置を調整し,画面の右端に移動させる(値は各自で自由に設定すること)

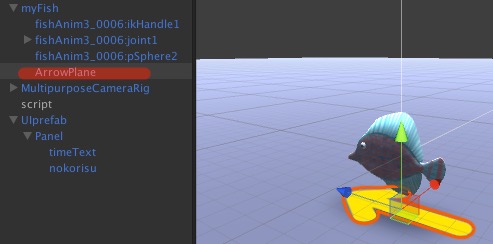
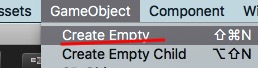
- GameObject>Create Emptyで空のオブジェクト(位置情報のみのオブジェクトになる)を作成する.後でこの位置からコインを生成させるための準備

- 名前は
 に変更しておくこと
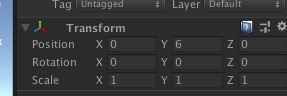
に変更しておくこと - 参考の位置

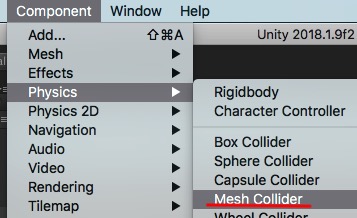
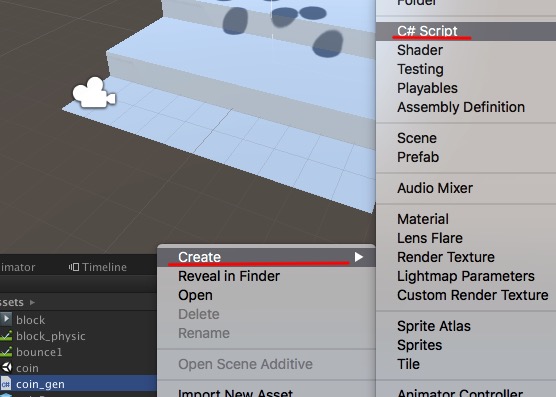
