今回はAI(人工知能)を利用したゲームを制作する
この場合のAIとは流行のDeep Learning(深層学習)ではなく,最短距離を検索する経路探索アルゴリズムである
UnityではNavigation SystemでA*というアルゴリズムを利用してこれを実現している
https://docs.unity3d.com/jp/current/Manual/nav-InnerWorkings.html
1)Navigationの使い方
- File>New Scene で新規シーンを作成
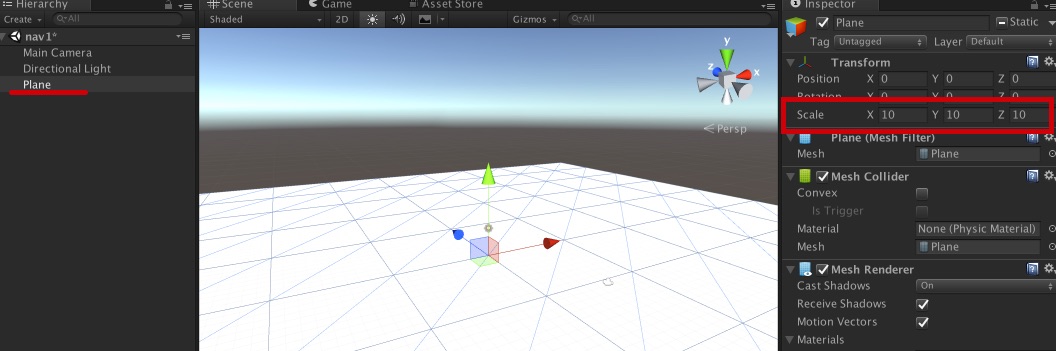
- GameObject>3D Object>Plane で平面を作成
- InspectorでScaleを全て10倍にする

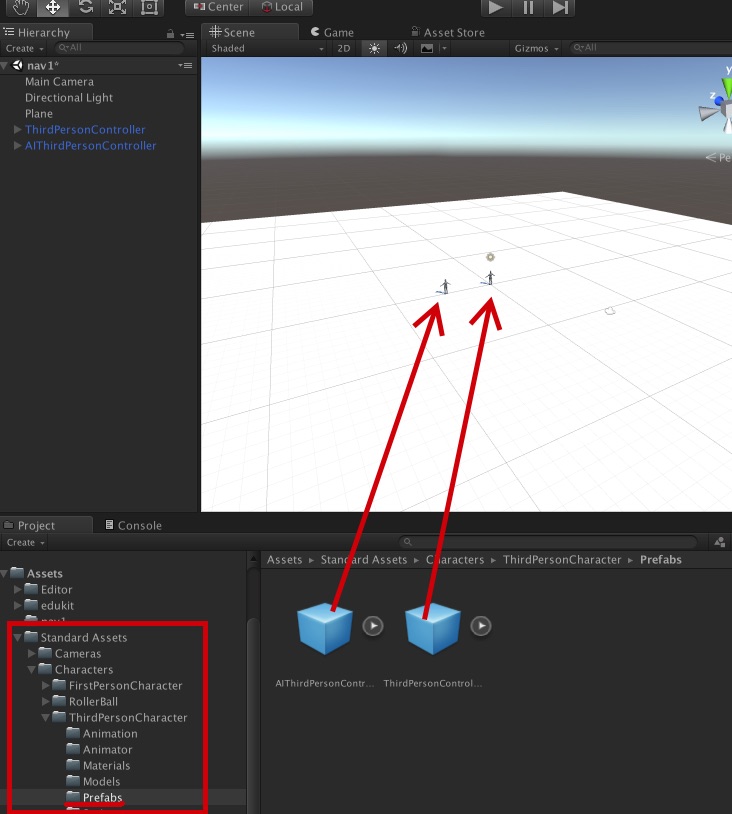
