※このステップ(Unity入門-0ログイン編)は一部環境下のみの設定です
※2020年にアップデート(ベースは2018年)
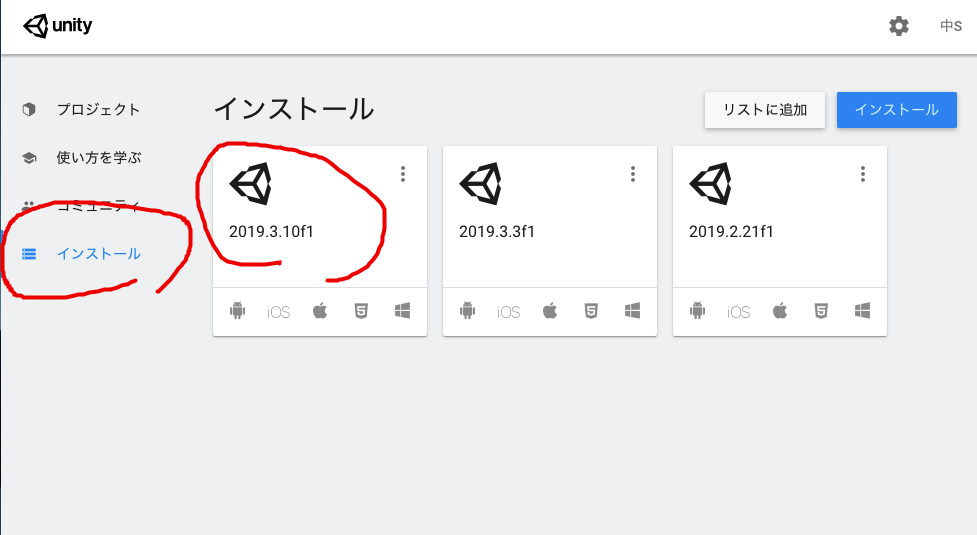
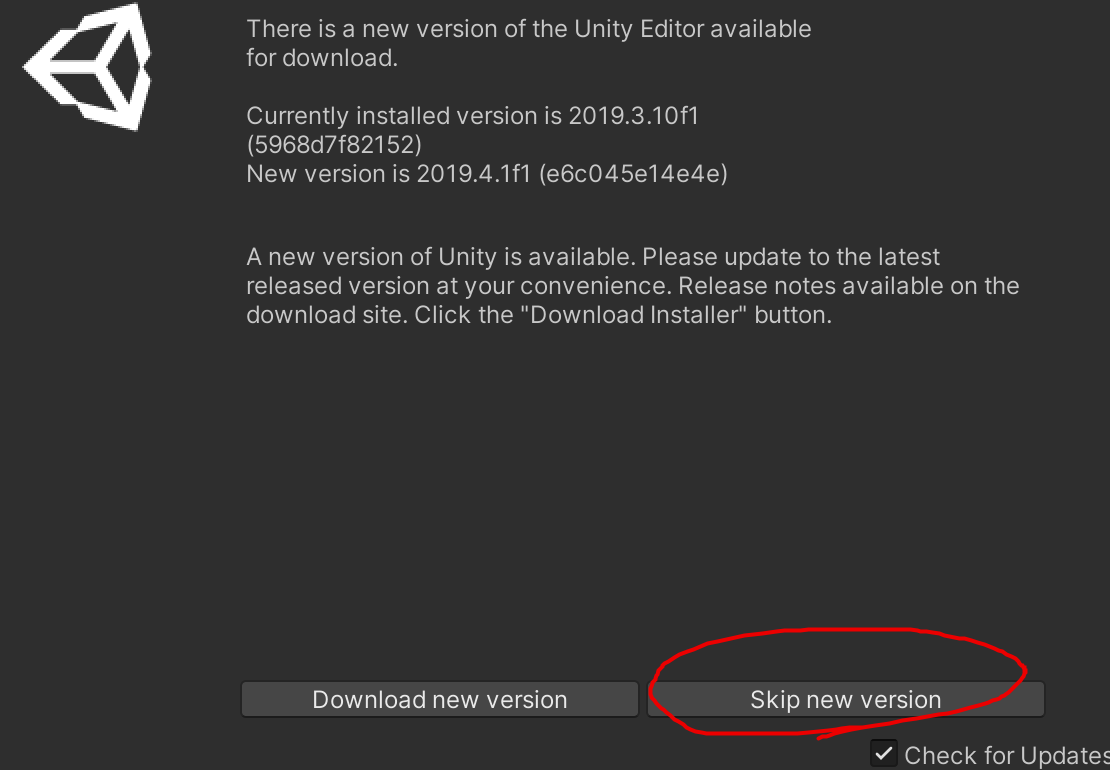
Unit Hubを起動する
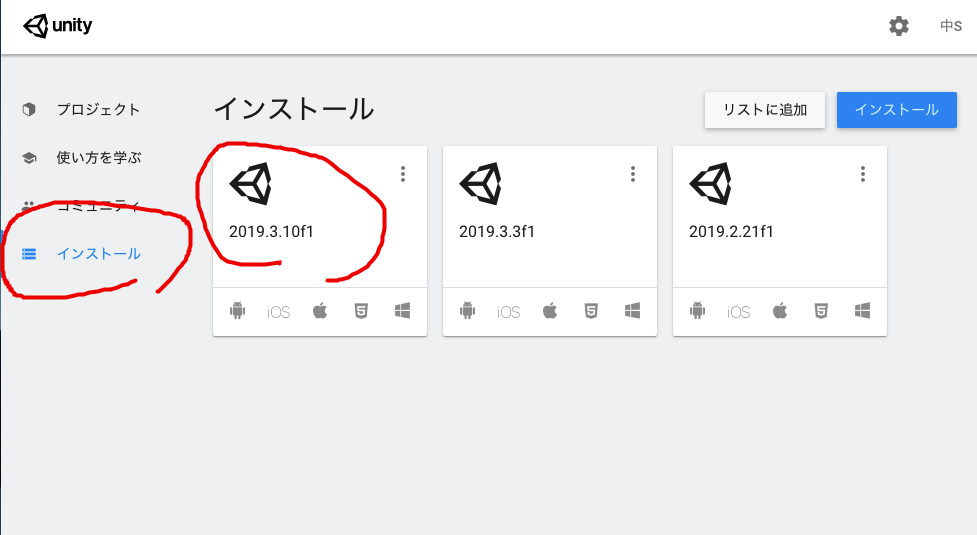
インストールしている、Unityのバージョンを確認する。2019.3.10がインストールされていればよい。2019.3.15までは問題無く動作すると思います。