- Asset内で右クリック>Create>C# Scriptを作成し,名前をcoin_genにする

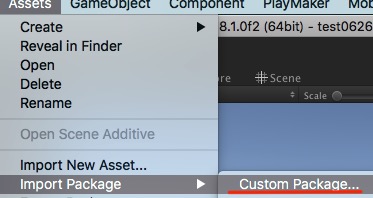
- coin_genを開きスクリプトエディタ(Visual Studio等)を開き中身を以下に入れ替える
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class coin_gen : MonoBehaviour {
public Transform spawnpos;//インスペクタに位置情報用のドロップボックスを表示
public GameObject coninPrefab;//プレファブをアサインするドロップボックスを表示
void Start () { }
// Update is called once per frame
void Update () { }
//public化することでボタンからクリックで実行きるようになる
public void genBtn(){
Vector3 pos = spawnpos.transform.position;//spawnposの位置をvector3形式にし,posに入れる
Instantiate(coninPrefab, pos, Quaternion.identity);//coninPrefabを生成させる
}
}
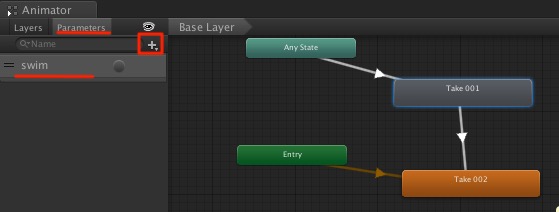
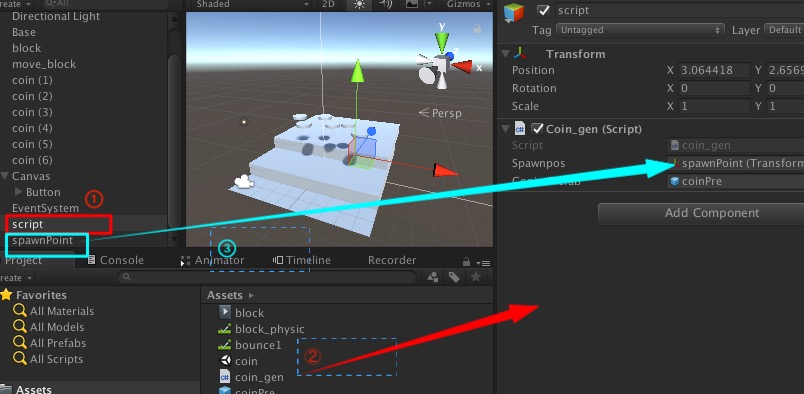
