FPSなどのゲームをプレイしていると,味方を撃っても味方が死なないことがあります.つまりプレーヤーである兵士は,クーデターや待遇改善要求はできない仕様になっています.ゲームの世界にまで社畜が浸透しています.
さて,この味方を撃っても影響が出ない件,Unityではこれをタグというシステムで実装します.
基本的なタグ(Player=自分,GameController=自分に影響を与えるもの)は用意されていますが,自作のタグを使用することもできます.
このタグ名が一致する,あるいは味方のタグ以外の場合において,ポイントを加算するということができます.
では実装してみましょう.
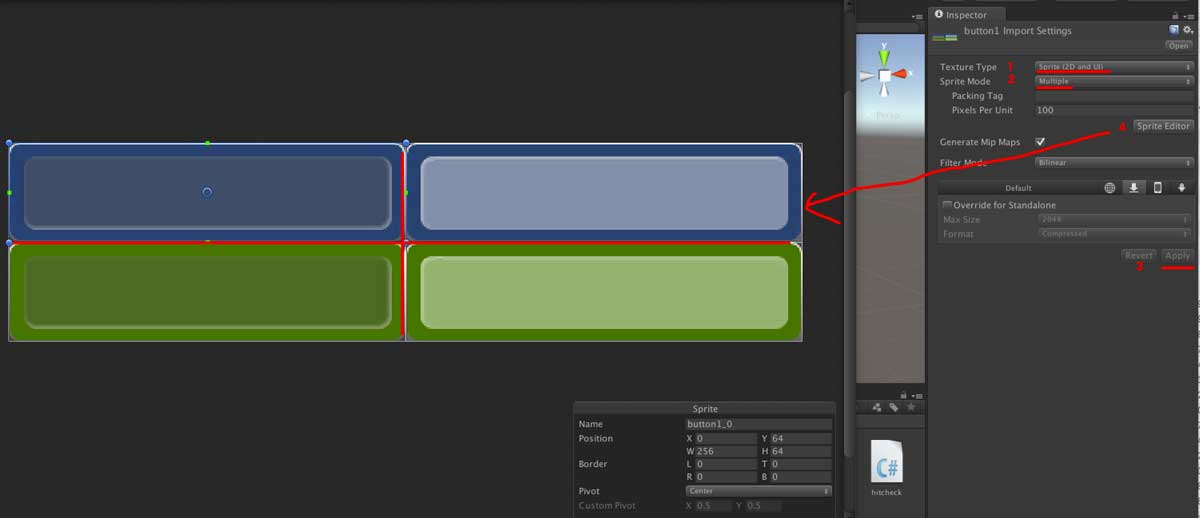
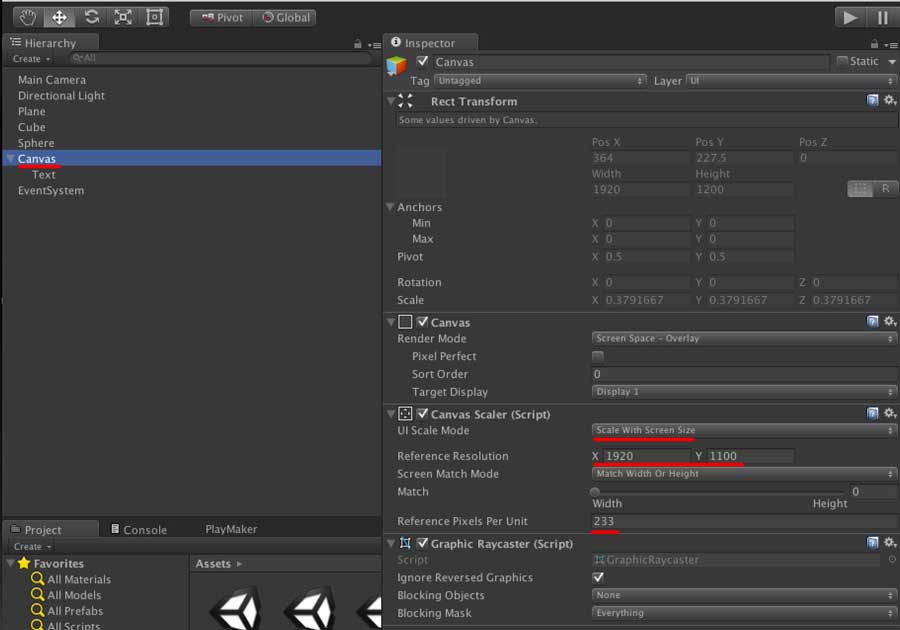
- まずタグを追加します.Sphereを選んで(タグを追加するだけなら,選ばなくてもいいのですが),,