- Project内の StandardAssets>Characters>Prefabs から,(A)ThirdPersonControllerと(B)AIThirdPersonControllerをPlane上に配置する

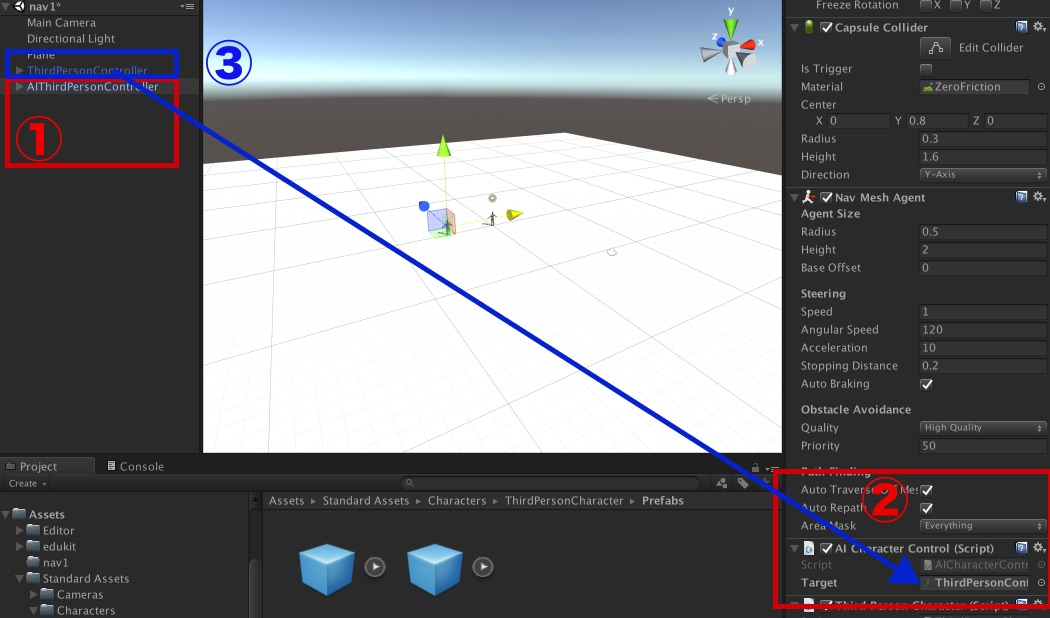
- (B)AIThirdPersonCharacotrを選択し,InspectorにあるAI Character Control内のTargetに,ヒエラルキーの(A)ThirdPersonCharacotrをアサインする

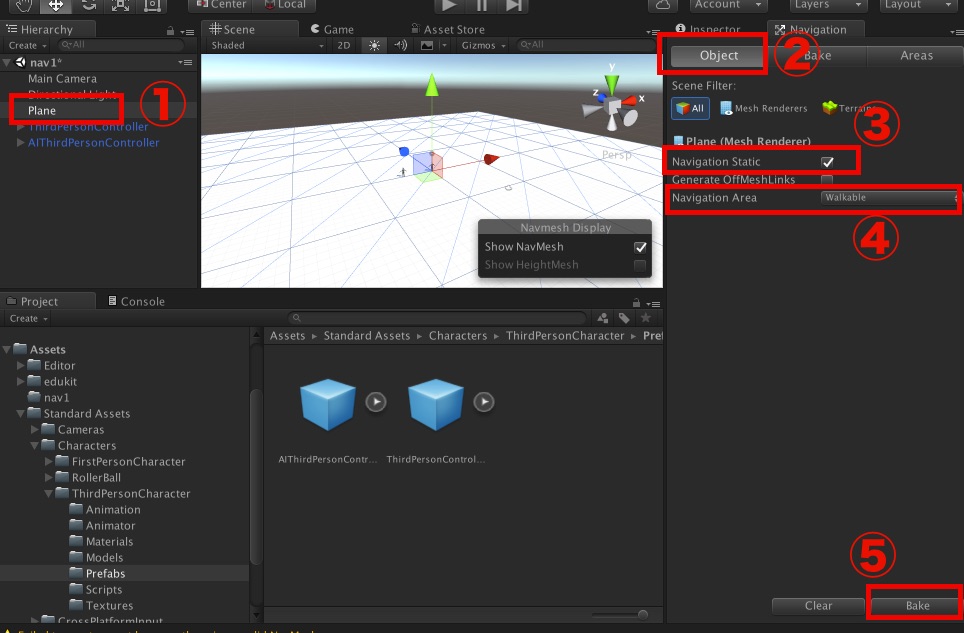
- メニューバー>Window>Navigationを選択
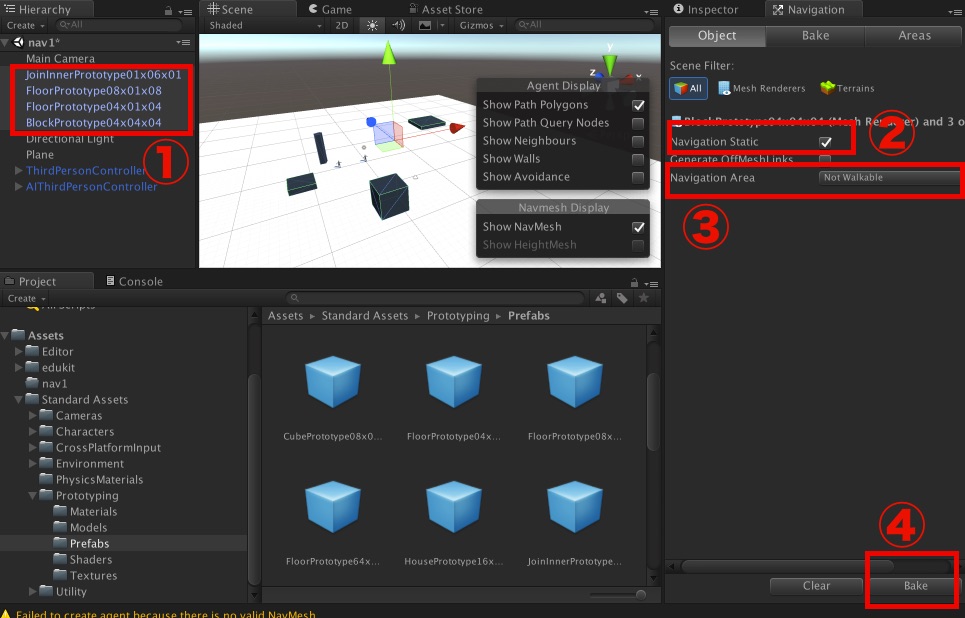