- 再度空のオブジェクトを作成し,名前をscriptに変更する
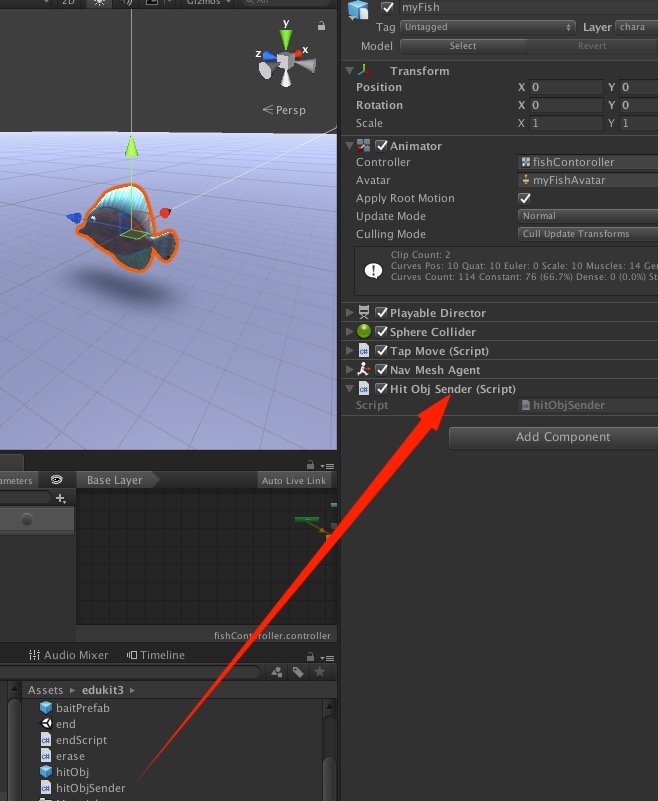
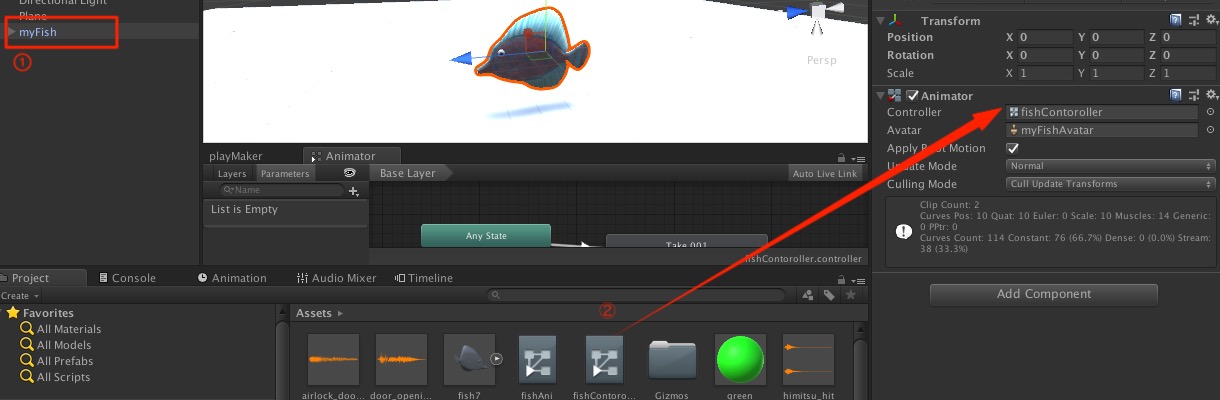
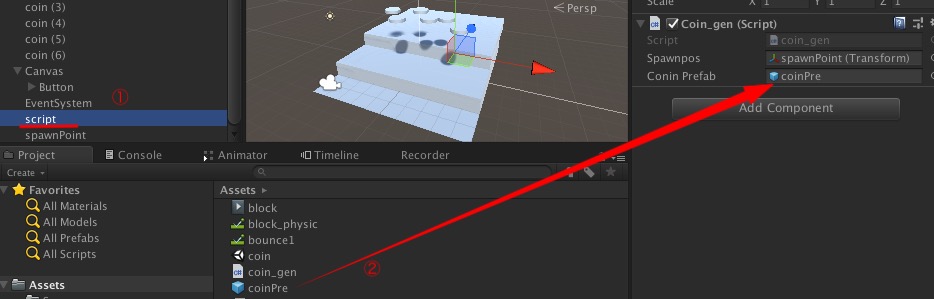
- 作成したcoin_genをscriptにアサインする
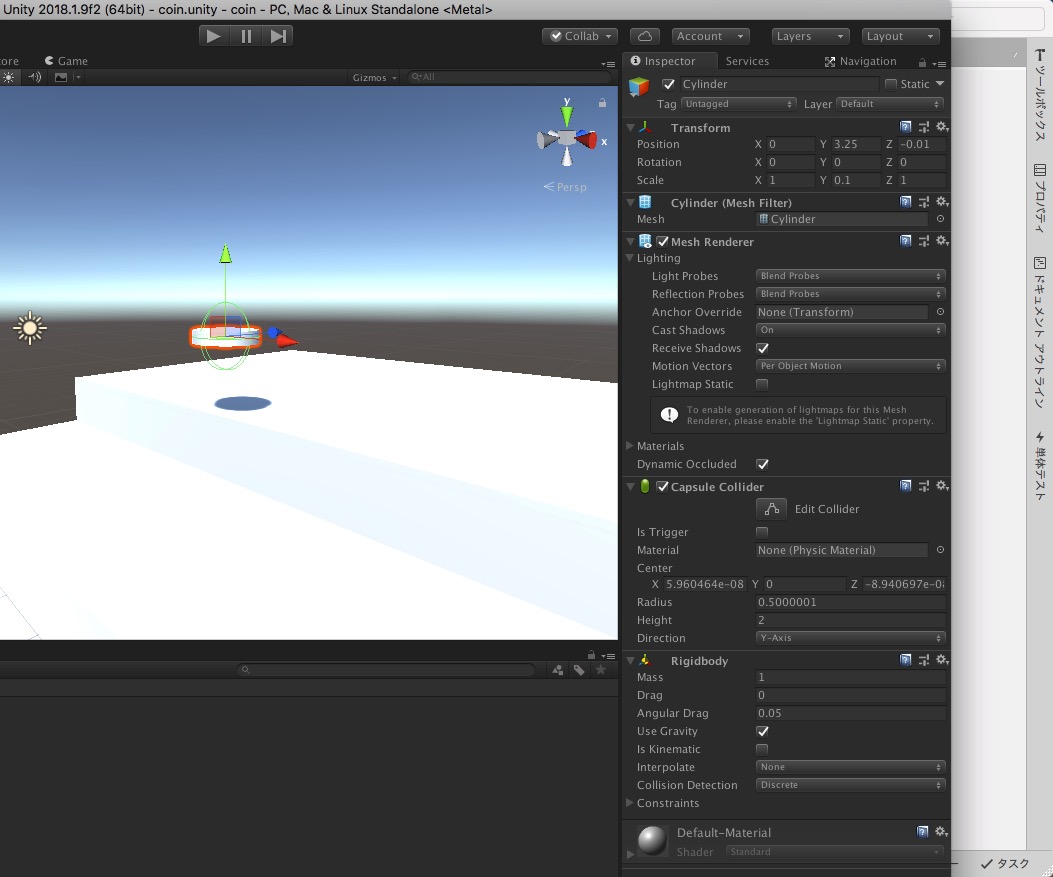
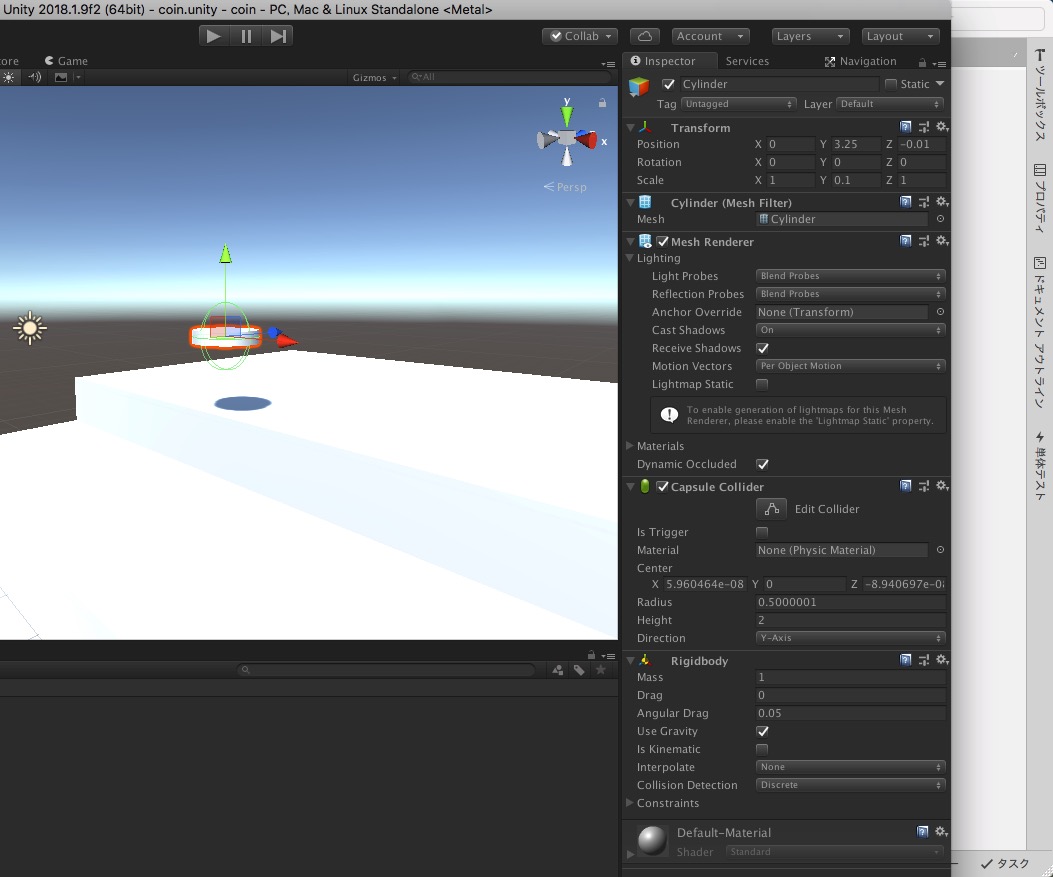
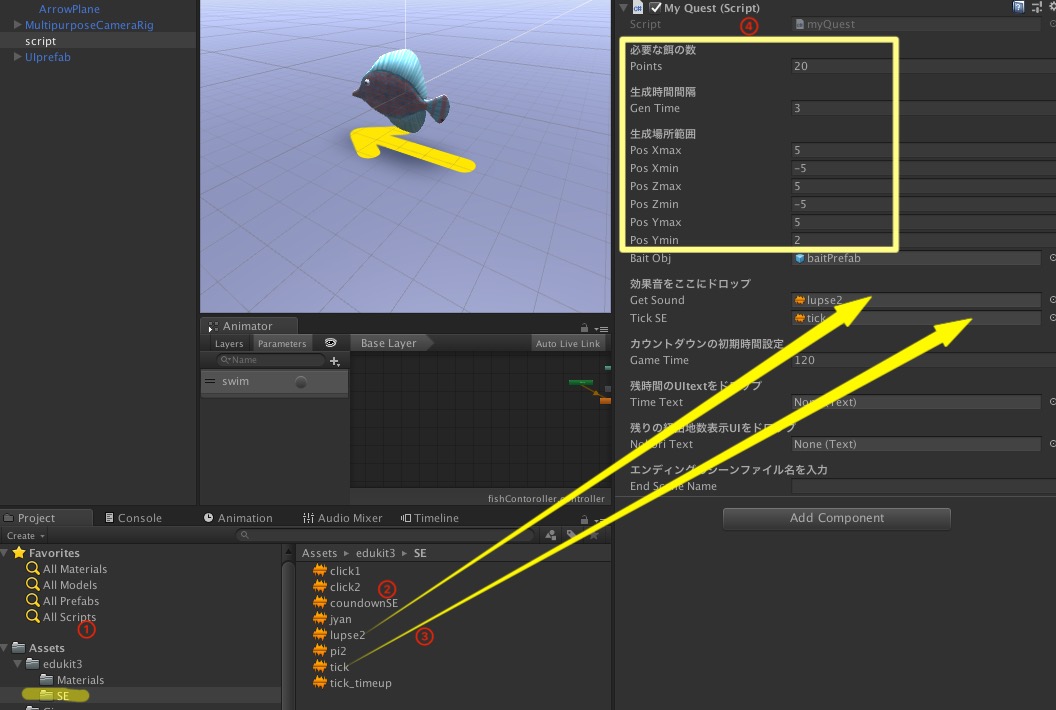
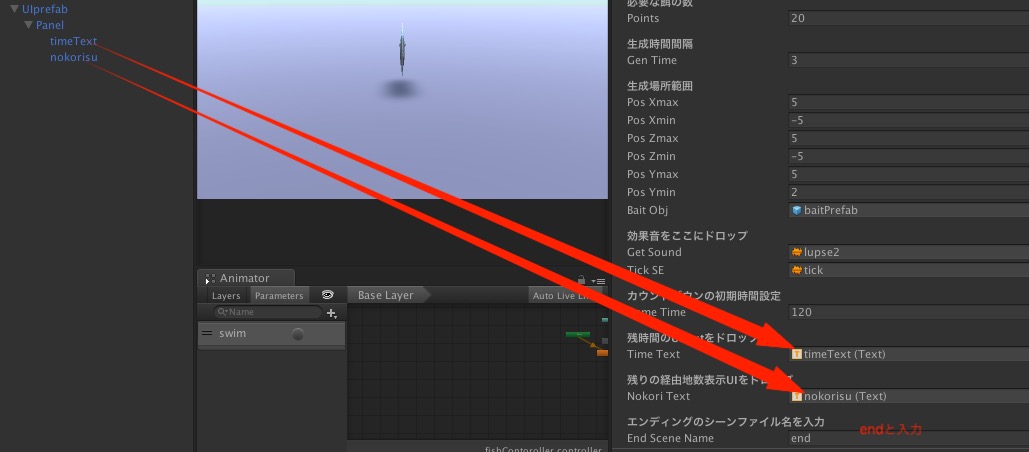
