概要
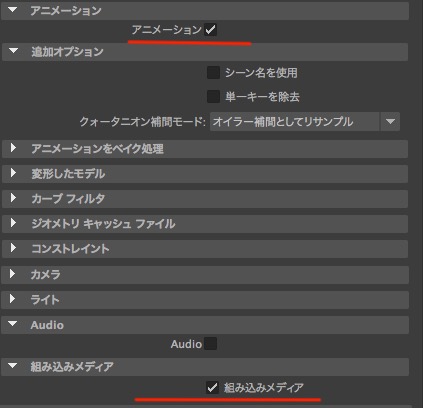
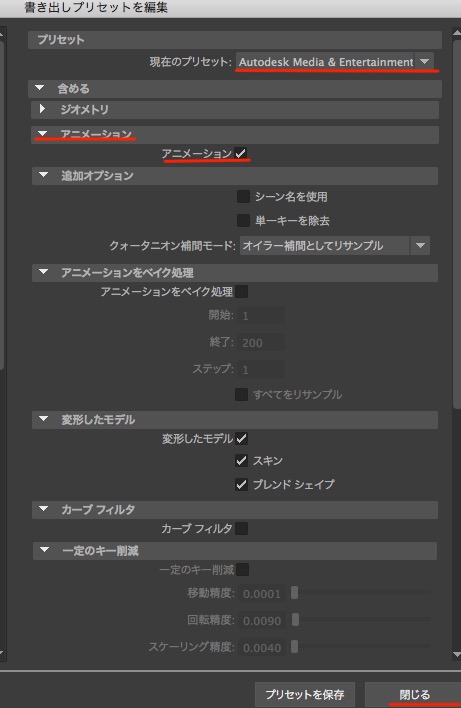
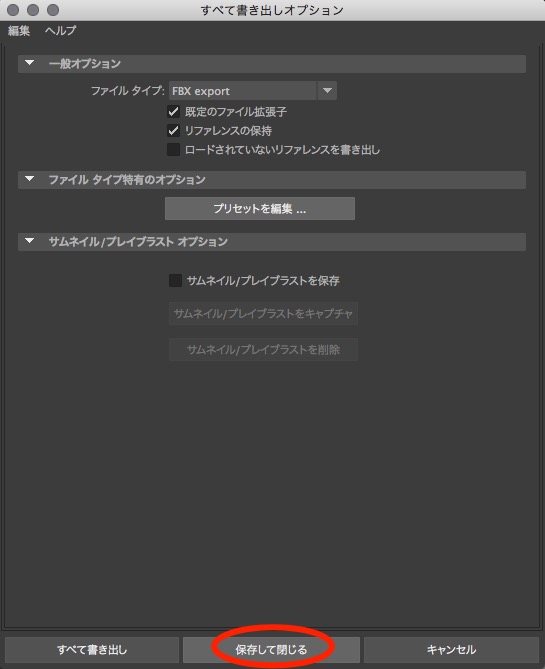
FBXファイルを読み込み,アニメーションを分割し動作に応じた動きの設定をする
Unityへの読み込み
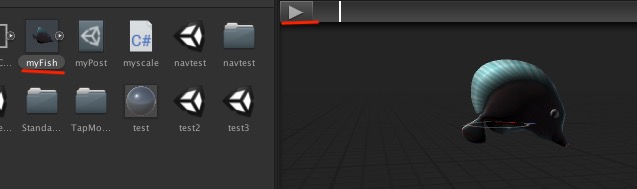
- Assets内にドラッグ&ドロップ(以下D&D)してmyFish.fbxを読み込む
- myFishを選択し,Inspectorに魚が表示されるので,再生ボタンを押し,アニメーションが読み込まれているか確認する

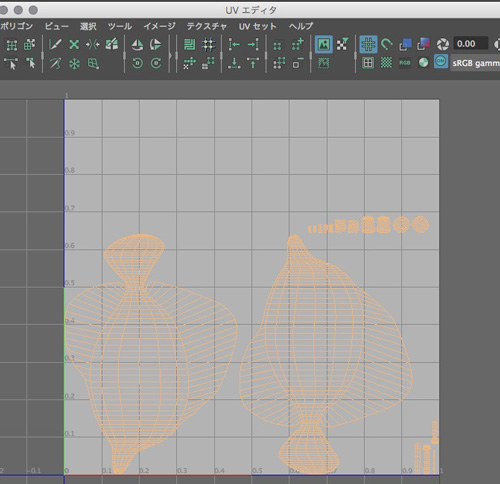
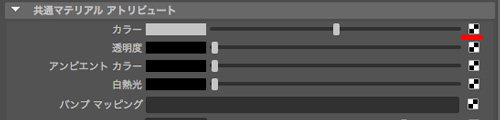
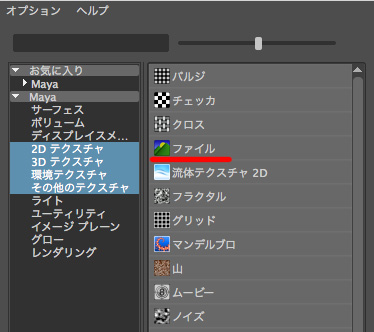
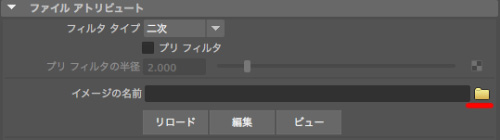
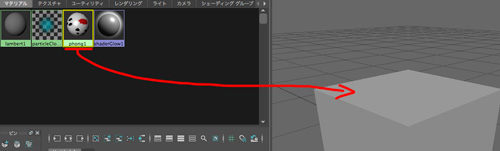
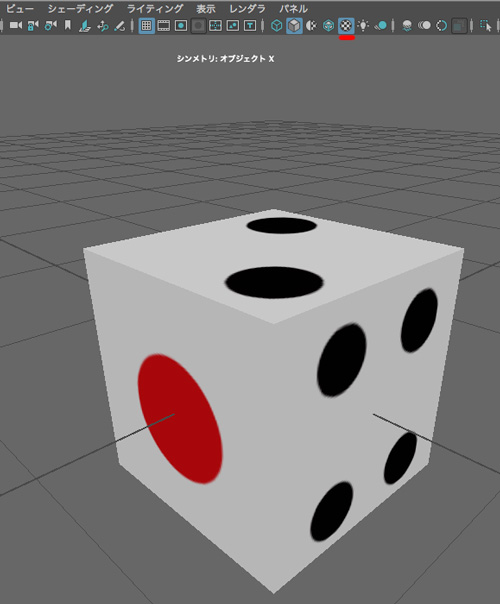
- 以前作成した魚のテクスチャをD&Dで読み込む.これでテクスチャが反映される(※テクスチャがうまく貼れていない場合はUVを設定する前のモデルを使っている可能性がある)