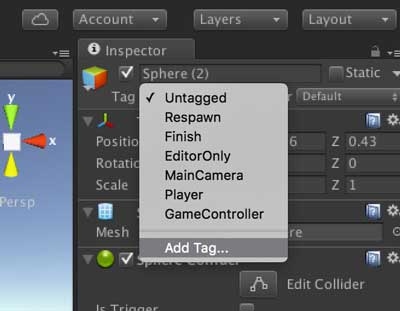
- InspectorのTagをプルダウンし,Add Tag…を選択します

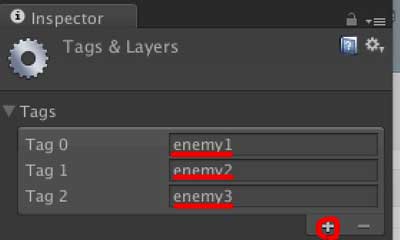
- +ボタンをクリックし,タグ名を追加します.今回はenemy1,2,3を追加しました

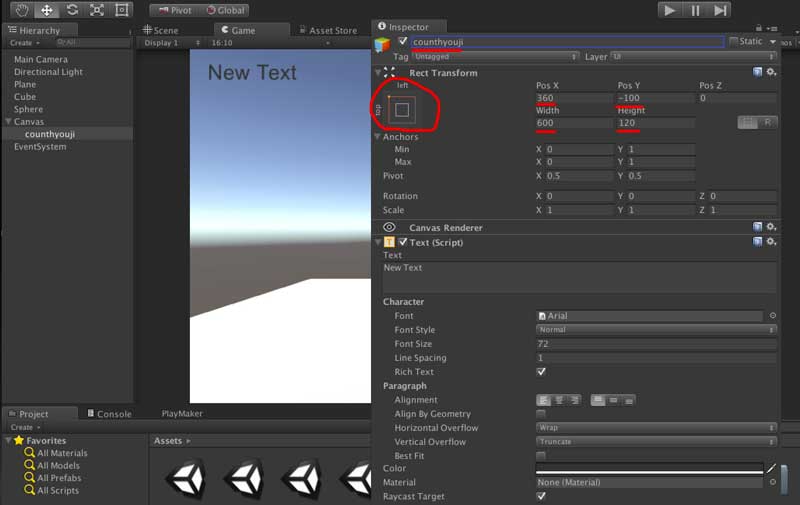
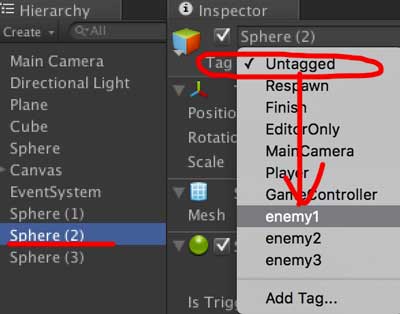
- タグを設定したいオブジェクト(敵)を選び,Tagをプルダウンし,enemy1やenemy2,3のどれかを選択します.他の敵オブジェクトにも同じ処理をしてください.

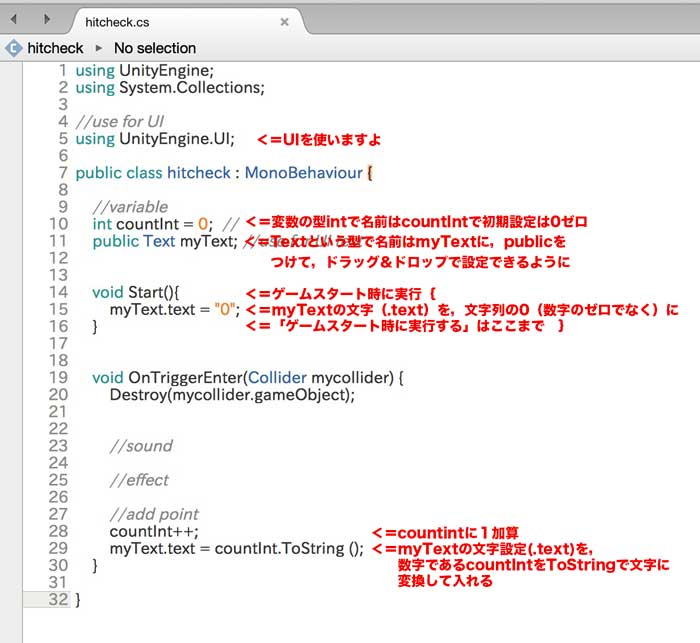
- つづいて,スクリプトです.新規C#スクリプトを作成し,スクリプト名はhitcheckにし,全て下記に入れ替えてください.