- 設置したPlaneを選択し(下図1),Navigationの設定からObjectを選択(下図2)し,Navigation Staticにチェックをれ(下図3),Navigation AreaからWalkableを選択(下図4)

- 右下のBakeをクリック(上図の5)し,歩行可能エリアを焼き付ける
- ゲームを再生してみる
- やたら速く追いかけられる
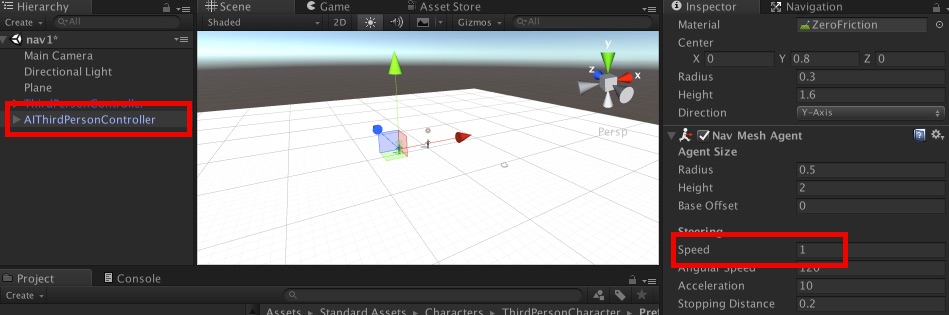
- そこで(B)AIThirdPersonControllerのInspectorにあるNav Mesh AgentのSpeed(初期値は1)を変える.これで追いかけられるスピードを変更することができる

NPC(Non Player Character)を動かす一つの方法として,こうしたアルゴリズムが利用されている