- インスペクタに表示されたspawnposにspawnPointをアサインする
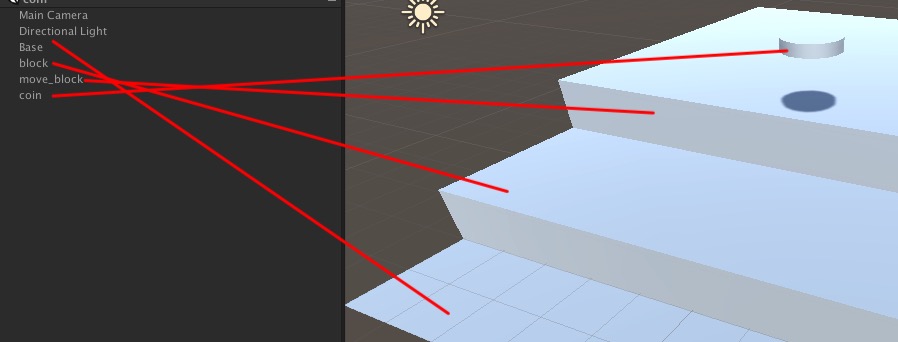
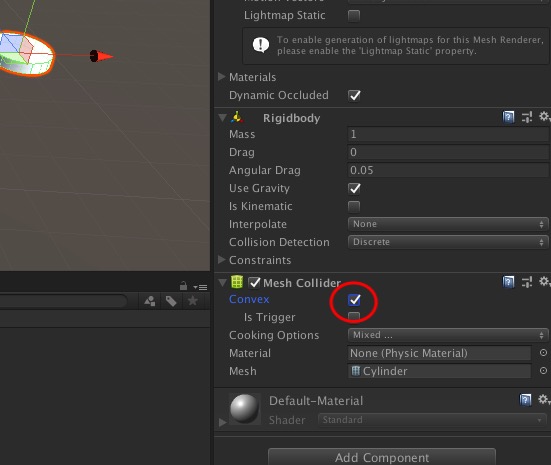
- (下図を確認)

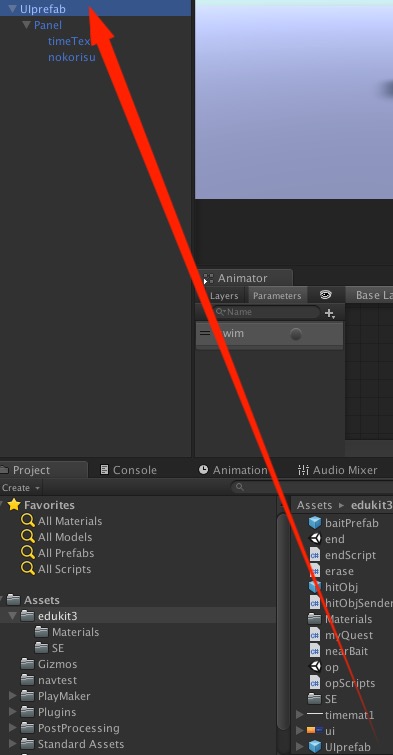
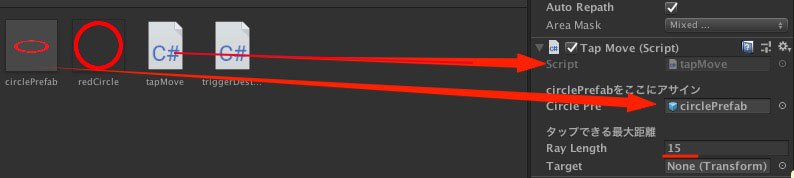
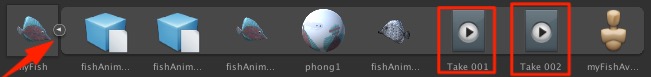
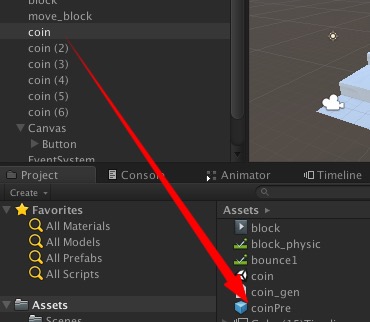
- HierarchyにあるcoinをAssetsにドロップする. coinがPrefab化(青い色に変わる)する.Hierarchyのcoinはこの段階で取り除く