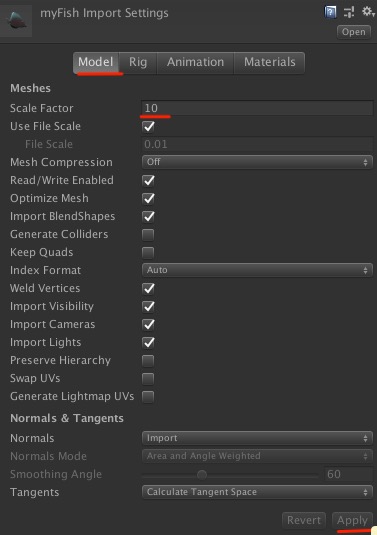
- InspectorのModelのタブにあるScale Factorを10(10倍の大きさ)にし,Applyを押す

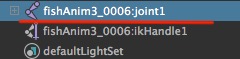
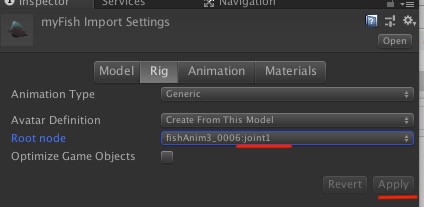
- Rigのタブを選択し,Root nodeをjoint1にし,Applyを押す

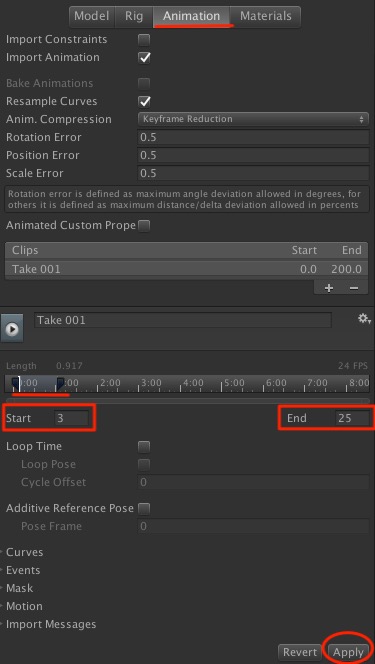
- Animationのタブを選択
- Clipsの下のスライドバーまたはテキストボックスで,魚がジャンプしはじめ,終わるまでの範囲を指定する.Startが3,Endが25くらいでいい.これで200フレームあったアニメーションの最初部分が分けられた

- Applyをクリックする
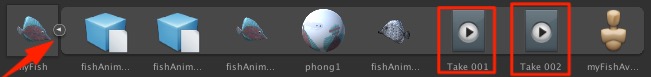
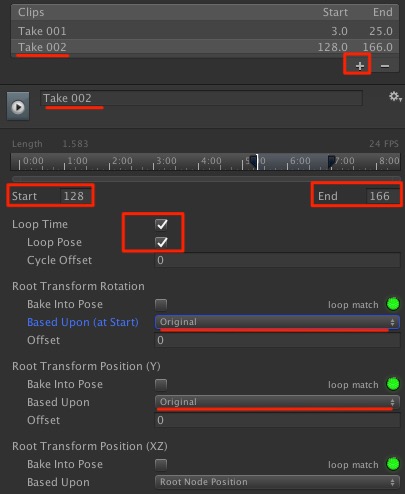
- 次にClipsの右下にある+ボタンを押す.Take001(1)またはTake 002が作成されるのでそれを選択する(名前を変更する場合は下の入力フィールドを使うこと)
- これで読み込んだ200フレームのアニメーションが,Take 001とTake 002に分けられた
- 魚の尾びれが1サイクルするアニメーションの範囲を指定する.(参考値Startは128,Endは166)
- 次にLoop Timeにチェックを入れ,Loop Poseにもチェックを入れる
- loop matchのランプがグリーンになっていることを確認する
- Root Transform RotationのBased Upon(at Start)をOriginalにする.またRoot Transform PositionのBased UponもOriginalにする

- 同様にTake 001を選択し,Root Transform RotationのBased Upon(at Start)をOriginalに,またRoot Transform PositionのBased UponもOriginalにする
- Fishの右矢印を開いて展開すると中にTake 001とTake 002のアニメーション2種類ができているのを確認すること