得点に応じてパネルと切り替えるスクリプトです
Badgeに応用できます
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //UI使用する
public class panelSelector : MonoBehaviour
{
//ゲームオブジェクトを変数に入れる
public GameObject panel1;
public GameObject panel2;
public GameObject panel3;
//UI要素
public Text scoreText;
int myScore;
//スタート時初期設定
void Start()
{
//起動時にパネル1のみ表示させ,2,3は非表示(初期画面的なやつ)
panel1.SetActive(true);
panel2.SetActive(false);
panel3.SetActive(false);
myScore = 0;
scoreText.text = myScore.ToString();
}
//とくになにもやってない
void Update()
{
}
//このオブジェクトに当たったときに実行
private void OnTriggerEnter(Collider other)
{
if (other.gameObject.tag == "red")//タグがredなら10加算
{
myScore += 10;
scoreText.text = myScore.ToString();
Destroy(other.gameObject);
}
else if (other.gameObject.tag == "gold")//tagがgoldなら50加算
{
myScore += 50;
scoreText.text = myScore.ToString();
Destroy(other.gameObject);
}
scoreCheck(myScore);//関数scoreCheckを実行,引数にスコアを変数で渡す
}
//スコアをチェックしスコアに応じてパネルを表示,非表示する
void scoreCheck(int myScoreSend)
{
if (myScoreSend > 99 && myScoreSend < 200)//100以上200未満
{
panel1.SetActive(false);
panel2.SetActive(true);
panel3.SetActive(false);
}
else if (myScoreSend > 199)//200以上
{
panel1.SetActive(false);
panel2.SetActive(false);
panel3.SetActive(true);
}
}
}
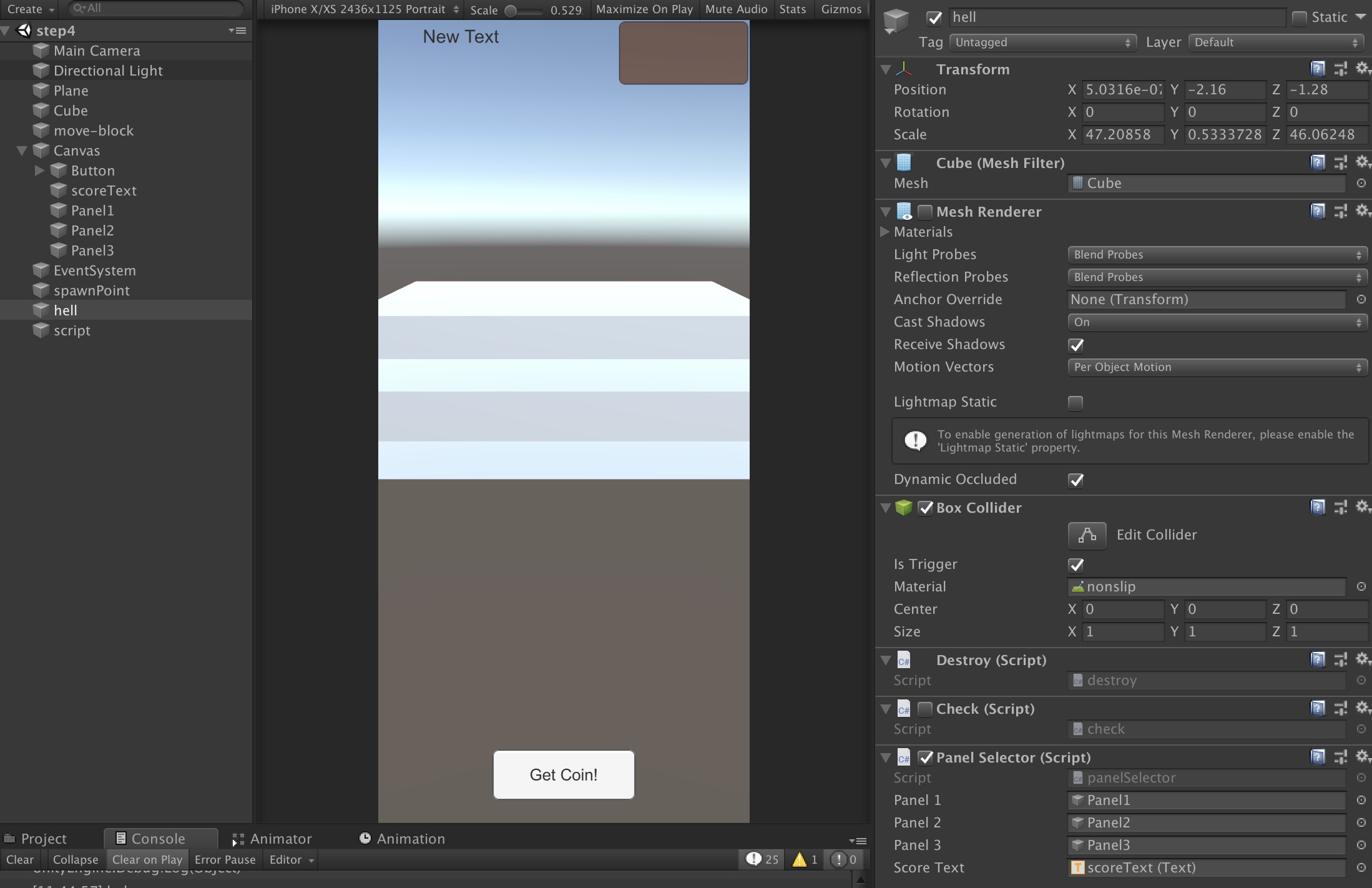
実装例です
100点越でパネル(右上)が緑に,200点超えで赤になります
実行動画(コインが後ろに落ちて得点されています)