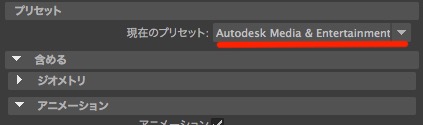
新規作成>▽>2019.3.10f1を選択し、指定のバージョンで作成する(※バージョンが違えば互換性が無い場合もあるので注意)※他の授業で違うバージョンを使用している場合はお知らせください。上位バージョンならそのまま使用、下位バージョンなら検討します。
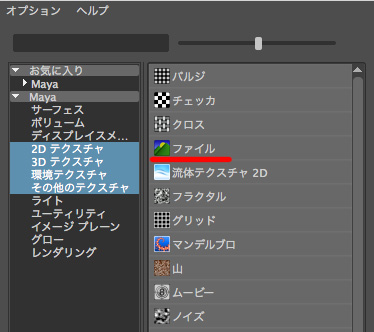
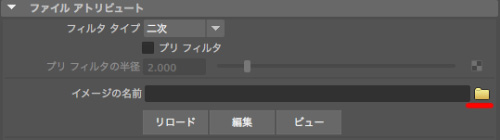
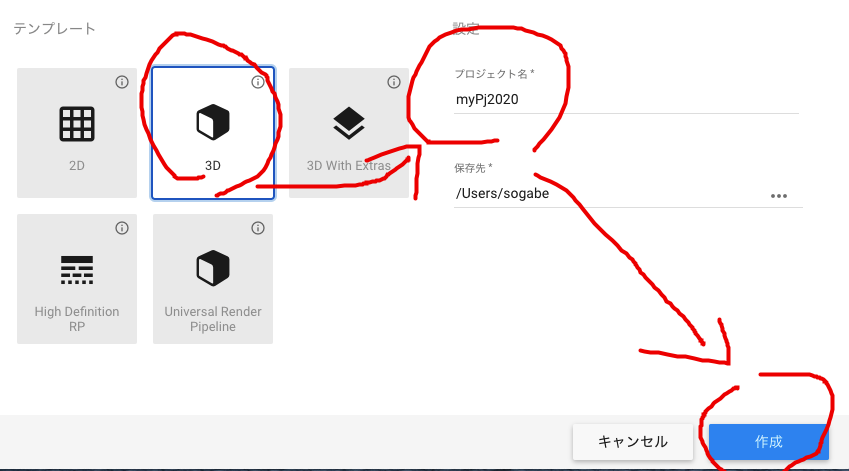