- ヒエラルキーにscriptを選択し,coinPreをCoinPrefabをにアサインする

- ゲームを再生し,ボタンを押しコインが落ちてくるのを確認する
時間があればさらに改造してみましょう.
追記(2018/10/12)
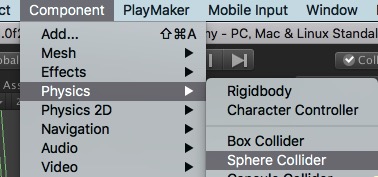
落ちてきたコインを消すスクリプト.コライダにアタッチする.ファイル名はdestroy.csとする.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class destroy : MonoBehaviour {
public void OnTriggerEnter(Collider other){ Destroy(other.gameObject); }
}
追記(2019/12/03)
move-blockがコインで弾かれる方は以下の設定をする
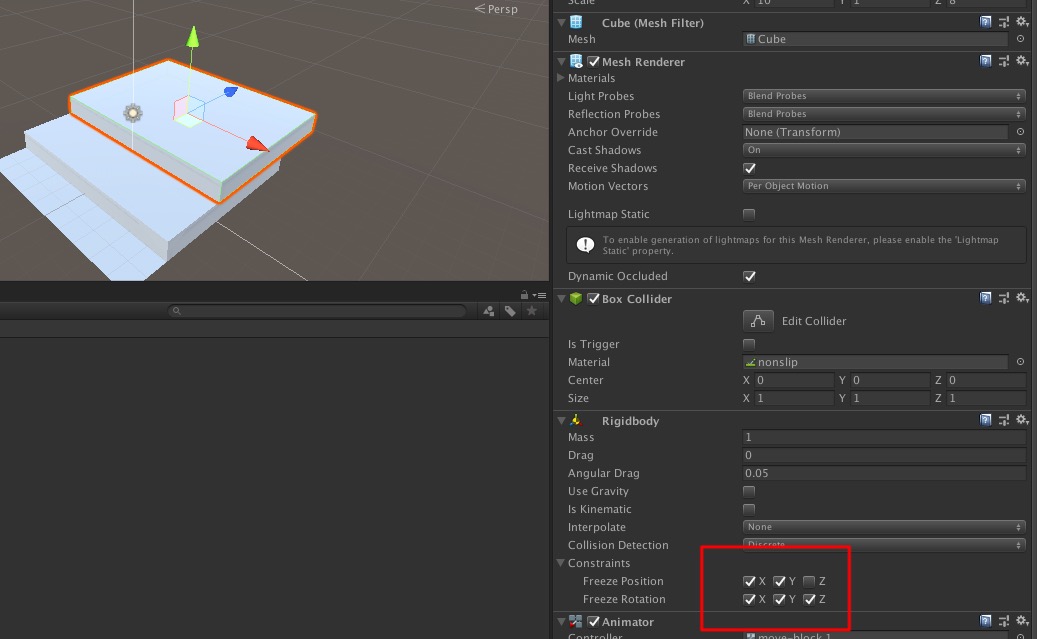
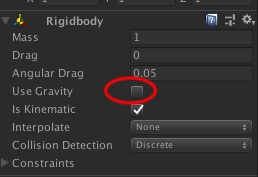
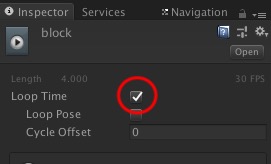
(A)move-block>RigidBody>Constrain のFreeze PositionをZ以外に全てチェックを入れる
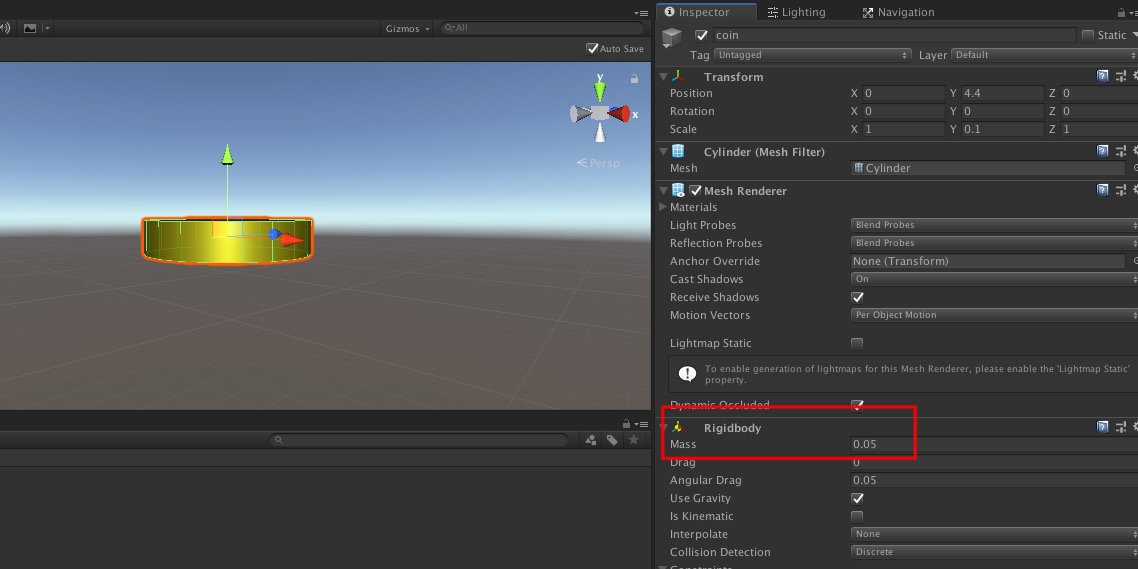
(B)Coin(Prefab)のRigidBodyのMassをなるべく軽くする(0.05 kg)など