2)歩行不可エリアの設定
- 次に,障害物を設置し,歩行不可エリアを設定する
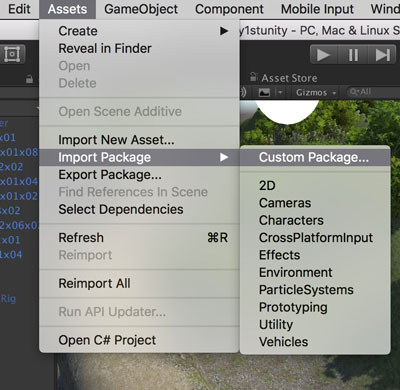
- StandardAssets内のProtoType内のPrefabを適当に配置する(Projectに無い場合は,Assets>ImportPackages>Prototypingで読み込む)
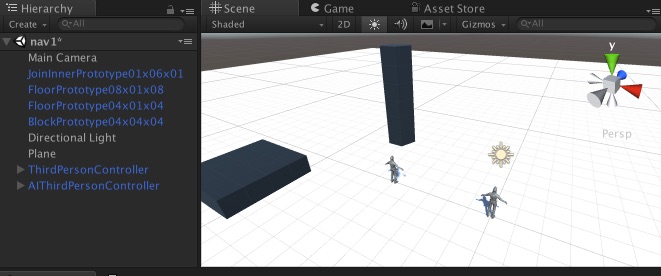
- Prefabs内のモデルをPlane上に配置する.自由な位置に置いてかまわない

- 置いたPrefabを選択し,Navigation Staticにチェックを入れ,Navigation AreaからNot Walkableを選択
- 右下のBakeをクリックし,歩行不可能エリアを焼き付ける

- ゲームを再生する