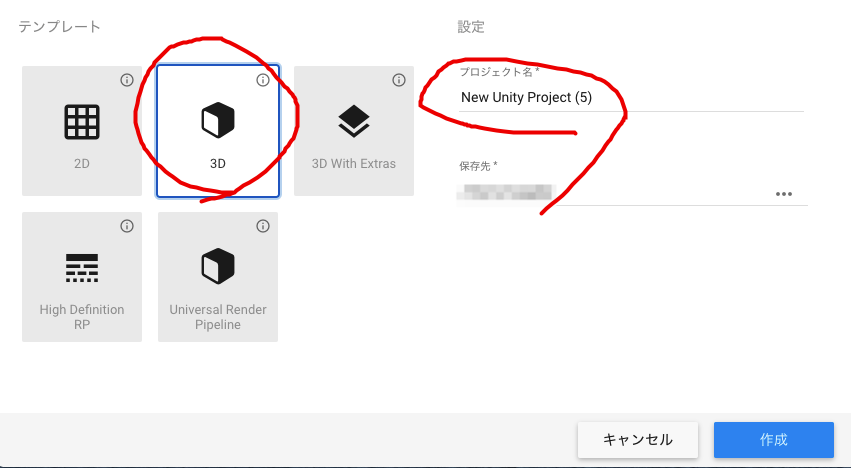
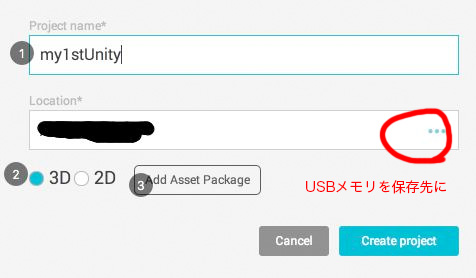
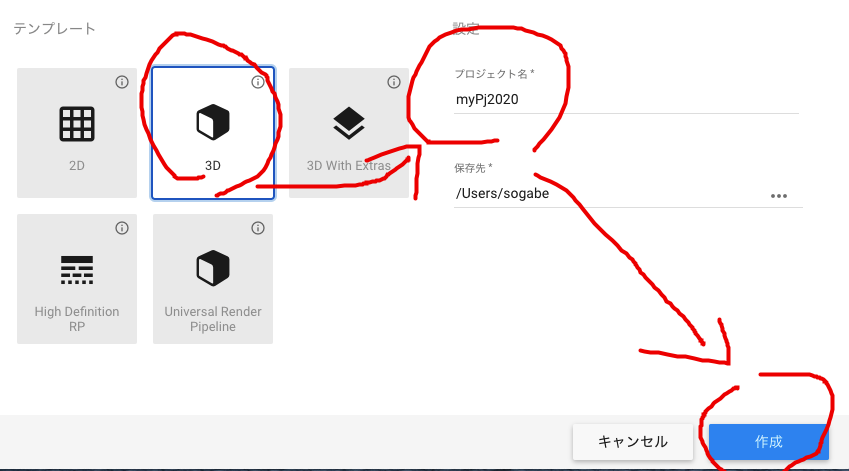
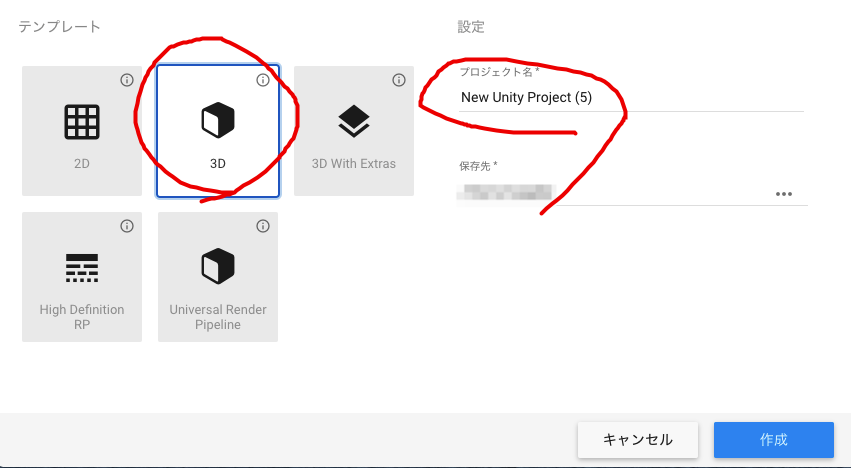
テンプレートの画面が開きますので、3Dを選択、プロジェクト名に半角英数字で好きな名前を入れ、上位階層まで半角英数字の保存場所を選択し、作成ボタンを押します。




Unityをスタートする
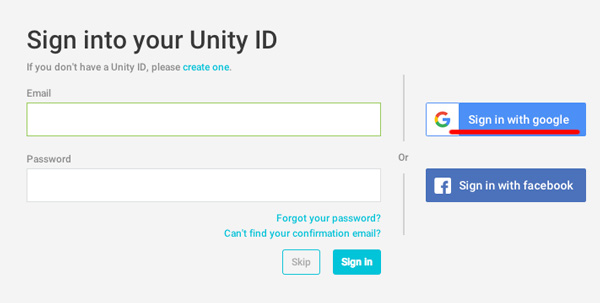