using UnityEngine;
using System.Collections;
//use for UI
using UnityEngine.UI;
public class hitcheck : MonoBehaviour {
//variable
int countInt = 0; //計算用に整数を使用する変数宣言
public Text myText; //UnityUI内の文字を扱うための変数宣言
string tagName; //タグ名を格納するための変数宣言
void Start(){
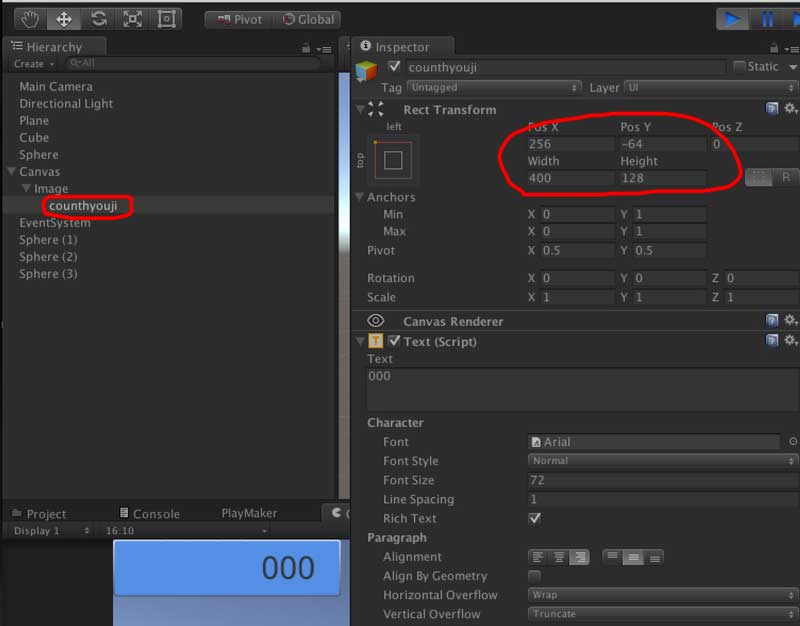
myText.text = "000"; //初期値を数字ではなく文字列として設定する
}
void OnTriggerEnter(Collider mycollider) { //トリガーに何か入ったらそのコライダを変数「mycollider」に格納する
tagName = mycollider.tag; //mycolliderのタグ名をtagNameに入れる
if (tagName == "enemy1") { //上でtagNameに入れたタグがenemy1と一致するなら
countInt = countInt + 1; //countintに1を足す
}else if (tagName == "enemy2") { //上でtagNameに入れたタグがenemy2と一致するなら
countInt = countInt + 10; //countintに10を足す
}else if (tagName == "enemy3") {
countInt = countInt + 100;
}
Destroy(mycollider.gameObject); //mycolliderのゲームオブジェクトを消去する
//sound
//effect
//add point
//countInt++;
//myText.text = countInt.ToString ();
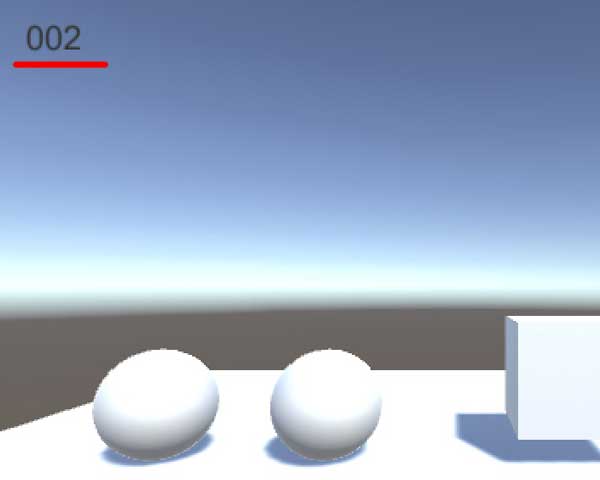
myText.text = string.Format("{0:D3}", countInt);
}
}
これでタグ(つまり当たった物)に応じて加算される点数を変えることができます.スクリプトの例はenemy1なら1点,enemy2なら10点,enemy3なら100点です.りんごにenemy1のタグを,みかんにenemy2のタグを指定すれば,りんごは1点,みかんは10点得ることができます.
これを応用すれば,味方に撃たれてもHP減らない!ってのができます.このタグの設定をプログラムを使って動的にで変更すれば,謀反も可能。下克上ですね.(違う)
プログラムのif文の中を変更すれば,同じタグの敵だけ消すなどということもできます.