追いかけるスピードを変化させることで,例えばゾンビが,撃たれたきっかけでスピードを落としたり,距離で判定しギリギリで追いつかないといった設定もできる
これらを利用して可能なのが
・鬼ごっこ
・障害物競走
・だるまさんがころんだVR(需要あるのか?)
などではないか.
3)ゲームを企画する
これまでのテクニックを用いて,AIを用いたゲームを企画し,実際に制作せよ.地形(Terrain)またはPlane上でプレイし,制限時間を設けること.
なんらかの勝ち,負けを判定し,結果を変えること
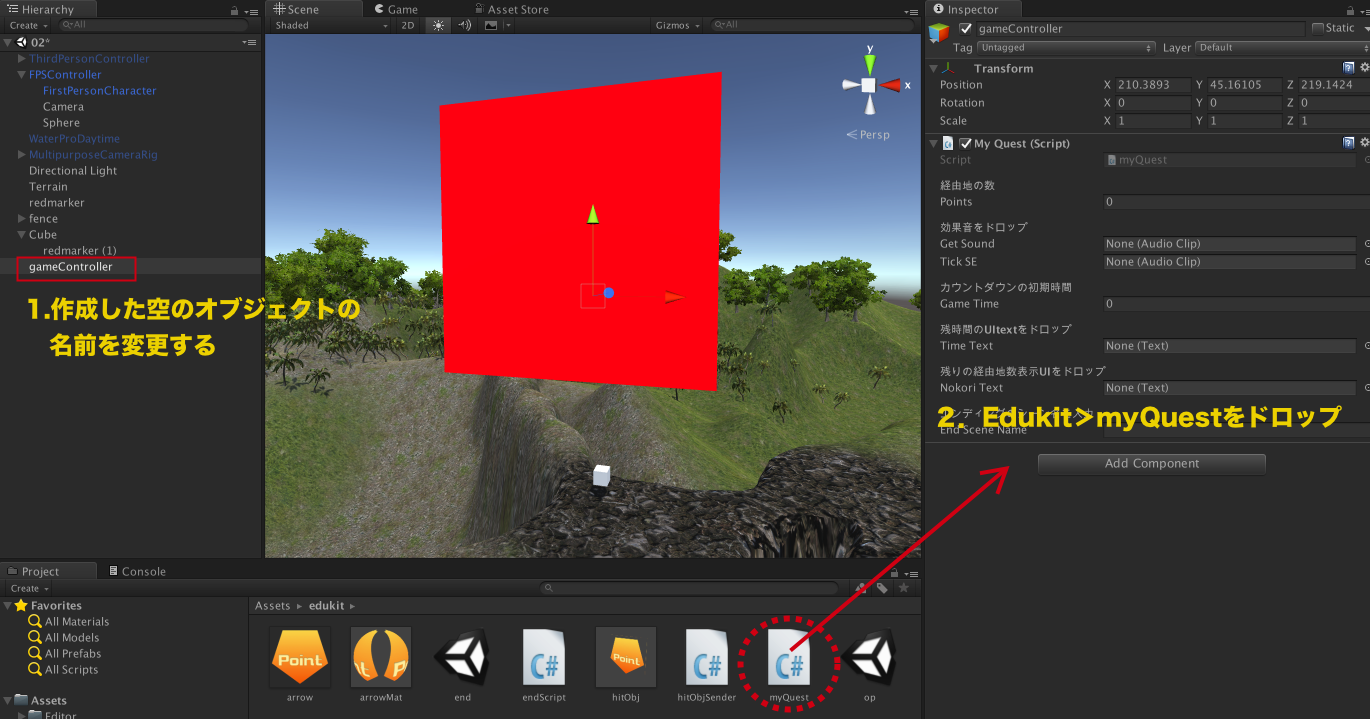
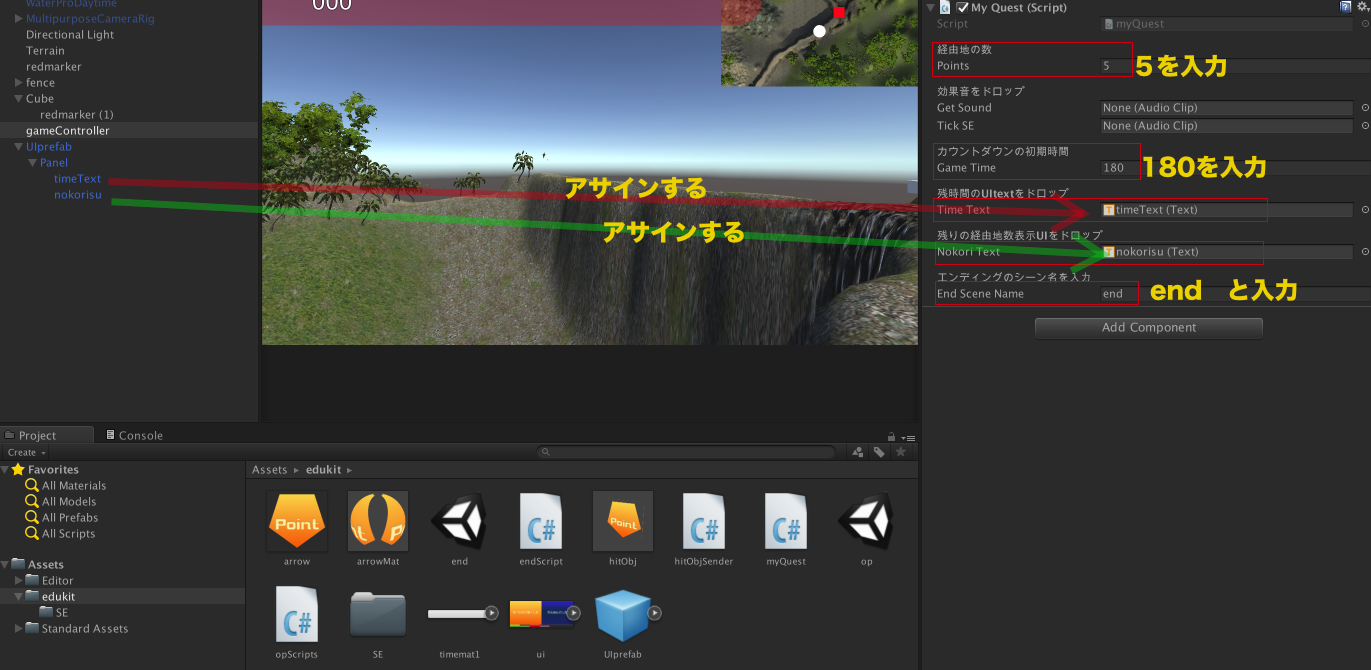
スクリプトはEdukit内の物を使ってかまわない(改造してもかまわない)
機能ではなく世界観やその世界が持つ独自のルールに注力すること