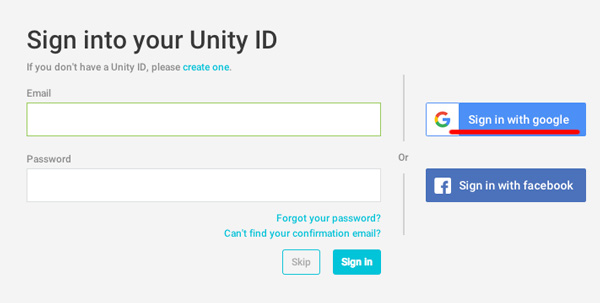
- Sign in with googleを選択し,大学のアドレスを入力,いつもの入力画面になりますので,もう一度メールアドレス,パスワードを入力

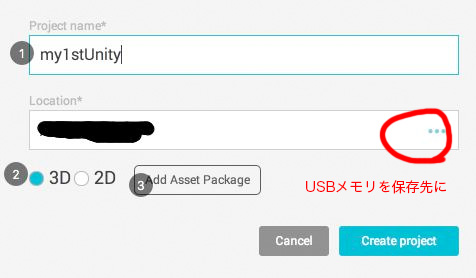
- Project Nameは半角英数字で適宜設定すること
- Locationの…をクリックし保存先にUSBメモリ(またはSSD)の場所を選ぶ.あまりにもUSBメモリが遅くイライラする場合は,Dドライブに保存し終了時に自分のUSBメモリにバックアップを取るなどする.

(次へ)